modal

modal 창 만들기
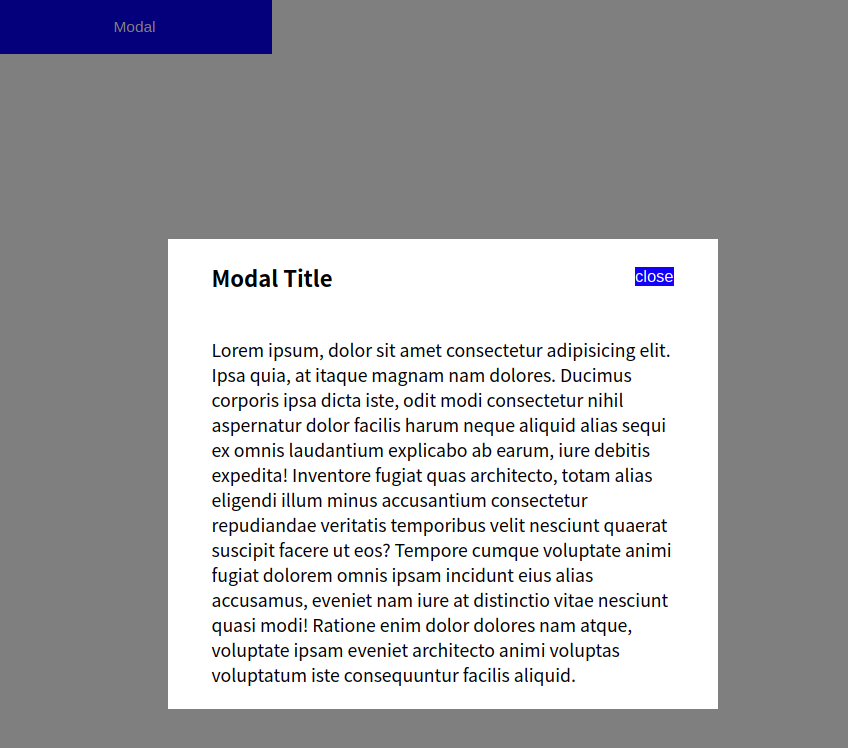
버튼을 누르면 창이 나타나면서 주변 배경은 그림자가 지고, 닫기 버튼이나 그림자 배경을 누르면 창이 사라진다.
- modal html
- modal-layer(그림자 배경)와 modal-wrap(컨텐츠)으로 구성
- modal css
- position: fixed로 고정된 창을 만든다.
- visivility: hidden을 적용한 뒤에 active class가 추가되면 visibility: visible로 바꿔서 보여준다.
- modal js
- 버튼을 클릭하면 classList에 'active'가 추가되게끔 한다.
- 그림자 배경 혹은 닫기 버튼을 누르면 'active' class가 제거되게 한다.
const layer = document.querySelector('.modal-layer');
layer.addEventListener('click', function() {
modal.classList.remove('active')
})modal.addEventListener('click', function(e) {
let isLayer = e.target.classList.contains('modal-layer');
if(isLayer) {
modal.classList.remove('active');
}
})e.target은 클릭한 순간 클릭한 부분이 target이 되고,
e.currentTarget은 클릭이라는 eventListener가 붙은 것이 target이 된다.
