현재 회사의 메인 서비스는 앱 내에서 WKWebView를 띄워 앱을 이용하고 있다.
그러니까 현재 이미 웹뷰 하나가 떠 있는 상황이다.
그리고 고객과의 상담같은 기능은 채널톡(채널톡이 뭔지 궁금하시면 채널톡 ← 한번 들어가보는것도 나쁘지 않음) 에서 제공해주는 api를 그대로 띄워서 이용한다.

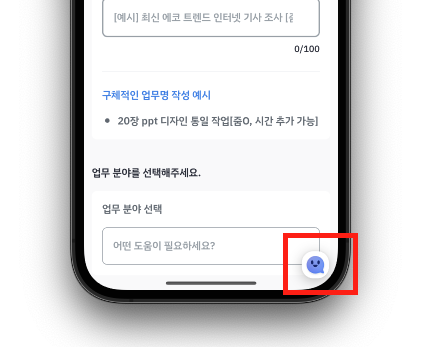
이런 느낌이다. 위 사진 우측 하단 빨간 박스 안에 있는 저 이모지를 클릭하면

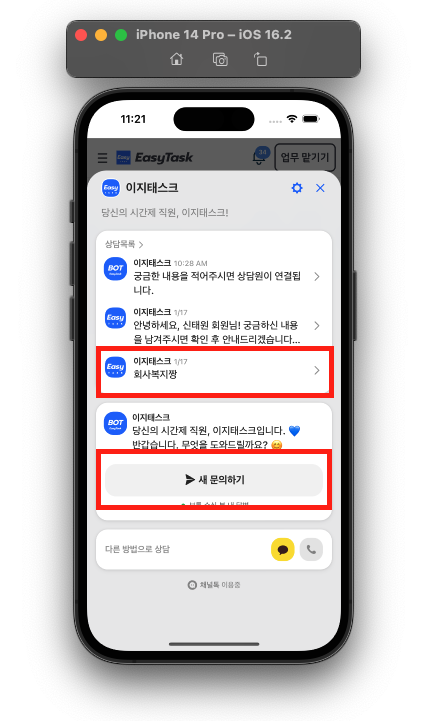
이런 식으로 BottomSheet가 올라오는데 문제는 위에 체크박스 안을 클릭하면 원래 페이지가 열리게끔 되어있는데, 아무리 눌러도 안열린다.. 😱
도대체 이유가 뭘까하고 구글링도 정말 열심히 해봤는데 찾지 못했고 네이티브 SDK를 써야되는 고민도 했고 최후의 순간에는 채널톡을 안띄우는거까지 생각을 했었음.
이게 이유가 뭐냐면… 안드나 iOS 나 기본적으로는 이미 띄워진 웹뷰에서 다른 웹뷰를 띄우는것을 막고있다. 근데 저 위에 빨간색 체크박스안을 누르게되면 새로운 웹뷰가 띄워져야되는데, 지금 기본적으로 이것을 Deny하고 있어서 죽어도 안열리는것…
근데 이런 역시는 역시 Official 문서에 이미 다 있었음..
iOS 페이지만 곧죽어라하고 찾아봤지만 javaScript 부분에 있어서 참 황당했다는.. 물론 이것도 택현님이 찾으심.. (감사합니다 택현님)
https://developers.channel.io/docs/installation-for-web-view ← 여기에 가면 Web View를 위한 AOS, iOS 코드들을 볼 수 있고, 이런 네이티브앱에서 웹뷰를 띄워 채널톡을 이용하는 방식에 대한 설명이 구체적으로(사실 설명은 별로 안구체적이고 코드가 구체적임) 나와있음.
나의 경우
extension MainWebViewController: WKNavigationDelegate {
func webView(_ webView: WKWebView, createWebViewWith configuration: WKWebViewConfiguration, for navigationAction: WKNavigationAction, windowFeatures: WKWindowFeatures) -> WKWebView? {
if navigationAction.targetFrame == nil {
webView.load(navigationAction.request)
}
return nil
}
}WKNavigationDelegate 부분에 저 3줄을 추가해주니 정상적으로 열렸고 추가적으로 파일 업로드 등을 위한 코드들도 추가해줬다.
공식 문서의 중요성이란.. 정말 다시 한번 새삼 느낀다..
