패딩, 보더, 마진을 처음 접했을때 다 같은거 아니야..? 했는데 큰 착각이였다.
CSS에서 패딩, 보더, 마진은 모두 요소의 공간을 조절하는 데 사용되지만, 각각의 역할과 위치가 다르다.

패딩 (Padding)
패딩은 콘텐츠와 테두리 사이의 공간
-> 쉽게 말해, 요소의 내용물과 테두리 사이에 있는 여백, 패딩을 늘리면 콘텐츠 주변에 더 많은 공간이 생긴다
.box {
padding: 10px;
}-> 박스 안의 내용물 주변에 10픽셀의 여백이 생긴다
보더 (Border)
보더는 요소의 테두리, 패딩 바깥쪽에 위치하며 요소의 경계를 시각적으로 표시한다
.box {
border: 1px solid black;
}-> 1픽셀 두께의 검은색 실선 테두리
마진 (Margin)
마진은 요소의 외부 여백. 즉, 요소와 다른 요소 사이의 간격을 뜻한다 마진을 이용해 요소들 사이의 거리를 조절할 수 있다
.box {
margin: 20px;
}-> 박스 주변에 20픽셀의 여백을 만들어, 다른 요소들과 거리를 둔다
패딩, 보더, 마진의 차이점
- 위치: 패딩은 내부 여백, 보더는 테두리, 마진은 외부 여백
- 배경색: 패딩은 요소의 배경색을 가지지만, 마진은 투명함
- 역할
- 패딩: 내용과 테두리 사이의 간격 조절
- 보더: 요소의 경계 표시
- 마진: 요소 간의 간격 조절 - 크기 계산: 패딩과 보더는 요소의 전체 크기에 포함되지만, 마진은 포함되지 않음
마진 병합(margin collapse)
마진 병합(margin collapse)은 CSS에서 발생하는 현상으로, 인접한 요소들의 마진이 하나로 합쳐지는 것
현상이 발생하는 상황
1) 형제 요소 간
-> 상하로 인접한 두 요소의 마진이 병합
2) 부모-자식 요소 간
-> 부모 요소의 마진과 첫 번째 또는 마지막 자식 요소의 마진이 병합
3) 빈 요소
-> 내용이 없는 요소의 상하 마진이 병합
주요 특징
- 수직 방향으로만 발생하며, 좌우 마진에는 적용되지 않음
- 병합 시 더 큰 마진 값이 적용됨
- 블록 레벨 요소에서만 발생하며, 인라인 요소나 float, position이 적용된 요소에서는 발생하지 않음
- 마진 병합은 웹 레이아웃을 더 일관되고 예측 가능하게 만들어주지만, 때로는 의도하지 않은 레이아웃 문제를 일으킬 수 있음
- 이를 해결하기 위해 border, padding 추가, overflow: hidden 적용 등의 방법을 사용할 수 있다
- 페이지 디자인을 위해 처음에 마진과 패딩을 0으로 만들고 시작하기도 한다
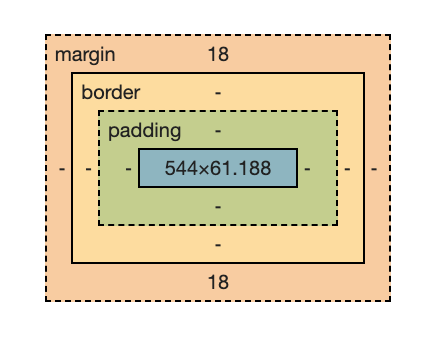
박스 모델
웹 페이지의 레이아웃을 구성하는 기본 개념
box-sizing 속성 (content-box vs border-box)
- content-box
→ 패딩과 보더 포함 안함box-sizing: content-box;
- border-box
→ 패딩과 보더 다 포함함box-sizing: border-box;
결론
이 세 가지 요소를 잘 활용하면, 웹 페이지의 레이아웃을 효과적으로 구성할 수 있다고한다. 잘 구분해두자!
