Amazon Lightsail + VSCode SSH 연결

🎪 인스턴스 생성하기
Amazon Lightsail : https://lightsail.aws.amazon.com/ls/webapp/home/instances
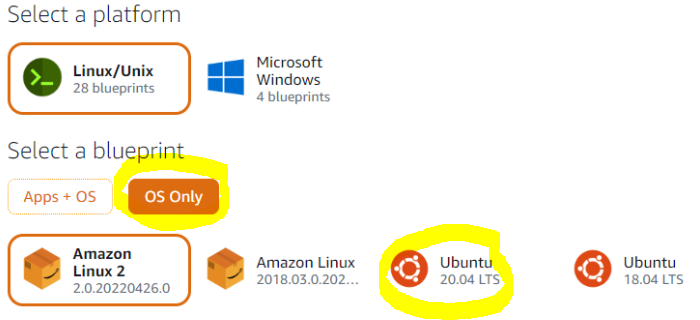
- 위 사이트에서 인스턴스를 생성

- OS Only - Ubuntu 옵션을 선택

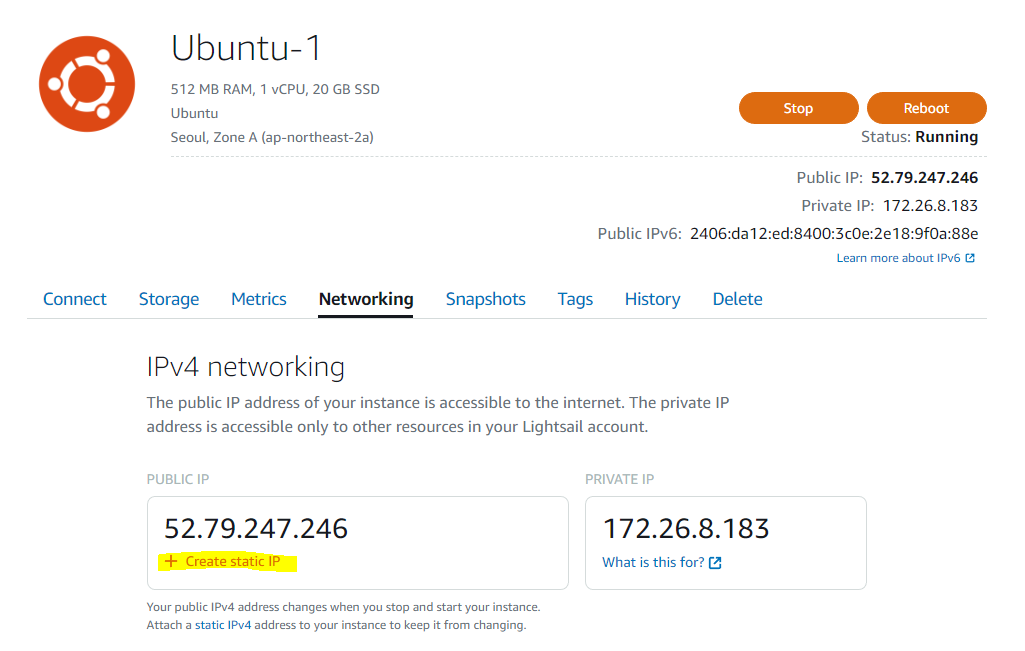
- 생성된 인스턴스의 콘솔차에서 Networking 메뉴에서 Create static IP 선택하여 고정IP 생성
- 프리티어에서 고정IP가 무료지만 같은 IP주소를 다른 인스턴스에 부여하면 유료 자동 전환

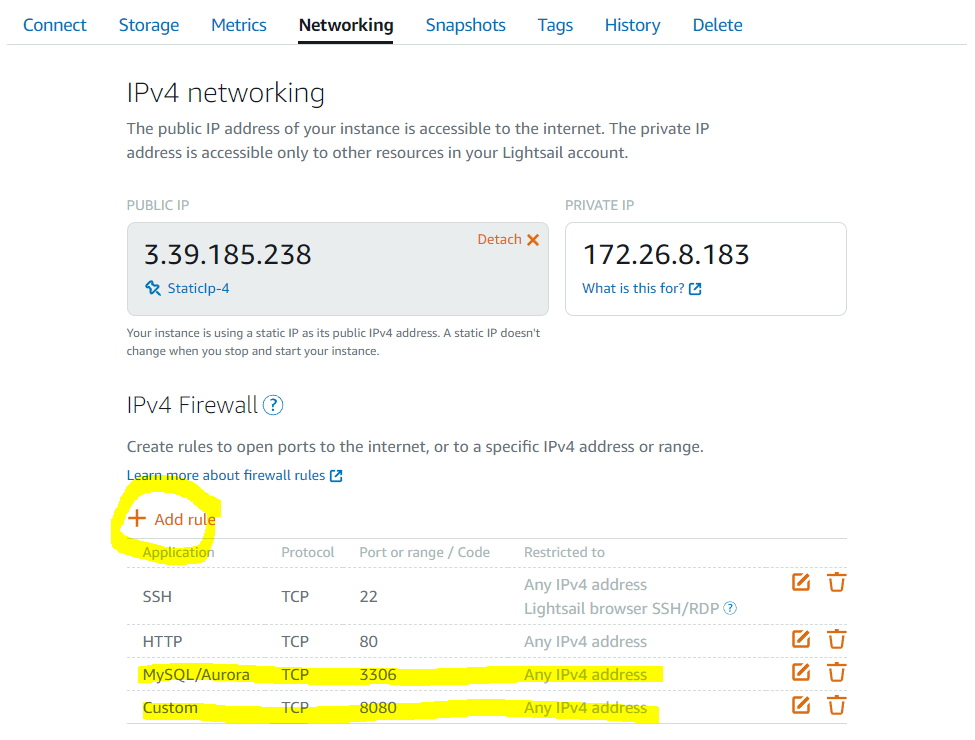
- 방화벽 설정에서 규칙 추가
- DB 접속을 위해 3306 포트 개방 (MariaDB도 같은 포트 사용)
- HTTP는 대부분 80포트를 사용하지만, 대체 포트인 8080포트도 많이 사용하기 때문에 Custom으로 개방 추천

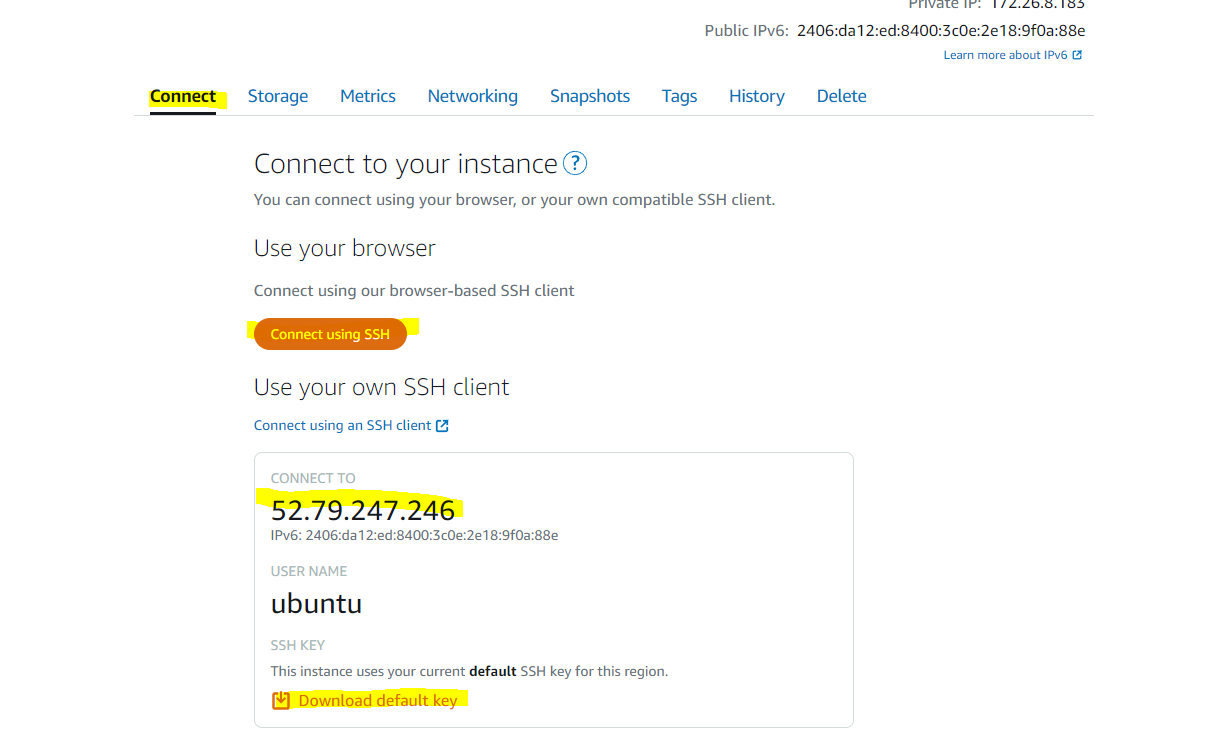
- Download default key를 눌러서 .pem 파일을 적당한 디렉터리에 저장
- IP주소 및 User Name 메모

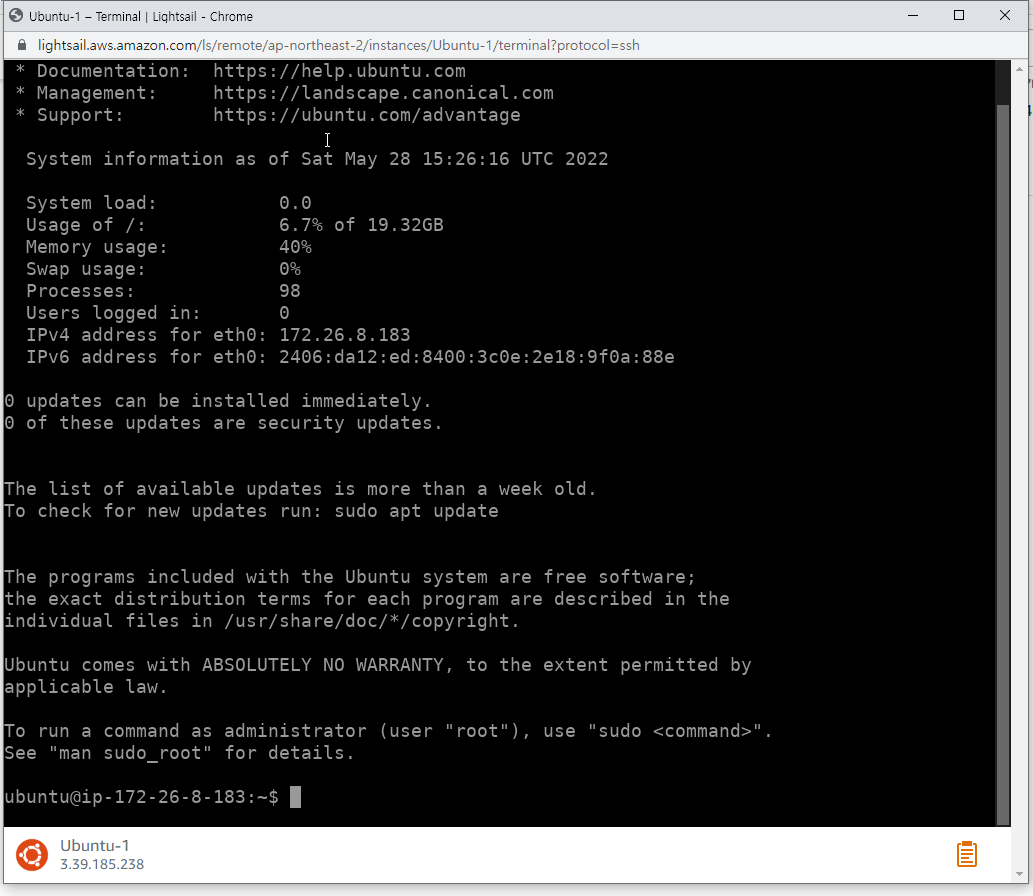
- Connect 메뉴에서 Connect using SSH 누르면 브라우저 상으로 터미널에 접속 가능!
🎢 VS Code SSH 연결
https://code.visualstudio.com/
VS Code 설치

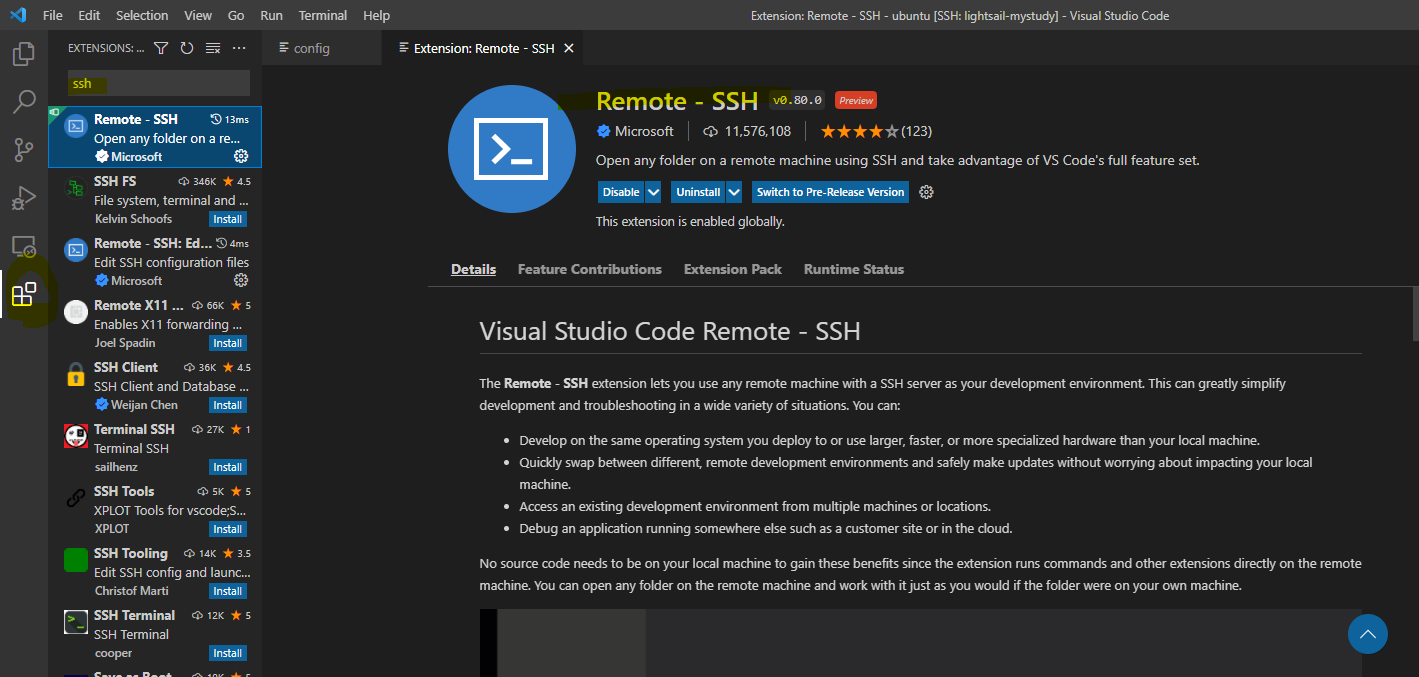
- 왼쪽 블록 모양 extension메뉴 - ssh 검색창 입력 - Remote-ssh 확장팩 설치

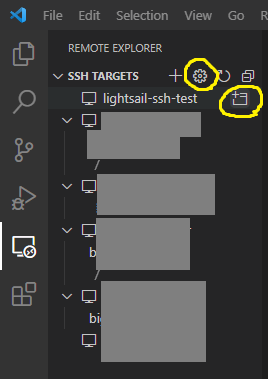
- F1 - Remote-SSH: Open Configuration File 선택 (오른쪽 모니터 아이콘 - 오른쪽 위 톱니바퀴 모양 눌러서도 접속 가능)
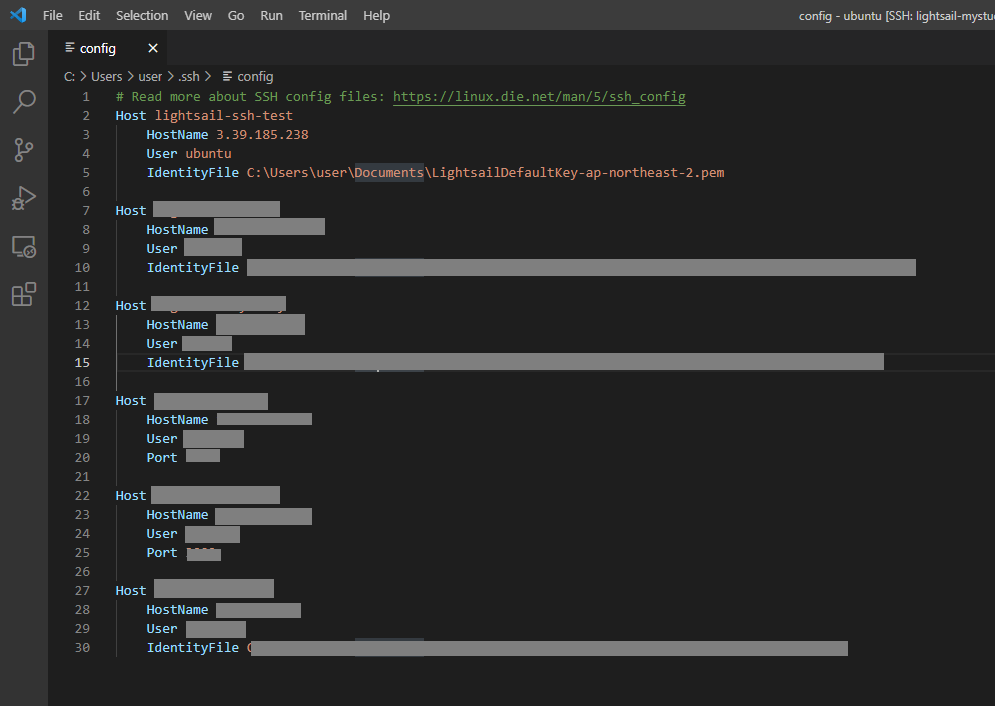
- config 파일 위와 같이 수정
Host lightsail-ssh-test (vsc상에서 보이는 이름 :: 임의로 입력 가능)
HostName 3.39.185.238 (위에서 설정한 고정IP)
User ubuntu (위에서 콘솔창에서 확인한 IP 밑 사용자 이름)
IdentityFile C:\Users\user\Documents\LightsailDefaultKey-ap-northeast-2.pem (다운받은 key 파일 경로)
- 위를 저장하고 오른쪽 모니터 아이콘 누르면 인스턴스 연결이 생성됨을 확인
- 이후에 접속 정보를 수정하고자 하면 F1 메뉴 혹은 위 톱니바퀴 눌러서 수정 가능
- 해당 인스턴스 위에 마우스 올리고 생성되는 오른쪽 아이콘 클릭

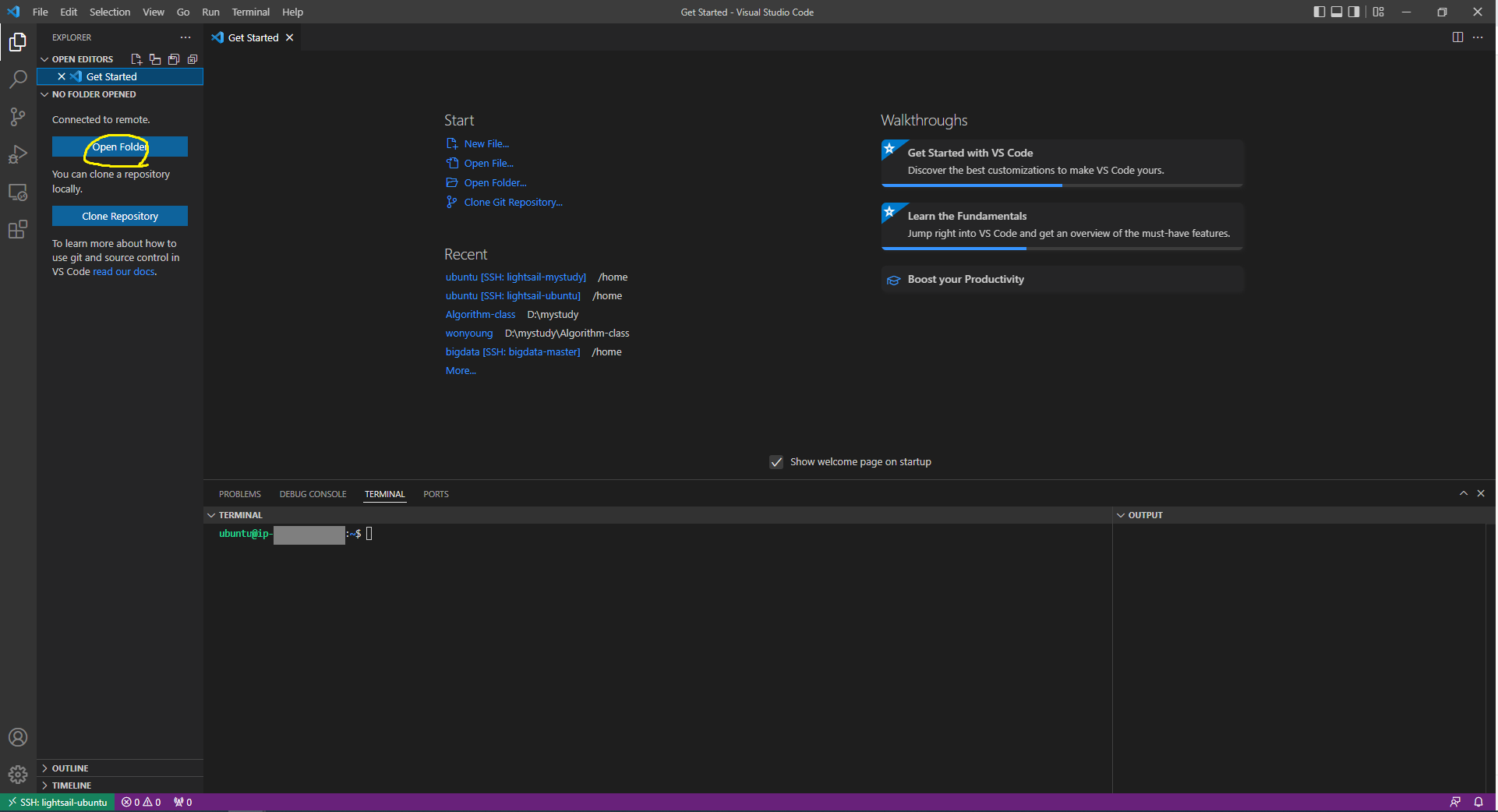
- 성공적인 SSH 연결 완료
- 오른쪽에서 Open Folder - Ok 클릭

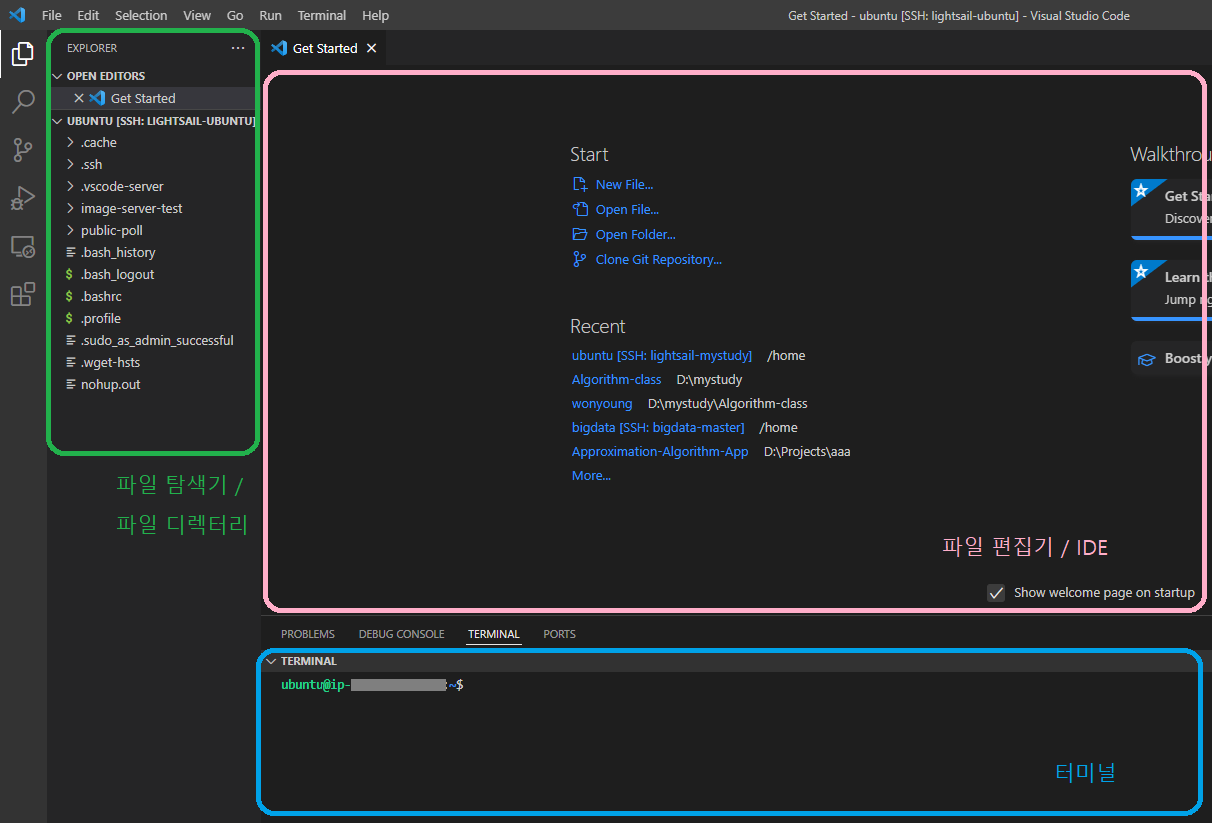
- 성공적으로 인스턴스 연결 성공
💫추천하는 말
- Lightsail은 EC2의 경량화?된 프리티어가 많은 플랫폼이다. 이것저것 연습하고 학습할 때 매우 유용한 것 같다. 프리티어 조건 잘 살피면서 하기!
- Remote - SSH 는 VS Code에서 지원되는 기능 중에 정말 추천하고 싶은 기능이다. 여러 서버를 학습하고 있는 사람이라면 백번 추천하는 바이다. SSH 연결 접속된 상태에서의 IDE에서 다양한 확장팩 (Prettier 등)이 사용 가능하다


너무 잘 봤습니다 ㅎㅎ
맥북의 경우 폴더별로 .key파일 권한이 다르다고 하니 혹시 안되면 확인해보세요!