2022 12/08(바닐라js로 비동기 회원정보변경 만들기)
바닐라js로 비동기식 정보 변경 기능을 만들어보았다.
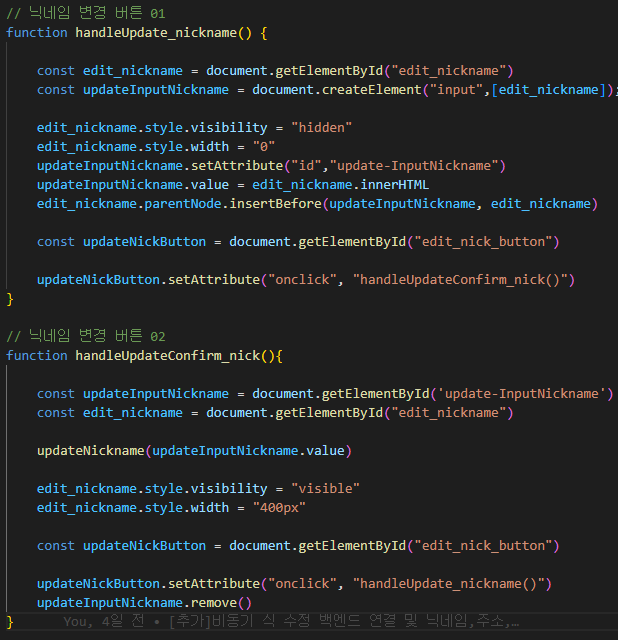
완성된 코드를 먼저 보고 기록해놓자

코드를 설명해보자면
1.우선 버튼을 클릭했을때 함수를 타고 function handelUpdate_nickname()을 먼저 실행해서 들어온다.
3.그러면 기존에 있던 닉네임값은 겹쳐지기 때문에 style.visibility를 이용해서 hidden 잠깐 닉네임값을 감추어준다.
5.덮어씌우는 부분을 확실하게 지정해주고 type을 같이 넣어줘야하기 때문에 partentnod와 inserBefore를 사용한다.
6.이제 기존에 id값을 넣어줬던 변경 버튼을 지정해주고 버튼을 다시 눌렀을때 setAttribute로 function handelUpdateConfirm_nickname() 함수로 이동할 수 있게 onclik 속성과 함수 이름을 넣어준다.
8.바뀐 입력값을 프론트로 보여주기 전에 value값을 db정보를 변경하는 기능 함수로 보내준다.
9.이제 다시 바뀐값을 visible 다시 보여준다.
10.다시 변경 버튼을 지정하고 속성과 onclick시 이동하는 함수를 처음 함수로 바꿔준다.
11. 마지막으로 다시 원래 변경함수로 돌아가기 전에 기존 값을 지워주면된다.
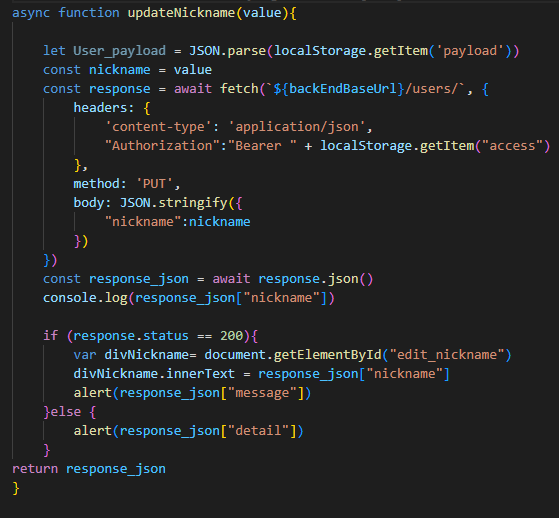
8번에서 보낸 함수를 사용하는 변경 기능함수는 아래코드와 같다.

보내준 value를 담아서 json으로 보내주고 있다.