⭐selector의 종류
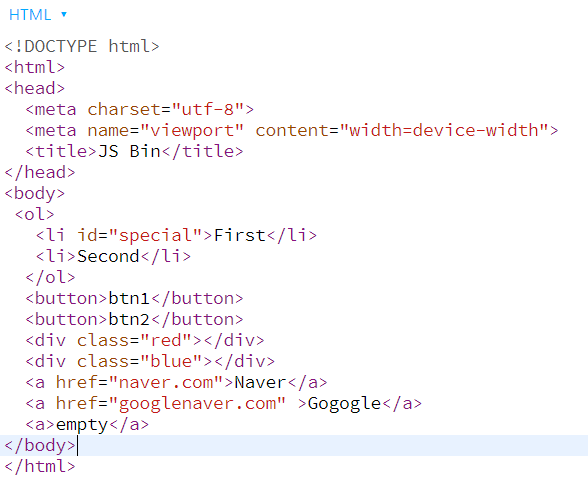
🪐0. HTML

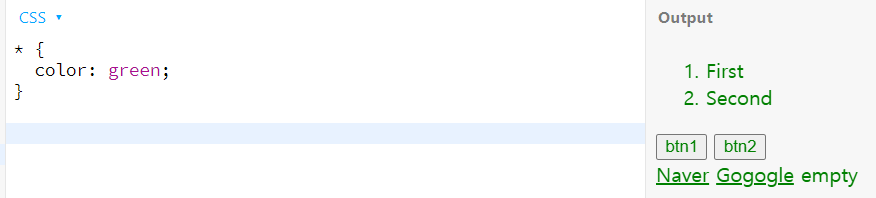
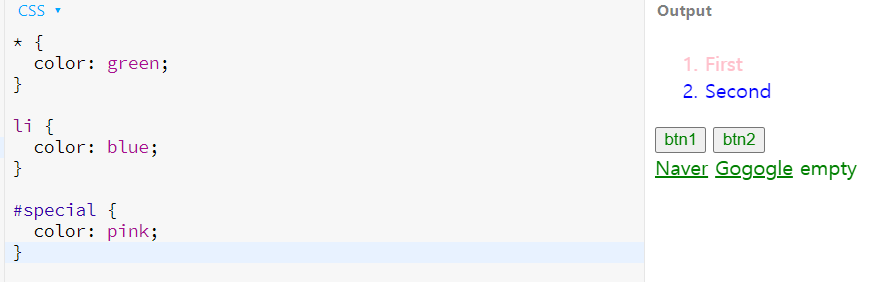
🪐1. universal selector(*)

모든 요소에 영향을 줄 수 있는 선택자
🪐2. type selector(tag)

특정 태그에 영향을 줄 수 있는 선택자
🪐3. ID selector(#)

특정 id에 영향을 줄 수 있는 선택자.
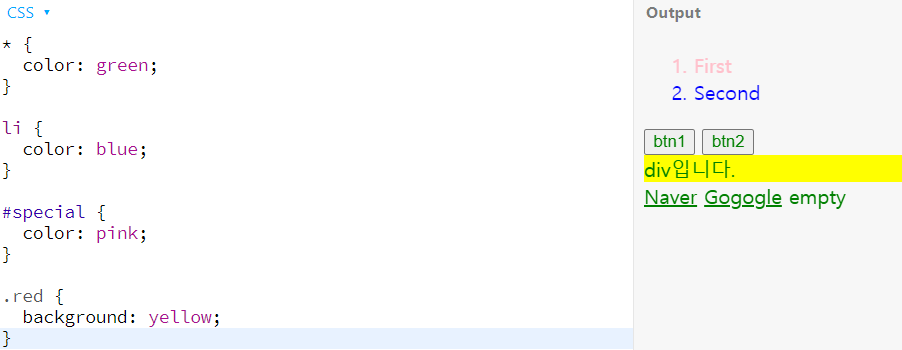
🪐4. class selector(.)

특정 class에 영향을 줄 수 있는 선택자.
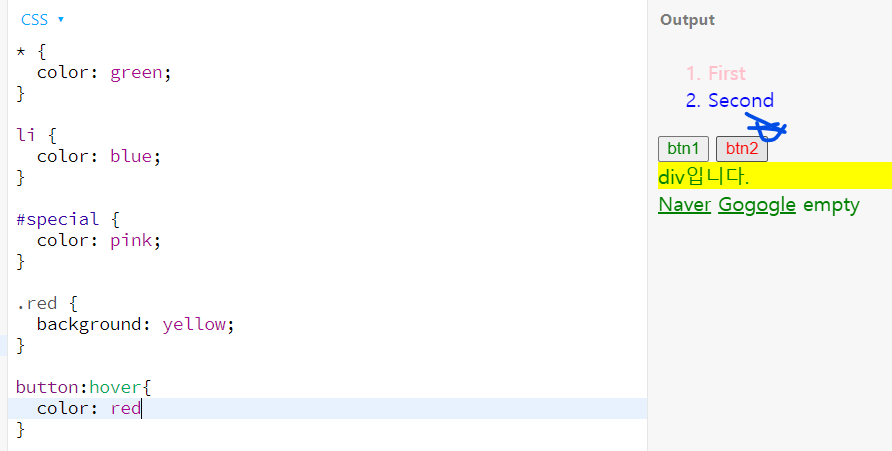
🪐5. pseudo selector(:)

특정 상태에 따른 css 스타일링을 미리 지정하는 선택자.
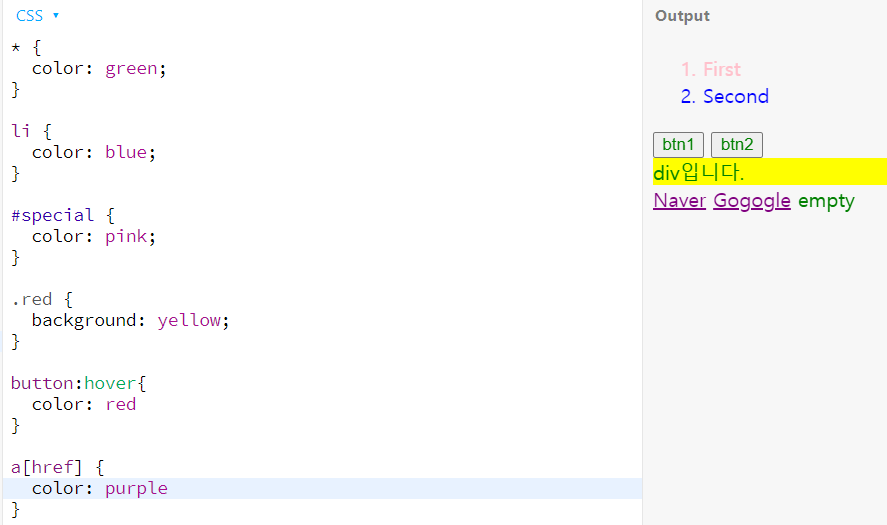
🪐6. attribute selector([])
특정 속성을 갖고 있는 tag에 영향을 줄 수 있는 선택자.
⭐복합 선택자
🪐1. 일치 선택자(Basic Combinator)
span.orange{/*일치 선택자, span태그의 orange 클래스*/
color:red;
}🪐2. 일치 선택자(Basic Combinator)(>)
ul>.orange{/*ul의 자식요소중에서 orange 클래스*/
color: red;
}🪐3. 후손(하위) 선택자(Descendant Combinator)(띄어쓰기)
div .orange{/*div의 후손요소중에서 orange 클래스*/
color: red;
}🪐4. 인접 형제 선택자(Adjacent Sibling Combinator)
.orange + li{/*orange 클래스의 다음 형제요소*/
color: red;
}<ul>
<li>딸기</li>
<li class="orange">오렌지</li>
<li>망고<li> <!--선택-->
</ul>🪐5. 일반 형제 선택자(General Sibling Combinator)
.orange ~ li{/*orange 클래스의 다음 일반 형제요소들 모두*/
color: red;
}<ul>
<li>딸기</li>
<li>수박</li>
<li class="orange">오렌지</li>
<li>망고</li> <!--선택-->
<li>사과</li> <!--선택-->
</ul>