팀프로젝트 4일차
와이어 프레임 -> 스토리 보드를 토대로
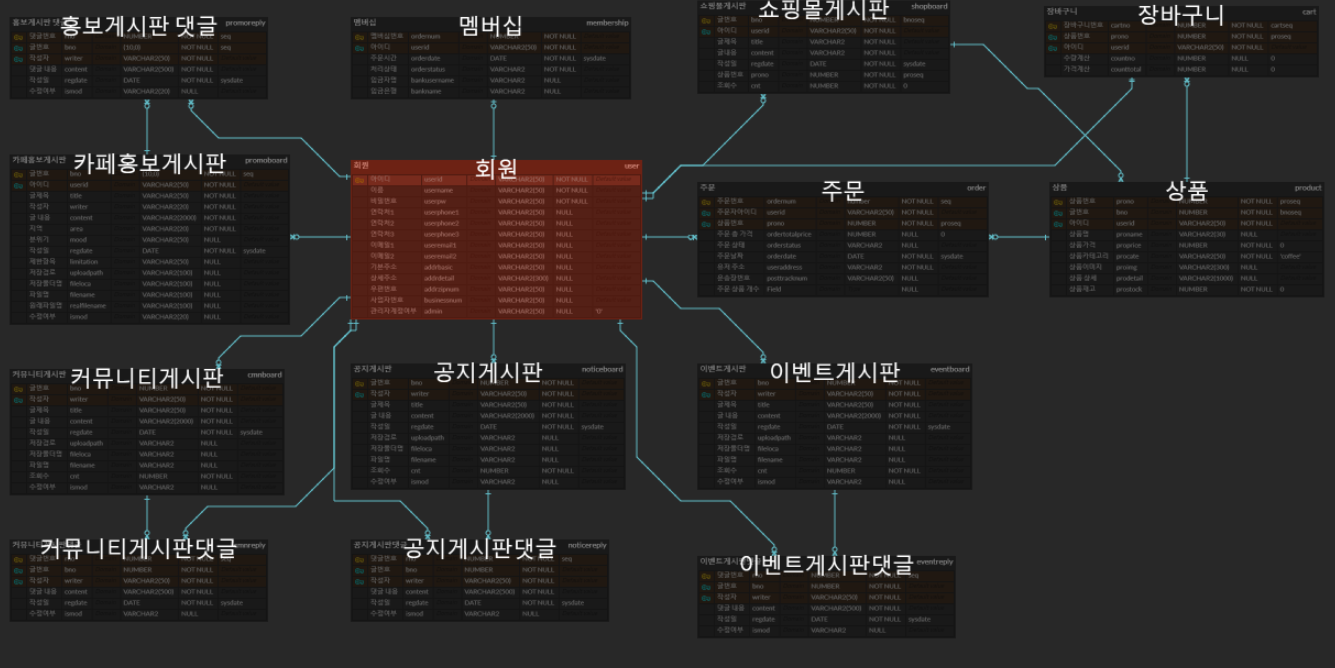
ERD 를 작성해 보았다.

하지만 학원 수강생으로서 완벽한 ERD를 구현하는 것은 힘들다고 생각한다.
완벽한 ERD를 구축하면 DB를 생성하는데 편리하겠지만 처음부터 완벽할 수 없다는 생각으로
(비) 완성된 ERD를 구축해놓고 화면구현으로 넘어가기로 했다.
커뮤니티 게시판, 공지 게시판, 이벤트 게시판은 일반적인 게시판으로 구현하고
카페 홍보 게시판은 인스타그램같은 (모달) 형식으로 구현하려고 한다
한 개의 게시판에도 여러가지 페이지가 존재(게시판 목록, 상세보기, 작성, 수정)페이지 등등..
수많은 화면들을 구현하는데 bootstrap을 사용하기로 했다
부트 스트랩은 Front-End 비전공자 쉽게 웹을 구축할 수 있게 해주는 툴. 이라고 보면 된다.
하지만 부트스트랩 사용법조차 어렵다..
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/bootstrap.css">
<style>
.detailbtn {
float: right;
}
.submitbtn {
float: right;
}
.right {
float: right;
}
.replyid {
float: left;
}
</style>
</head>
<body>
<section class="content">
<div class="container">
<div class="row">
<div class="col-xs-12 content-wrap">
<div class="titlebox" style="text-align: center;">
상세보기
<hr>
</div>
<form action="#">
<div>
<label>작성일</label>
<p>2022-01-06</p>
</div>
<div class="form-group">
<label for="bId">글번호</label>
<input type="text" id="bId" class="form-control" readonly >
</div>
<div class="form-group">
<label for="writer">작성자</label>
<input type="text" id="writer" class="form-control" readonly >
</div>
<div class="form-group">
<label for="title">제목</label>
<input type="text" id="title" class="form-control" readonly >
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea id="content" class="form-control" rows="10" readonly ></textarea>
</div>
<!-- 작성한 회원만 수정 삭제가능 -->
<button class="detailbtn btn btn-delete">삭제</button>
<button class="detailbtn btn btn-primary">수정</button>
<button class="detailbtn btn btn-dark">목록</button>
</form>
<!-- 이전글 다음글 버튼 배치 -->
<div class="col-xs-3">
<input type="button" class="btn" value="이전글">
<input type="button" class="btn btn" value="다음글">
</div>
<br><br><br><br>
</div>
</div>
</div>
</section>
<section class="reply">
<div class="container">
<div class="row">
<div class="col-xs-12 content-wrap">
<!-- 댓글 작성 공간 -->
<div class="reply-wrap">
<!-- 현재 로그인 한 사용자의 정보를 토대로 댓글 -->
<div class="reply-content">
<textarea class="form-control" rows="3" placeholder="댓글을 입력해주세요"></textarea>
<div class="reply-group clearfix">
<div class="reply-input">
</div>
<br>
<button class="submitbtn btn btn-info">등록하기</button>
</div>
</div>
</div>
<!-- 댓글이 달릴 공간 비동기. -->
<div class="reply-wrap">
<div class="reply-content">
<hr>
<div class="reply-group">
<strong class="left">커피사조!</strong>
<small class="left">2022/01/06</small>
<!-- 댓글을 작성한 회원에게만 보여짐. -->
<a class="right" href="#"><span class="glyphicon glyphicon-pencil"></span>수정</a>
<a class="right" href="#"><span class="glyphicon glyphicon-remove"></span>삭제</a>
</div>
<p>여기는 댓글</p>
<hr>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자유 게시판</title>
<link rel="stylesheet" href="./css/bootstrap.css">
<style>
.clearfix::after {
content: '';
display: block;
clear: both;
}
section {
margin: 30px 50px;
}
.write {
float: right;
}
</style>
</head>
<body>
<section>
<div class="container-fluid">
<div class="row">
<div class=" col-xs-12 board-table">
<div class="titlebox">
</div>
</div>
<hr>
<!-- 검색창을 배치하고 싶을 때 -->
<div style="float: left; font-size: 20px; margin-top: 15px;">
<strong>게시판</strong>
</div>
<form class="navbar-form navbar-right" action="#">
<div class="input-group">
<div class="search-wrap clearfix">
<select class="form-control search-select">
<option>제목</option>
<option>작성자</option>
</select>
<button type="submit" class="btn btn-info search-btn">검색</button>
<input type="text" class="form-control search-input">
</div>
</div>
</form>
<table class="table table-bordered table-hover">
<thead>
<th style="width: 4%;">번호</th>
<th style="width: 75%; text-align: center;">제목</th>
<th style="width: 12%;">작성자</th>
<th style="width: 10%;">작성일</th>
</thead>
<!-- 게시글 가져오기 -->
<!-- dummy 데이터 입니다 -->
<tbody>
<tr>
<td >1</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
<tr>
<td>2</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
<tr>
<td>3</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
<tr>
<td>4</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
<tr>
<td>5</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
<tr>
<td>6</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
<tr>
<td>7</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
<tr>
<td>8</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
<tr>
<td>9</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
<tr>
<td>10</td>
<td><a href="#">첫글</a></td>
<td>홍길동</td>
<td>~~~~~~~</td>
</tr>
</tbody>
</table>
<hr>
<button class="write btn btn-info">글쓰기</button>
<div class="text-center">
<ul class="pagination">
<li><a href="#">이전</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">다음</a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/bootstrap.css">
<style>
.detailbtn {
float: right;
}
.submitbtn {
float: right;
}
.right {
float: right;
}
.replyid {
float: left;
}
</style>
</head>
<body>
<section class="content">
<div class="container">
<div class="row">
<div class="col-xs-12 content-wrap">
<div class="titlebox" style="text-align: center;">
수정페이지
<hr>
</div>
<form action="#">
<div>
<label>작성일</label>
<!-- 작성일을 불러서 뿌려준다. 수정일 포함할까 말까......-->
<p>2022-01-06</p>
</div>
<div class="form-group">
<label for="bId">글번호</label>
<input type="text" id="bId" class="form-control" readonly >
</div>
<div class="form-group">
<label for="writer">작성자</label>
<input type="text" id="writer" class="form-control" readonly >
</div>
<div class="form-group">
<label for="title">제목</label>
<input type="text" id="title" class="form-control" >
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea id="content" class="form-control" rows="10" ></textarea>
</div>
<button class="detailbtn btn btn-delete">삭제</button>
<button class="detailbtn btn btn-primary">수정</button>
<button class="detailbtn btn btn-dark">목록</button>
</form>
</div>
</div>
</div>
</section>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/bootstrap.css">
<!-- <link rel="stylesheet" href="./css/style.css"> -->
<style>
textarea {
resize: none;
}
section {
margin-top: 50px;
width: 77%;
margin: 0 auto;
}
.titlebox {
font-size: 20px;
font-weight:bold;
margin-bottom: 40px;
}
.titlefoot {
float: right;
}
.t-title {
}
</style>
</head>
<body>
<section>
<div class="container">
<div class="row">
<div class="col-xs-12 write-wrap">
<div class="titlebox">
게시판 글쓰기
</div>
<form action="#">
<table class="table">
<tbody class="t-control">
<tr>
<td class="t-title col-xs-2">제목 *</td>
<td><input type="text" class="form-control" placeholder="제목을 입력해주세요"></td>
</tr>
<tr>
<td class="t-title">COMMENT *</td>
<td><textarea class="form-control" rows="7" plac></textarea></td>
</tr>
<td >
<input type="file" class="col-xs-11">
</td>
</tbody>
</table>
</form>
<div class="titlefoot">
<button class="btn">등록</button>
<!-- 취소버튼 목록으로 -->
<button class="btn">취소</button>
</div>
</div>
</div>
</div>
</section>
</body>
</html>그리드 잡는 것은 col-xs로 통일하기로 했다.
부트 스트랩 사용법은 주말에 공부하고, SQLD 시험준비 또한 같이해야함 너무 바쁘다.
