들어가기 앞서 🌱
2주 차를 돌아보며 작성해 본다. 지금까지 했던 프로젝트에선 기획에 대해 이렇게 까지 고민하며 진행했던 적이 없었다. 그래서 열심히 만들었지만 사용자는 100명 남짓했다. 이전에도 고민은 했지만 개발자들끼리 고민했던 것이라 형식만 존재했던 과정이었음을 깨달았다. 이번엔 축의금 관련하여 고민이 있는 사람들을 위한 서비스를 만들겠다고 호기롭게 설문조사를 많은 분들께 부탁드렸고 그에 따라 유의미한 데이터와 서비스 방향을 선정하게 됐다. 너무 감사했고 재밌었다.
기획
유저 리서치
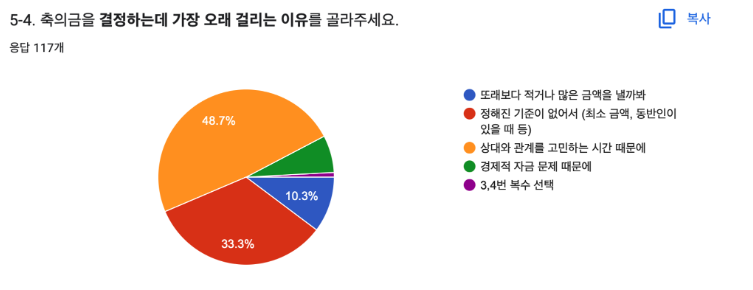
우리의 메인 아이디어는 축의금 고민 해결이다. 물가 상승률로 인해 식대 값이 올랐고 그 외에도 예식장 가격도 상승했으니 도대체 축의금은 얼마를 내야하는가이다. 축의금을 선정하는데 어려워하는 이유를 보다 정확히 파악하기 위해 설문조사를 진행하였다.

팀원 모두 열심히 설문조사를 지인들에게 공유하였고 결과적으로 154개의 응답을 받을 수 있었다.


결과적으로 정확히 축의금을 선정해주는 서비스를 만들자에서 상대방과 나의 "친밀도"를 측정하고 측의금을 결정할 수 있도록 도와주는 "재밌는" 서비스를 만드는 것을 목표하게 됐다. 또한 결혼식 하객들의 고민을 작게나마 나눌 수 있는 공간을 만드는 것이 이번 돈워리 프로젝트의 핵심 기획이다.
개발 세팅
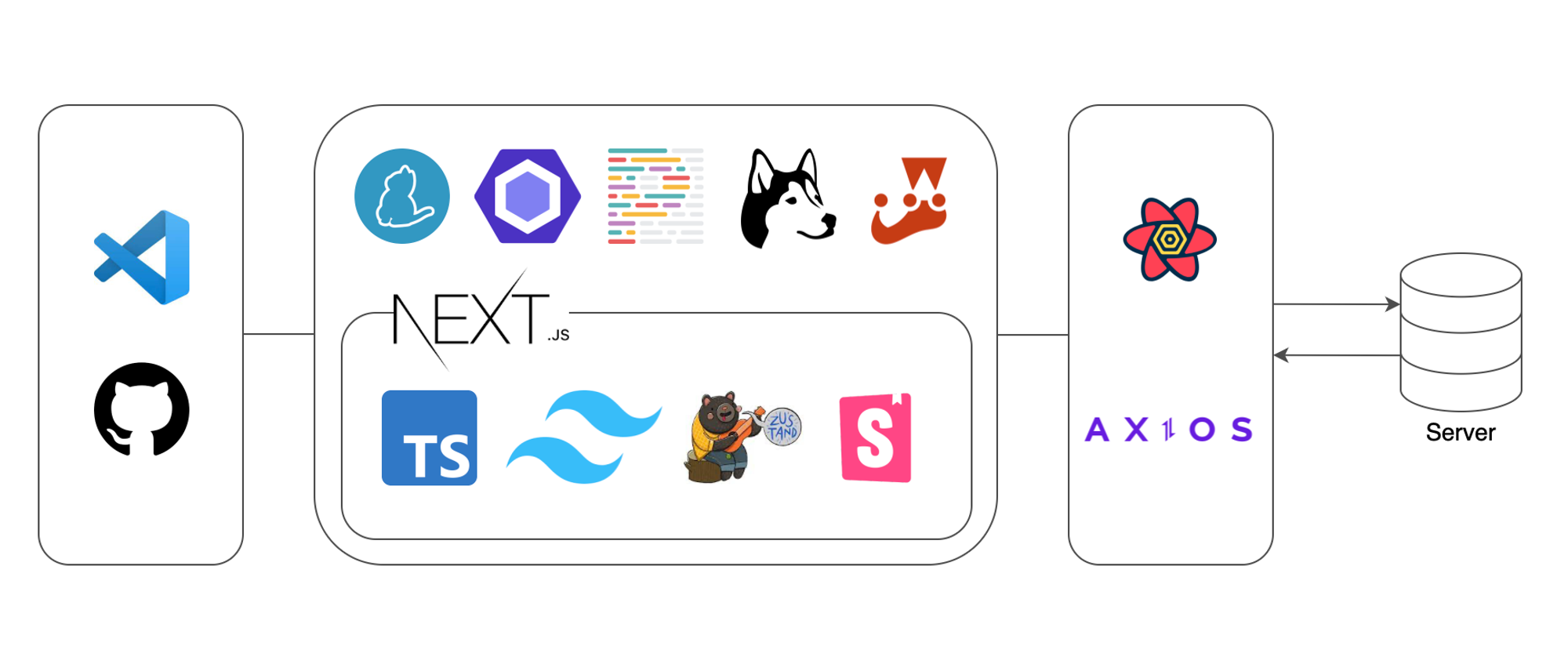
위 프로젝트를 진행하기 위해 다음의 과정을 거쳐 프론트엔드 개발 환경을 구축했다.
기술 스택 선정 과정

각 기술을 선정한 이유는 다음과 같다.
-
Next.js
많은 사용자 유입이 중요한 프로덕트기 때문에 SEO에 유리한 Next.js 채택 -
Typescript
협업에 용이하고 휴먼 에러를 사전에 막을 수 있으며 인텔리센스로부터 오는 DX가 상당하다고 생각 -
TailwindCSS
빠른 마크업을 바탕으로 디자인 시스템까지 구축하기 위해 채택 -
Zustand
사용 경험이 있는 리덕스와 유사한 중앙 집중형 스토어 형태이면서도, 작성해야 하는 코드양과 번들 사이즈가 훨씬 적고 가볍다는 장점
지금 상황에서는 전역으로 관리할 상태가 많지 않을 것으로 예상되어 1차적으로는 Context API를 사용하고, Context API의 한계가 느껴질 경우 Zustand를 사용하기로 결정 -
Storybook
공통 컴포넌트 관리 및 디자이너와의 효율적인 협업(디자인 QA 등)을 위해 도입 -
React-Query
개발 팀 모두 사용 경험이 있으며 캐싱을 포함한 효율적인 서버 상태 관리를 위함 -
Axios
인터셉터를 사용하기 위함
지현님과 함께 고민했던 부분들이라 정리하였다. 더 나아가 Next.js에서 제공해주는 fetch API를 사용할지 고민하고 있다. 그렇게 되면 axios와 react-query는 어떻게 사용해야하는지 전반적으로 기술적 이해도가 필요하다고 생각이 된다. 우선 axios로 사용하다 스터디 후, 도입하기로 이야기했다.
깨달은 것
커뮤니케이션 부분
회의 시간은 Impact 있게 진행하자.
1주라는 짧다면 짧은 시간에 설문조사 질문을 만들어야 했고 설문조사를 받아 인사이트를 도출해야 했다. 그리고 사용자 인터뷰, IA 마쳐야 했다. 그래서 회의가 매일 이루어질 수밖에 없었는데 현재는 시작단계라 시간이 많아 가능할 수 있지만 변수는 언제나 존재한다고 생각한다. 그래서 회의 시간에 대한 규칙을 만들면 좋을 것 같아 팀원들과 논의해서 회의 종류에 따른 시간을 정했다.
회의 종류
- 크로스 체크 회의 (15분)
- 아이디어 회의(30분)
- 인사이트 회의 (60분) 최대한 시작과 끝을 같이 하자!
- 마지막 정리를 위한 회의(60분)
미션을 해결해야 하는데 월요일 혹은 화요일에 만나 15분 회의를 진행하면서 화요일 아이디어 회의 전까지 자신의 생각을 잘 정리할 수 있도록 가이드라인 회의를 진행하고 화요일에 아이디어 회의를 진행한다. 30분짜리 회의를 2번 연달아 진행할 수 있을 가능성도 있다... ㅎㅎ
그리고 토요일에 과제 제출을 준비하기 위해 우리가 정리한 자료들을 추합 하여 인사이트를 도출하는 회의를 60분 회의로 지정했고 마지막으로 일요일 오전에 모이는 회의도 마찬가지로 과제 정리와 한주 회고를 진행하는 회의로 60분을 할애하기로 했다.
그래서 이제 크로스체크 회의는 15분이며 과제 내용에 대해 논의하는 회의이고 아이디어 회의는 30분이며 필수적으로 자신의 아이디어롤 정리해서 와야 하며 인사이트 회의와 정리 회의는 조금 길지만 적극적으로 참여해야 하는 것을 6명의 팀원과 합의했다!!!
지난주와 지지난주도 회의를 불필요하게 길게 한 것은 아니지만 조금도 규칙을 정하면 시간 관리를 하는데 편하지 않을까 해서 도입하게 됐다.
마치며 🌱
이번주는 설문조사를 통해 축의금을 선정하는데 필요한 여러 인사이트를 받아보았다. 그리고 그것을 디자이너분들과 동료 개발자분들과 함께 페르소나를 작성하고 해당 페르소나 사용자가 우리의 서비스를 어떻게 사용할 수 있는지를 시각화하는 시간을 가졌다. 다음 주부터 본격적으로 개발을 진행하며 여러 기술적인 부분을 학습할 수 있을 것 같다.