개발자는 아니지만 개발을 취미로 하고 있는 직장인입니다...
얼마 전에 토스 팀의 글을 읽고 너무 급 땡겨서 급히 공부하고 바로 적용해서 편하게 사용하고 있는 Yarn Berry..
이미 많은 분들께서 벨로그에 관련하여 글을 작성하여 주셔서 감사하게도 줍줍(?)하여 잘 사용했습니다.
하지만 현재 저의 운영체제는 윈도우11인데, 지금 개발 및 배포하여 사용 중인 행사전표시스템이라는 웹서비스를 리팩토링하여 yarn berry를 적용했습니다.
기술 스택은 기본적으로 Typescript를 적용하였고
백엔드 : Koa.js, Typeorm, PostgresDB, AWS EC2
프론트엔드 : React, NextJS, Styled-Components
앱 : React-Native
위와 같이 작성해 잘 운영하고 있었습니다.
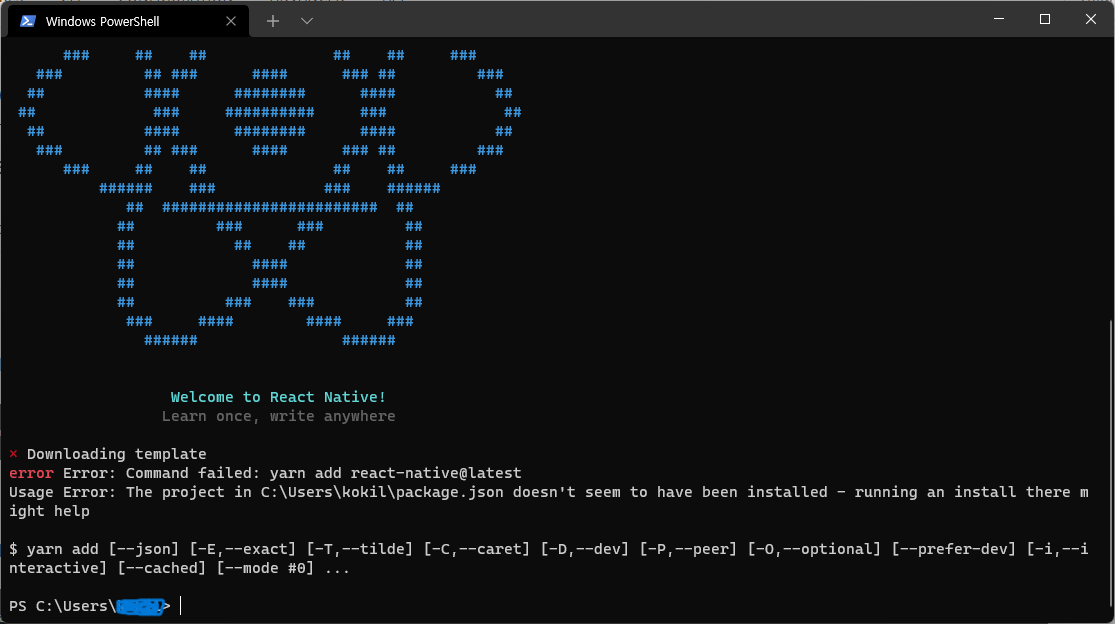
이 프로젝트에 yarn berry를 적용해서 백엔드와 프론트엔드는 이상없이 잘 적용을 하였으나, 리액트 네이티브 앱을 초기화 하는 과정에서 yarn 으로 인한 에러가 발생했습니다.

아! yarn을 berry 버전으로 사용해서 그렇구나라고 생각하여
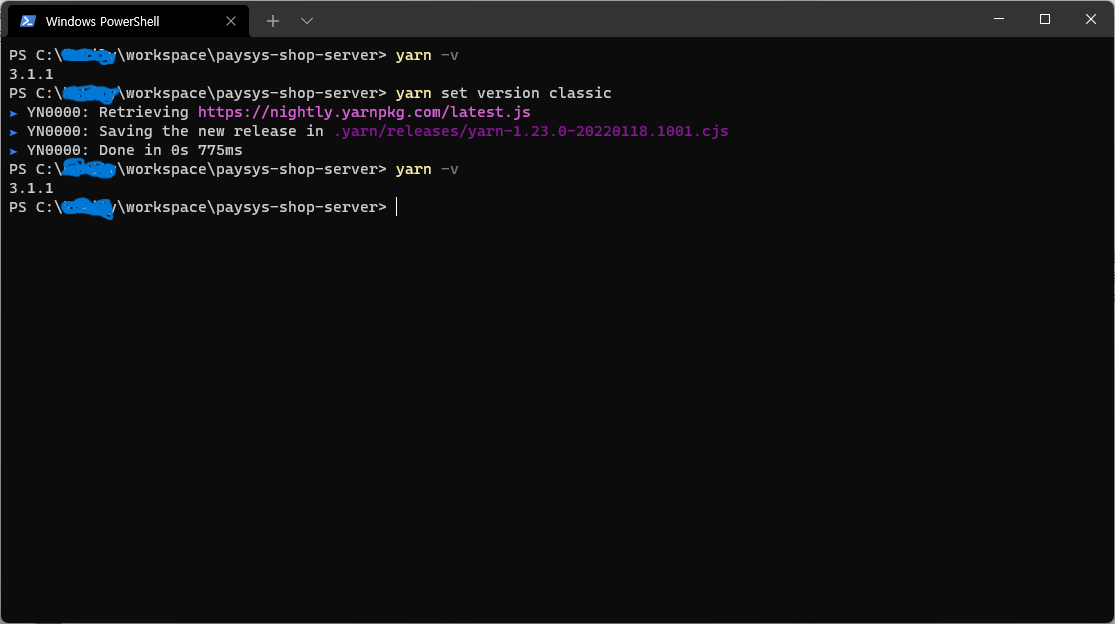
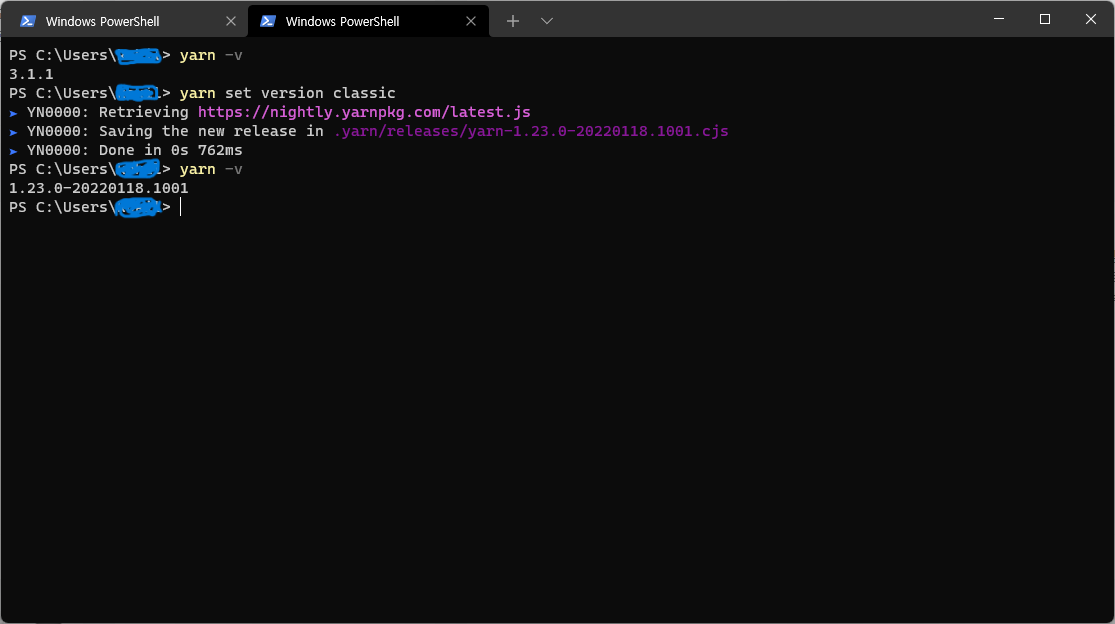
yarn set version classic이렇게 하였으나 웬 걸??

Classic으로 변경하여도 계속 저렇게 버전이 남아있는 겁니다....ㅜㅜ
얕은 지식으로 해보려다 웬 낭패인가 해서 고민하다가... 너무 쉽게 해결이 되었습니다.
바로 내 계정(윈도우 계정) 폴더에서 했더니 버전이 정상적으로 변경이 되던 겁니다....(내 아까운 일주일... ㅜㅜ)

위와 같이 **C:\Users[내계정]** 에서 버전을 변경하니 정상적으로 적용되었습니다...
사실 제가 기억을 못 할 것 같아서 기록하는 거지만 그래도 혹시 헤메이실 분들이 있으실까 하여 소심하게 올려봅니다...
모두 즐거운 하루 되세요~