문제1. 문자열 내 마음대로 정렬하기
문자열로 구성된 리스트 strings와, 정수 n이 주어졌을 때, 각 문자열의 인덱스 n번째 글자를 기준으로 오름차순 정렬하려 합니다. 예를 들어 strings가 ["sun", "bed", "car"]이고 n이 1이면 각 단어의 인덱스 1의 문자 "u", "e", "a"로 strings를 정렬합니다.
https://school.programmers.co.kr/learn/courses/30/lessons/12915
제한사항
- strings는 길이 1 이상, 50이하인 배열입니다.
- strings의 원소는 소문자 알파벳으로 이루어져 있습니다.
- strings의 원소는 길이 1 이상, 100이하인 문자열입니다.
- 모든 strings의 원소의 길이는 n보다 큽니다.
- 인덱스 1의 문자가 같은 문자열이 여럿 일 경우, 사전순으로 앞선 문자열이 앞쪽에 위치합니다.
입출력 예
| strings | n | return |
|---|---|---|
| ["sun", "bed", "car"] | 1 | ["car", "bed", "sun" |
| ["abce", "abcd", "cdx"] | 2 | ["abcd", "abce", "cdx"] |
입출력 예 설명
- 입출력 예#1 :
"sun", "bed", "car"의 1번째 인덱스 값은 각각 "u", "e", "a" 입니다. 이를 기준으로 strings를 정렬하면 ["car", "bed", "sun"] 입니다. - 입출력 예#2 :
"abce"와 "abcd", "cdx"의 2번째 인덱스 값은 "c", "c", "x"입니다. 따라서 정렬 후에는 "cdx"가 가장 뒤에 위치합니다. "abce"와 "abcd"는 사전순으로 정렬하면 "abcd"가 우선하므로, 답은 ["abcd", "abce", "cdx"] 입니다.
나의 문제풀이 (1)
function solution(strings, n) {
let answer = [];
for (let i = 0; i < strings.length; i++) {
strings[i] = strings[i] + strings[i][n]
}
strings.sort()
for (let a = 0; a < strings.length; a++) {
strings[a] = strings[a].replace(strings[a][0],"");
answer.push(strings[a]);
}
return answer;
}강의자료에 있는 팁을 참고하여 먼저 문자열 앞에 n번째 인덱스에 해당하는 문자를 붙여주고 sort()메소드로 배열을 정렬해준다. 정렬 후 맨 앞에 붙였던 인덱스를 replace()로 빈문자열로 치환 후 answer에 반환해주는 방법으로 코드를 작성했는데 n번째 인덱스에 해당하는 문자가 뒤에 붙어서 실패
function solution(strings, n) {
let answer = [];
for (let i = 0; i < strings.length; i++) {
strings[i] = strings[i][n] + strings[i]
}
strings.sort()
for (let a = 0; a < strings.length; a++) {
strings[a] = strings[a].replace(strings[a][0],"");
answer.push(strings[a]);
}
return answer;
}첫번째 반복문의 순서가 잘못되어 n번째 인덱스가 뒤에 붙었음. 순서를 바꿔주니 테스트 결과 도출!
강의자료에서 알려주는 팁으로 푸는 방법도 좋지만 다른 방법으로 풀어보고 싶다는 생각이 들어 고민을 해봤다.
[n]번째 인덱스를 붙이지 않고 바로 정렬하면 가능하지 않을 까 싶어 코드를 작성해봤다.
작성 이전에 sort() 메소드를 잘 모르겠어서 mdn에 검색 후 참고해봤다.
compareFunction(a, b)이 0보다 작은 경우 a를 b보다 낮은 기록으로 씁니다. 즉, a가 먼저옵니다.compareFunction(a, b)이 0을 반환하면 a와 b를 서로에 대해 변경하지 않고 모든 다른 요소에 대해 환불합니다. 참고 : ECMAscript 표준은 이러한 동작을 약속하지 않도록 모든 브라우저(예 : Mozilla 범위는 2003년 이후 범위임)가 되도록 지정되지 않습니다.compareFunction(a, b)이 0보다 큰 경우, b를 a보다 낮은 방식으로 소트합니다.compareFunction(a, b)은 요소 a와 b의 특정 쌍이 두 개의 인수로 주어질 때 항상 동일한 값을 반환해야 합니다. 일치하지 않는 결과가 반환됩니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
나의 문제풀이 (2)
function solution(strings, n) {
strings.sort((x,y) => {
if (x[n] > y[n]) return 1;
else if (x[n] < y[n]) return -1;
return 0;
})
return strings;
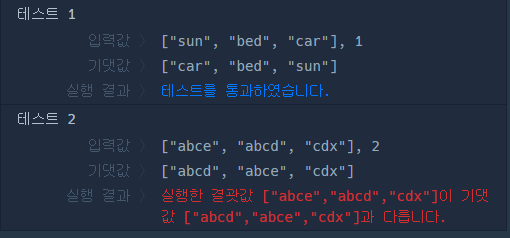
}mdn문서를 참고해보고 코드를 작성해봤는데 결과가 아래와 같이 나왔다.

[n]번째 인덱스 요소를 통한 정렬은 정상작동 했는데, 같은 문자열이 여럿 일 경우 사전순으로 정렬한다는 제한조건을 충족시키지 못했다.
코드를 살펴보니 문자열의 인덱스값에 대한 정렬은 들어가있는데 그냥 문자열에 대한 정렬은 안들어가 있어 발생하는 문제인가 싶어 추가해봤다.
function solution(strings, n) {
strings.sort((x,y) => {
if (x[n] > y[n]) return 1;
else if (x[n] < y[n]) return -1;
else if (x > y) return 1;
else if (x < y) return -1;
return 0;
})
return strings;
}
테스트 결과 통과! 👏👏
sort()메소드를 오늘 처음 사용해봐서 어떻게 작동하는지 감이 안왔는데 mdn docs를 참고해보며 따라해보니 조금은 이해가 간다.
현재 JS 문법 종합반 2주차인데 수업을 들으면서 docs를 한번 쭉 살펴보는것도 좋을 것 같다.

