LinearLayout
Linear : 선형의
사용이 간편하고 표시 형태가 직관적
사각형 박스 형태의 디스플레이 화면에 UI 요소들을 일렬로 배치할 수 있어 안정감있는 화면 구성이 가능하다.
LinearLayout 사용 방법
기본 사용법
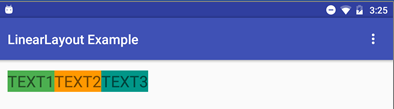
"과 "" 사이에 View 위젯들을 선언하는 것만으로, 가로 방향 한줄로 나열된 View 위젯들을 확인할 수 있다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:background="#4CAF50"
android:id="@+id/text1"
android:text="TEXT1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:background="#FF9800"
android:id="@+id/text2"
android:text="TEXT2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:background="#009688"
android:id="@+id/text3"
android:text="TEXT3" />
</LinearLayout>
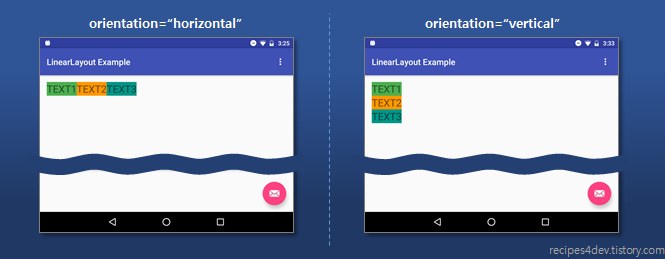
LinearLayout의 oreientation 속성을 사용하여 자식 View 위젯의 배치 방향(Vertical, Horizontial) 바꾸기
<TextView
...
android:text="TEXT1" />
<TextView
...
android:text="TEXT2" />
<TextView
...
android:text="TEXT3" />
</LinearLayout>
이 위젯의 배치 방향은 Design 모드에서저 아래 파란색으로 표시된 버튼을 누르는 것만으로도 가능하다.

가중치(weight)를 이용한 영역 분할
View 위젯들이 해당 Layout의 화면 가로(혹은 세로) 영역전체를 차지하도록 하기 위해서 weight를 이용할 수 있다.
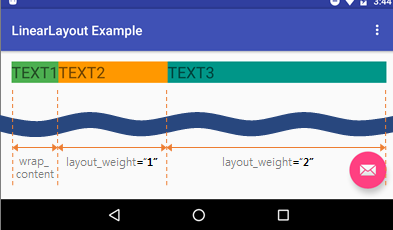
가중치를 위한 속성.(layout_weight)
LinearLayout의 자식(Children) View 위젯에 가중치(weight)를 적용하기 위해서는 View 위젯에 "layout_weight" 속성 값을 지정하면 된다.
-
android:layout_weight - 자식(Children) View 위젯이 차지하는 가중치(weight) 지정.
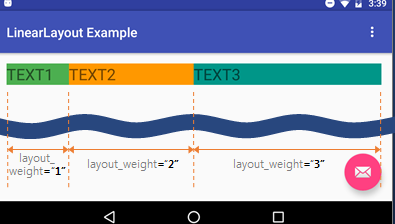
> 소수점 단위 사용 가능. (예. 1.2) > 특정 단위가 아닌 전체에 대한 비율의 개념으로 사용. > 지정하지 않았을 때의 기본 값은 0. (내용만큼의 크기 차지.) > 가중치가 적용되는 방향(width 또는 height)의 값이 "0dp"이어야 함.<TextView android:layout_width="0dp" ... android:layout_weight="1" android:id="@+id/text1" android:text="TEXT1" /> <TextView android:layout_width="0dp" ... android:layout_weight="2" android:id="@+id/text2" android:text="TEXT2" /> <TextView android:layout_width="0dp" ... android:layout_weight="3" android:id="@+id/text3" android:text="TEXT3" />

각각 Layout 전체 크기의 1/6, 2/6, 3/6 만큼 차지하고 있는 것을 볼 수 있다.
만약 위젯들이 모두 같은 비율로 차지하게 만드려면
android:layout_weight = "1" 로 모두 해주면 되겠죠?
또 아래와 같이 특정 위젯만 전체 가로영역에서 남는 부분을 차지하게도 할 수 있겠다.

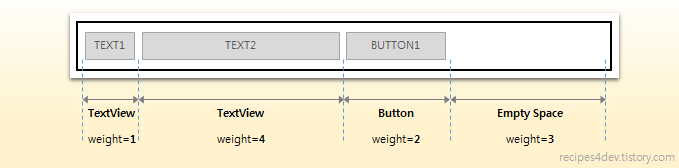
LinearLayout의 일부 영역을 공백으로 남기는 방법
위에서 작성한 layout_weight 속성이 사용된 예제의 설명과 결과를 보면 자식(children) View 위젯들 중 layout_weight 속성을 가진 View 위젯이 하나라도 있으면 해당 View 위젯이 LinearLayout의 나머지 영역을 모두 차지한다.

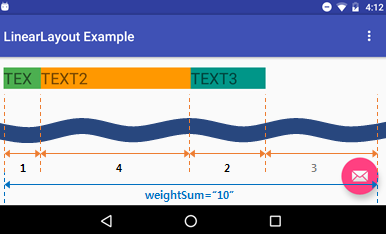
위 그림처럼 LinearLayout의 일부 영역을 공백으로 남기려면 전체영역을 10으로 만들어버리면 된다.
- android:weightSum - LinearLayout의 최대 가중치(weight) 값 지정.
> 소수점 단위 사용 가능. (예. 1.2) > 지정되지 않을 시, 합산된(sum) 가중치는 자식(Children) View들의 모든 layout_weight값을 더하여 계산.
<TextView
android:layout_width="0dp"
...
android:layout_weight="1"
android:text="TEXT1" />
<TextView
android:layout_width="0dp"
...
android:layout_weight="4"
android:text="TEXT2" />
<TextView
android:layout_width="0dp"
...
android:layout_weight="2"
android:text="TEXT3" />
</LinearLayout>
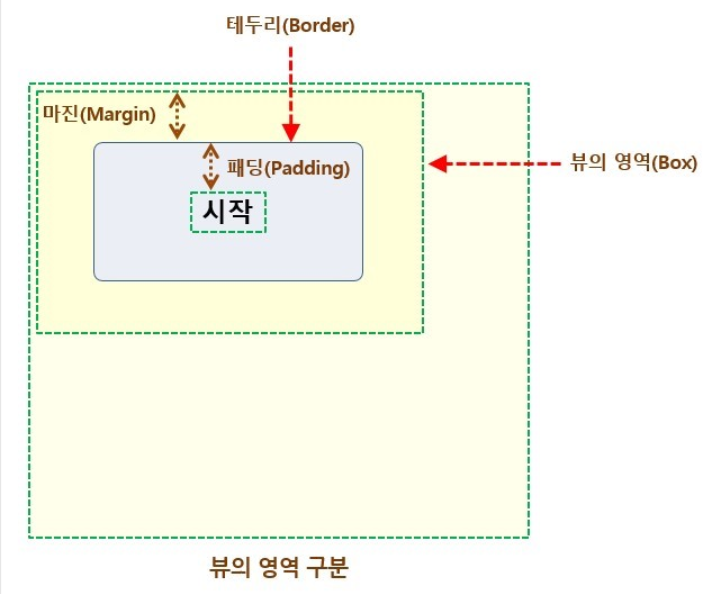
뷰의 영역 구분
이 부분은 햇갈리기 쉬운 Margin, Padding 등을 쉽게 이해하기 위해 삽입한 부분이다.

출처:
https://developer.android.com/reference/android/widget/LinearLayout
https://zion830.tistory.com/13
https://recipes4dev.tistory.com/89
