project team MZL

- 팀명 : MZL - 무즐림 (무조건 즐기는 자세로 임한다)
프로젝트 info:
여행 관련 항공 예약 사이트 MyRealTrip 사이트를 모티브로 한 팀 프로젝트개발 기간 : 2021-10-18 ~ 2021-10-29
시연영상 : https://www.youtube.com/watch?v=MziwHzSHus0&t=74s
Git repo : https://github.com/gouni77/25-2nd-MZL-frontend
🔔 팀원 소개
✔️ Front-End 4명
- 고운(본인): 항공 스케줄 컴포넌트, 결제페이지
- 경훈님: 광고리스트 컴포넌트 ,main페이지, 항공예약페이지
- 윤희님: 소셜로그인,header,footer,로그인페이지, 항공예약상세페이지
- 수연님: 상품리스트 컴포넌트, 메인도시리스트 컴포넌트, 항공예약 장바구니 페이지
✔️ Back-End 2명 : 지훈님, 현우님
Tech Stack
✔️ Front-End : React, Styled-components
✔️ Back-End : Django, Python, MySQL, jwt, bcypt, AWS RDS, AWS EC2
✅ trello: 스프린트 계획과 회의록 , 진행상황 기록
✅ slack : 작업 과정 소통 할때 사용
✅ 스프레드시트: API 공유
<구현한 부분 & 기억에 남는 code >
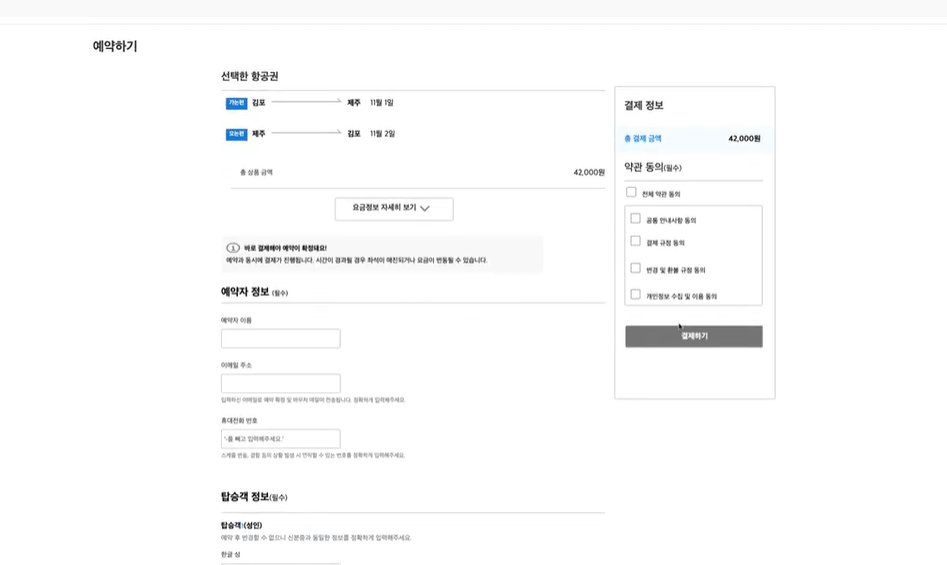
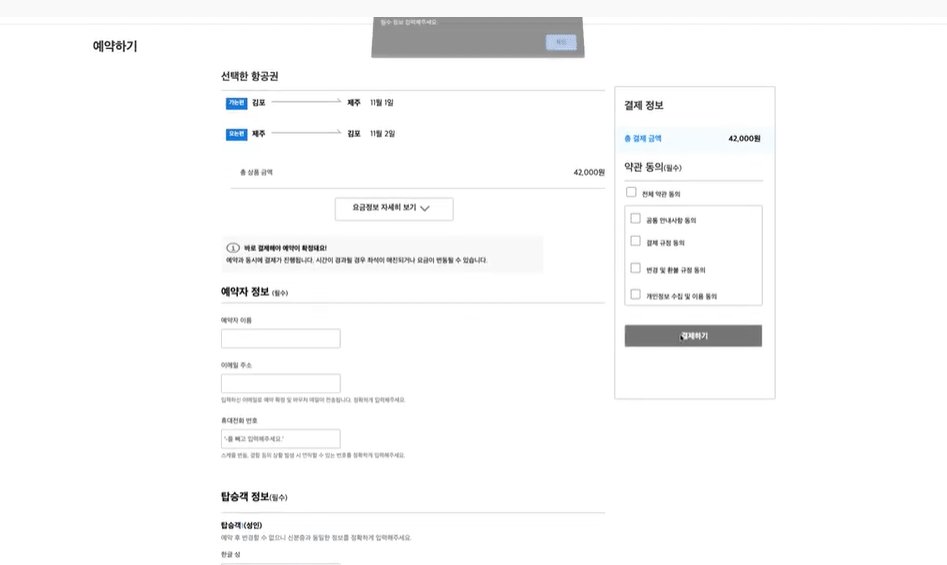
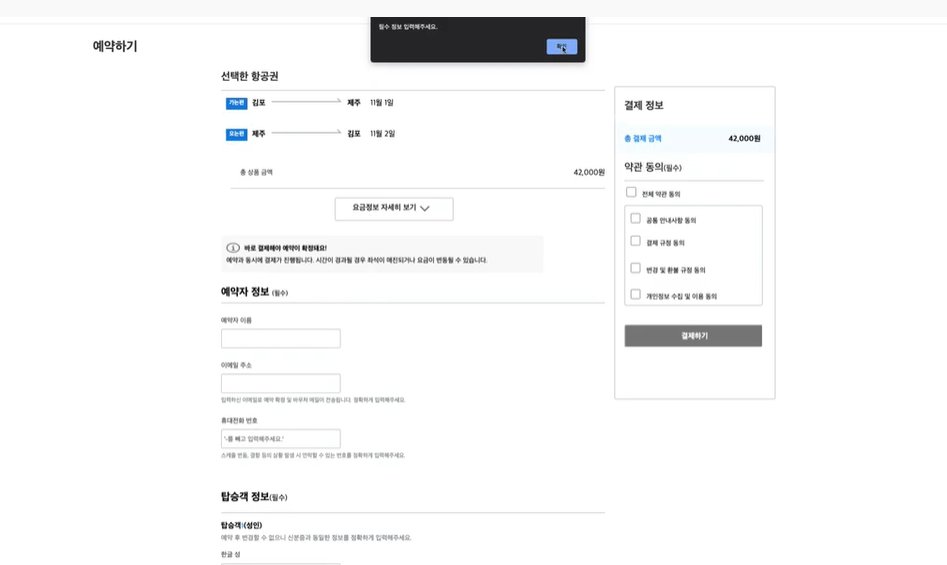
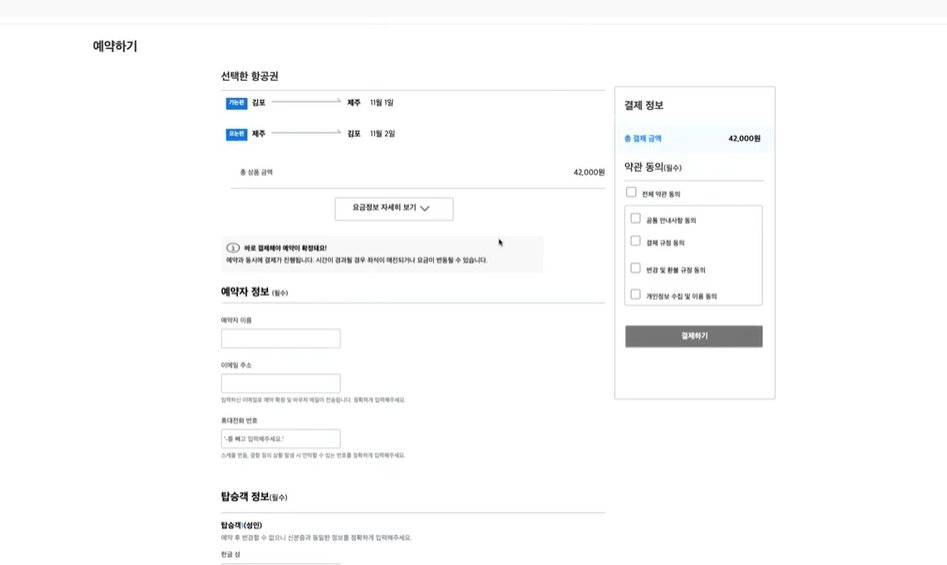
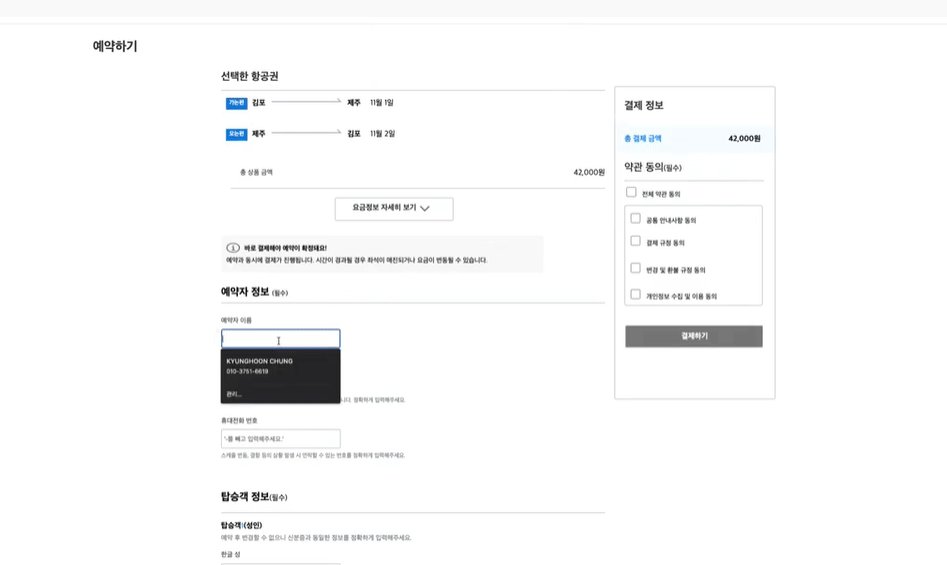
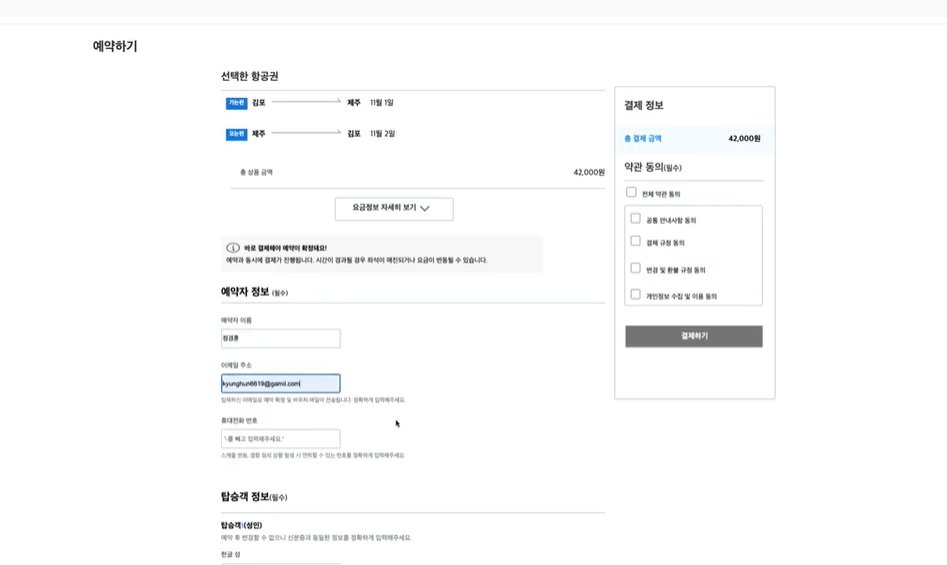
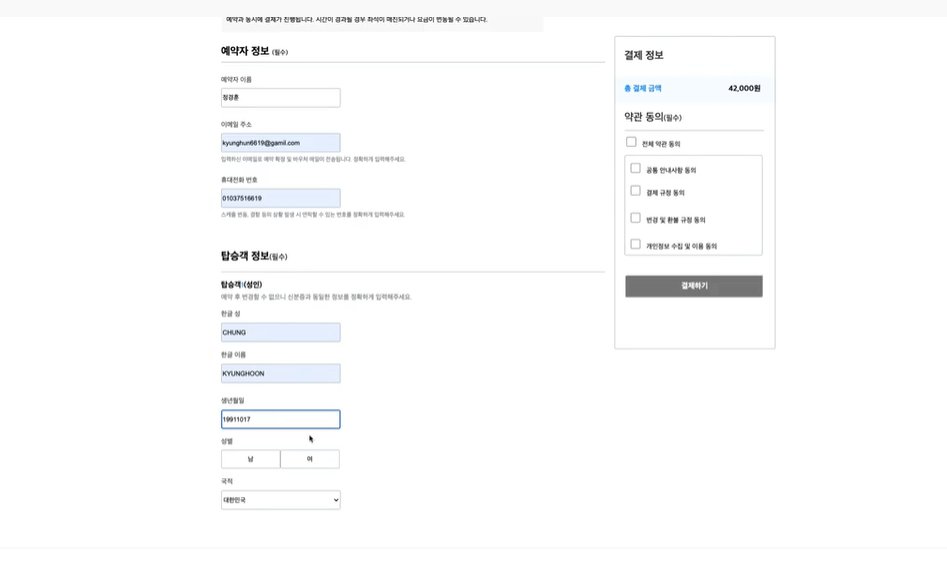
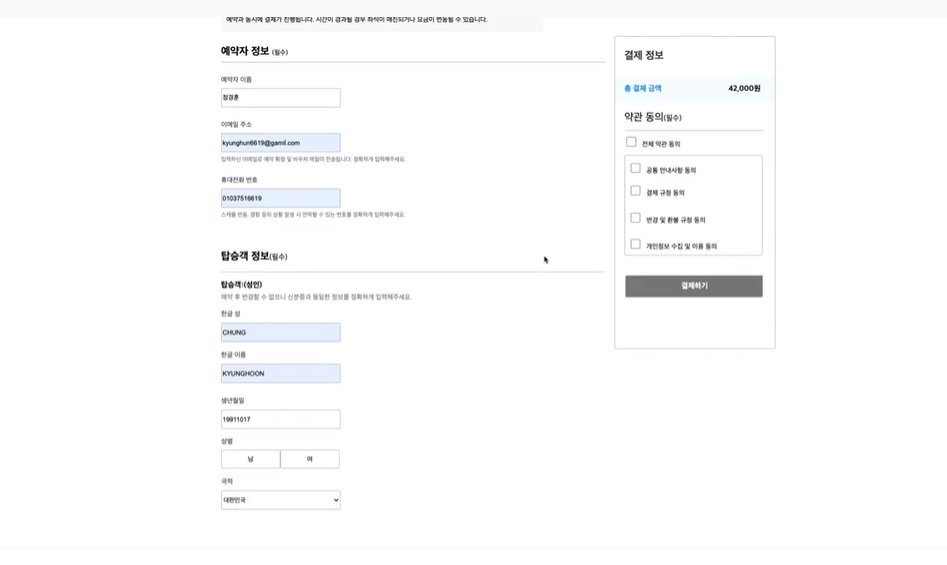
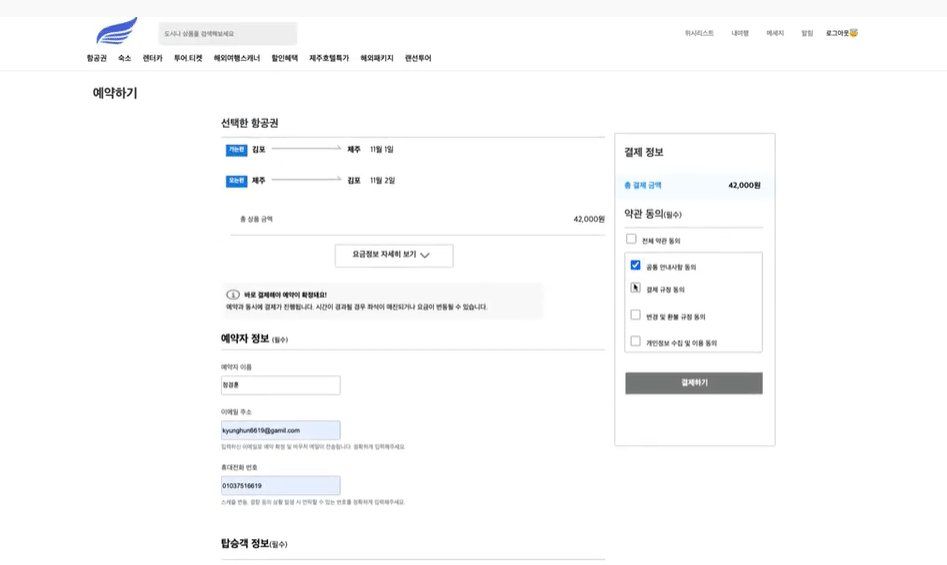
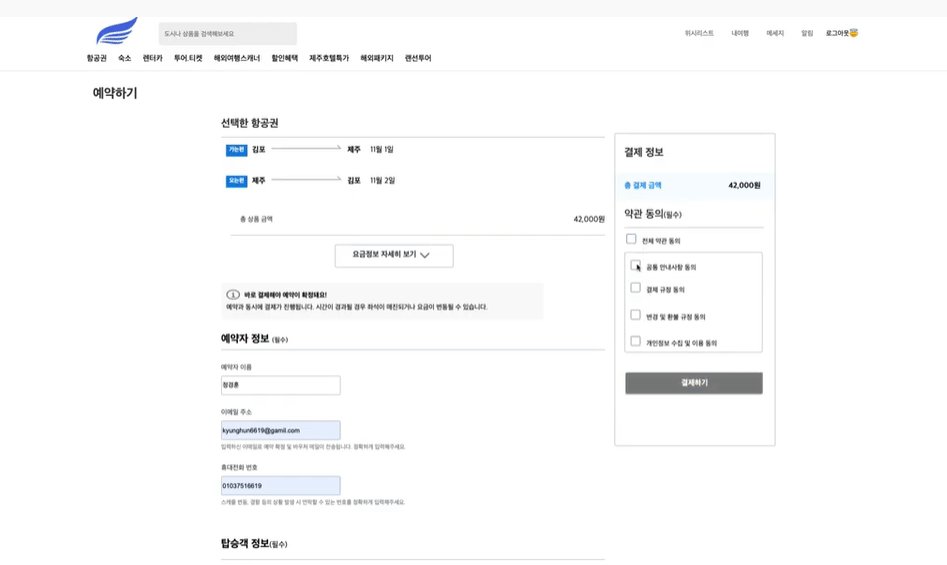
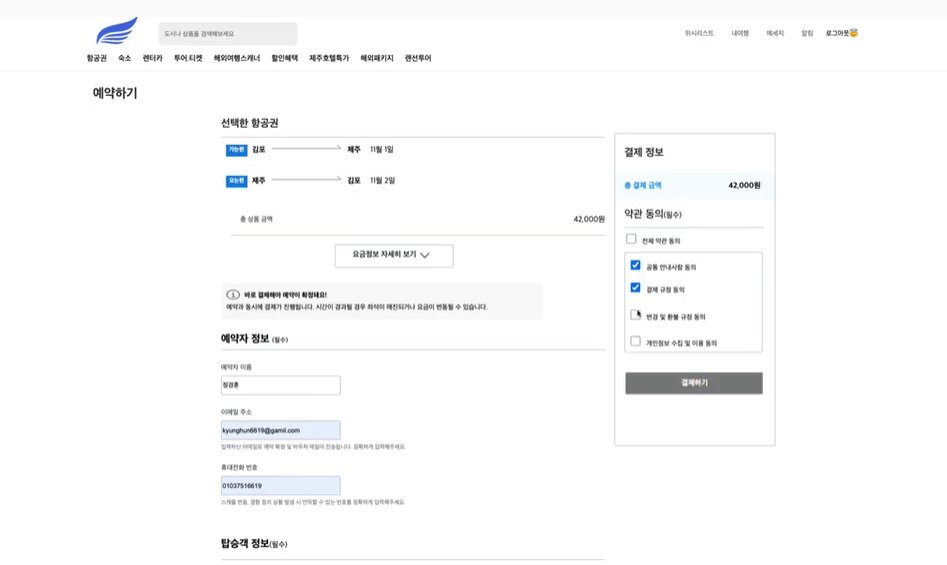
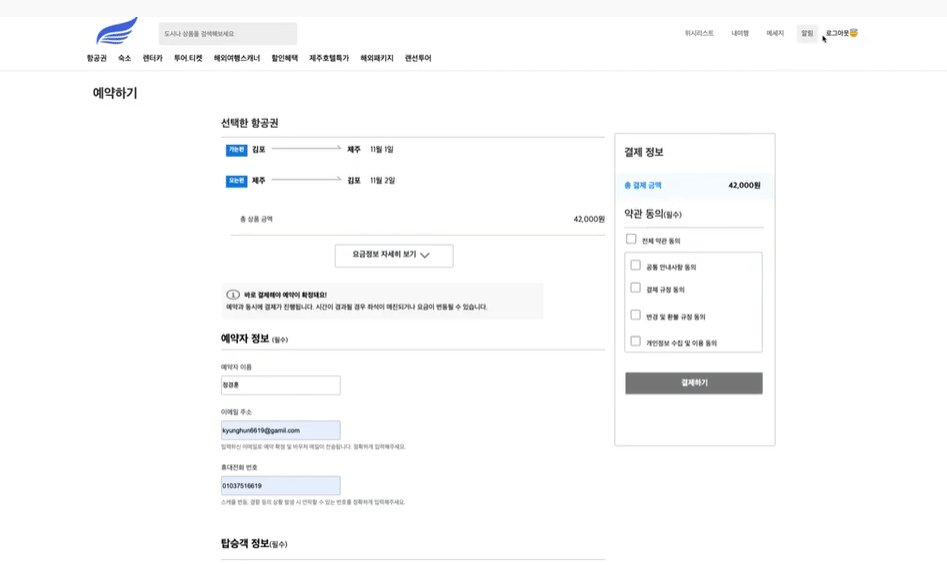
💠결제 페이지



💠기억에 남는 코드
- styled components를 학습해서 적용하는데 css-in-js 스타일링은
처음 써봤는데 가독성은 잘모르겠지만 다른 방법으로 css를 구현할 수
있는 점을 배울 수 있어서 좋았습니다. - 1차 프로젝트때 position만 사용해서 css부분을 구현해서
flex를 써보라는 github 리뷰를 받은 적이 있습니다.
그래서 2차때는 리뷰를 반영해서 position을 사용하지 않고 flex를
사용해서 구현했습니다. flex를 사용하면서 레이아웃 범위를 넓게 보는 습관을 들일수 있었습니다.
import React from 'react';
import styled from 'styled-components';
const Flightschedule = props => {
const {
airline,
code,
logoImage,
departureTime,
arriveTime,
seat,
extraSeat,
price,
} = props;
return (
<Container>
<Photo>
<Img alt="항공사 로고" src={logoImage} />
</Photo>
<Air>
<p>{airline}</p>
<p>{code}</p>
</Air>
<Time>
<H>{departureTime}</H>
<Gmp>GMP</Gmp>
</Time>
<Div>
<Arrow alt="화살표" src="/images/arrow.png" />
<Hour> 1시간 10분 </Hour>
</Div>
<Arrive>
<ArriveTime>{arriveTime} </ArriveTime>
<Destination>CJU</Destination>
</Arrive>
<Seat> {seat} </Seat>
<Remain> {extraSeat} </Remain>
<Price> {price}</Price>
<Button>선택</Button>
</Container>
);
};- 함수형을 사용해서 공용 컴포넌트인 비행기 스케줄 컴포넌트를 만들었던 부분이 새로웠습니다.
좋았던 점
-
한페이지를 넓게 전체적으로 맡아서 해 본적이 없었기 때문에, 이전에 비해 코드 분량이 많아서 힘들었지만 좋은 경험이였습니다.
-
함수형 컴포넌트와 Styled components로 처음 개발했는데 익숙하지 않아서 어려운 부분도 있었지만, 성취감을 느낄 수 있었습니다.
-
1차 프로젝트때는 처음 하는 팀 프로젝트라서 중압감이 컸었는데
2차때는 팀명대로 MZL (무조건 즐기는 자세로 임하자) 란 정신으로
팀원들과 즐기면서 프로젝트를 진행하려고 노력했습니다. -
원래 main페이지 담당이였으나 다른 팀원이 맡았던 결제페이지가 내파트로 추가 되면서 main을 레이아웃으로 기능이 들어 갈 세션만 짜놓고 결제페이지 완성시키는데 전념하다보니 main 남은 부분을 다른 팀원께서 마무리했습니다. 팀원들간의 페이지 조율이 사이트로 완성될때까지 지속적으로 소통해야 되는 점을 다시 한번 깨닫는 계기가 되었습니다.
깨달은 점
-
계획이 자주 변동 되면서 스프린트를 유지 하는 것의 중요성을 알게 되었습니다.
-
리팩토링하면서 함수형 컴포넌트와 Hook을 더 활용해 보고 싶습니다.
-
공용 컴포넌트를 활용하는 법을 비행기 스케줄 컴포넌트를 만들면서
처음 활용해봤는데 mock data를 사용하는 등 다른 팀원이 사용하기
편하게 만들어야 되는 점을 알게 되었습니다.
