
2차 프로젝트에서 사용했던 스타일 컴포턴트를 정리
styled componets : 자바스크립트 파일 안에 스타일을 선언하는 방식으로 된 CSS-in_JS 라이브러리이다.
-
스타일 컴포넌트를 설치한다.
-
src 디텍터리에 파일을 생성한다.
-
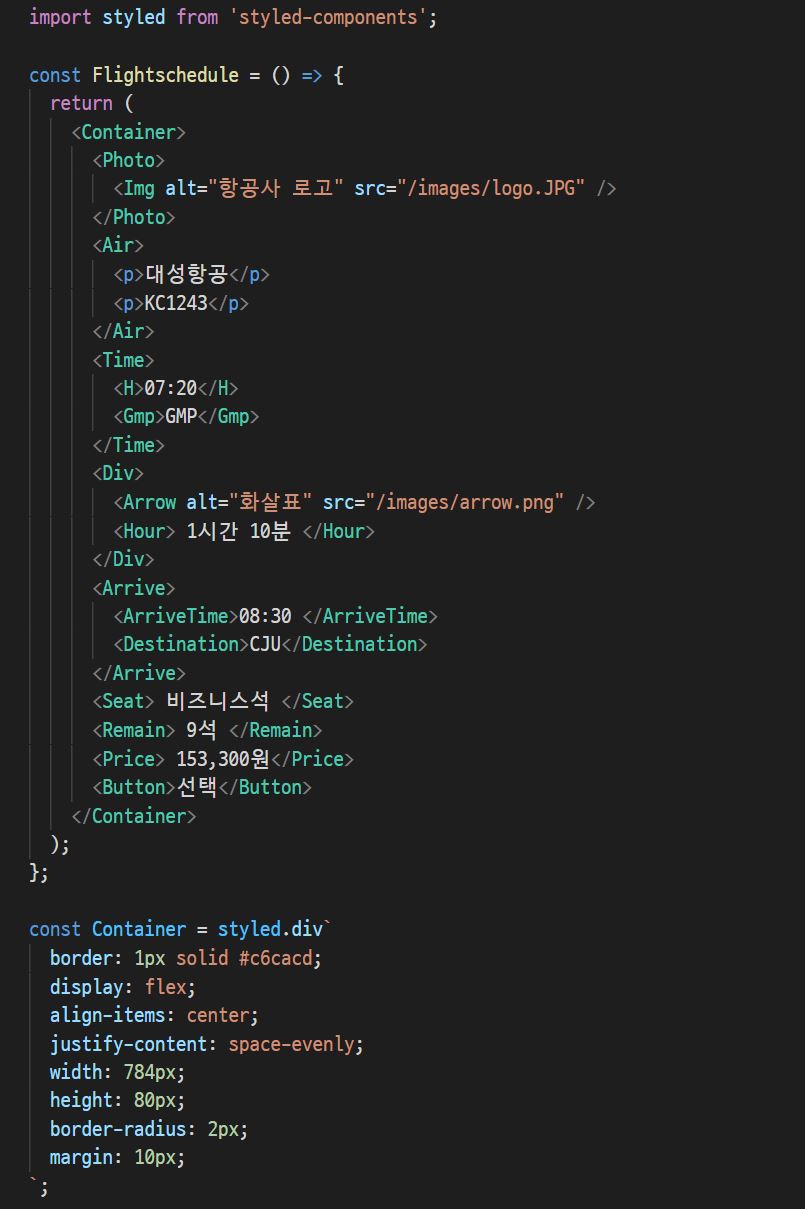
import styled, from 'styled-components'; 상단에 코드로 작성한다.
-
return 안에 html 부분을 classname 적었던것처럼 적는다. 단, 맨 처음 글자는 대문자로 작성
-
css 적용할 부분을 return 끝난 지점에 const를 사용해서 적는다.
ex) const 태그명 = styled.(사용한 태그 ) ` `;