
1. HTTP란?
1.1 HTTP(Hypertext Transfer Protocol)

HTTP는 애플리케이션 계층의 프로토콜로, 신뢰 가능한 전송 프로토콜이라면 이론상으로는 무엇이든 사용할 수 있으나 TCP 혹은 암호화된 TCP 연결인 TLS를 통해 전송된다.
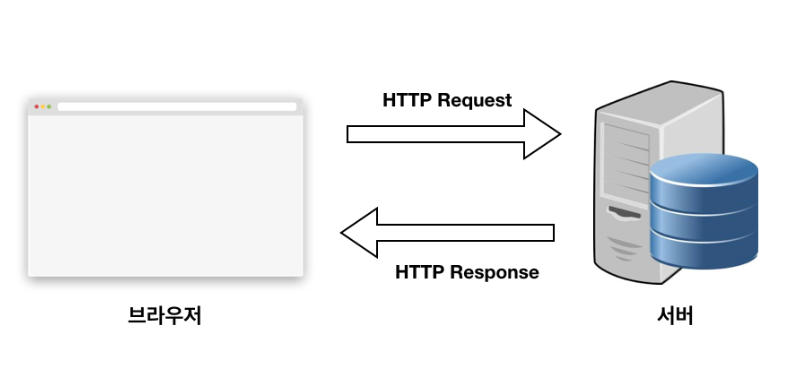
전 세계의 웹브라우저, 서버, 웹 애플리케이션은 모두 HTTP를 통해 대화한다.
즉, HTTP는 현대 인터넷의 공용어이다.
HTTP는 1989년 팀 버너스 리(Tim Berners Lee)(W3C창립자)에 의하여 처음 설계되었다.
HTTP의 첫번째 버전은 인터넷을 통하여 가공되지 않은 데이터를 전송하기 위한 단순한 프로토콜이었으나, 데이터에 대한 전송과 요청·응답에 대한 수정 등 가공된 정보를 포함하는 프로토콜로 개선되었다.
- 브라우저와 서버 간에 데이터를 주고받기 위한 방식
- 상태가 없는(stateless) 프로토콜
(데이터를 주고 받기 위한 각각의 데이터 요청이 서로 독립적으로 관리가 된다는 말) - 즉, 이전 데이터 요청과 다음 데이터 요청이 서로 관련이 없음
Stateless 프로토콜????
서버가 클라이언트의 상태를 보존하지 않는 것으로, 장점은 서버 확장성이 높으며(Scale out), 단점으로는 클라이언트가 추가 데이터 전송을 해야한다.
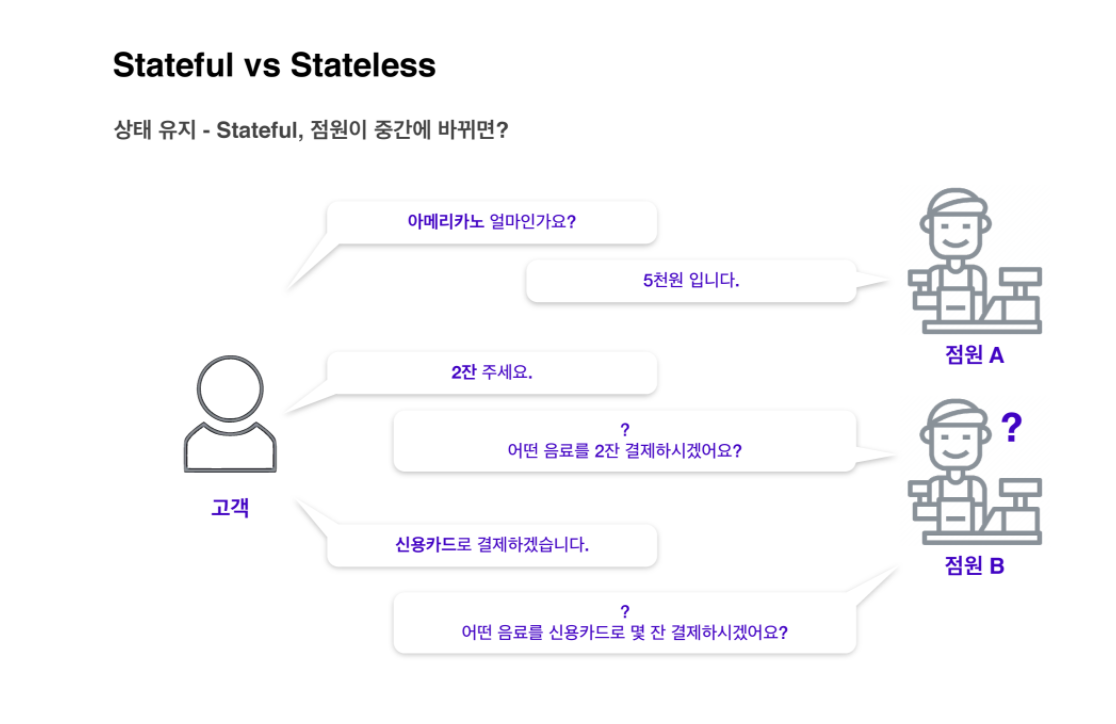
<상태유지(Stateful) 예시>

- 클라이언트는 서버a로 아메리카노 가격요청과 음료: 아메리카노 를 전송
👉 서버a는 클라이언트의 요청에 대해 {가격요청}과 {음료:아메리카노} 라는 상태를 가지게됨 - 서버b에게 주문 요청을 하지만 클라이언트의 정보를 포함한 이전요청에 대한 정보가 없는상태
👉 서버b는 상태가 필요한 요청에 대해 아무런 응답을 하지못함
stateful은 서버측 관점. 각 서버가 별개로 상태를 관리하고 있다는 뜻.
서버가 상태를 유지하여 자신이 가지고 있는 정보(상태)에 기반하여 응답을 하는 구조인데 서버a에서 서버b로 바뀌면 이 상태를 서버b는 알 수 없게 됨.
위 예시는 stateful한 서버에서 생길 수 있는 문제를 예시로 들고있다.
"stateful하다면 상태가 유지되고있다는 말 아닌가요?!" -> yes😉
"http는 stateless 상태이고, Stateful한 예시에서 서버가 바뀔때 클라이언트에대한 정보를 모르는 예시아닌가요 ..?" -> yes 😉
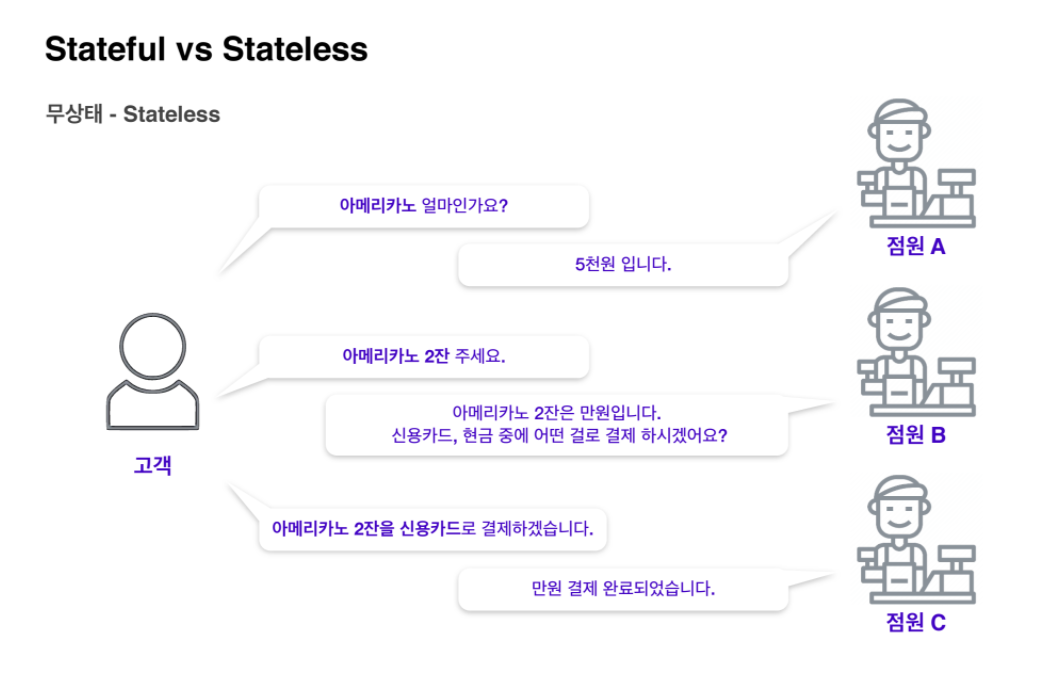
<무상태성(Stateless) 예시>

-
무상태는 응답 서버를 쉽게 바꿀 수 있으며, 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
-
클라이언트와 서버 간의 state를 유지 하느냐 안하느냐를 나누는 것이 stateful vs stateless!
무상태성의 한계
- 모든것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태 (로그인이 필요없는 단순한 서비스 소개 화면)
- 상태 유지 (로그인)
- 로그인한 사용자의 경우 로그인했다는 상태를 서버에 유지(브라우저 쿠키, 서버 세션 활용)
- 이는 e-커머스 쇼핑 바구니처럼, 일관된 방식으로 사용자가 페이지와 상호작용하길 원할 때 문제가 된다.
- HTTP의 핵심은 상태가 없는 것이지만 HTTP 쿠키는 상태가 있는 세션을 만들도록 해준다.
- 헤더 확장성을 사용하여, 동일한 컨텍스트 또는 동일한 상태를 공유하기 위해 각각의 요청들에 세션을 만들도록 HTTP 쿠키가 추가된다.
쿠키 ? 세션 ?
쿠키?
쿠키는 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일이다.
사용자 인증이 유효한 시간을 명시할 수 있으며, 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지된다는 특징이 있다.
쿠키는 클라이언트의 상태 정보를 로컬에 저장했다가 참조한다.
클라이언트에 300개까지 쿠키저장 가능, 하나의 도메인당 20개의 값만 가질 수 있음, 하나의 쿠키값은 4KB까지 저장가능
Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있다.
쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송한다.
쿠키의 구성 요소
이름 : 각각의 쿠키를 구별하는 데 사용되는 이름
값 : 쿠키의 이름과 관련된 값
유효시간 : 쿠키의 유지시간
도메인 : 쿠키를 전송할 도메인
경로 : 쿠키를 전송할 요청 경로
쿠키의 동작 방식
클라이언트가 페이지를 요청
서버에서 쿠키를 생성
HTTP 헤더에 쿠키를 포함 시켜 응답
브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있음
같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보냄
서버에서 쿠키를 읽어 이전 상태 정보를 변경 할 필요가 있을 때 쿠키를 업데이트 하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답
쿠키의 사용 예
방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
쇼핑몰의 장바구니 기능
자동로그인, 팝업에서 "오늘 더 이상 이 창을 보지 않음" 체크, 쇼핑몰의 장바구니
세션
세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리한다.
서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지한다.
물론 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정이 가능 하다.
사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 된다.
즉 동접자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되므로 성능 저하의 요인이 된다.
클라이언트가 Request를 보내면, 해당 서버의 엔진이 클라이언트에게 유일한 ID를 부여하는 데 이것이 세션 ID이다.
세션의 동작 방식
클라이언트가 서버에 접속 시 세션 ID를 발급 받음
클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있음
클라리언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 같이 서버에 전달해서 요청
서버는 세션 ID를 전달 받아서 별다른 작업없이 세션 ID로 세션에 있는 클라언트 정보를 가져와서 사용
클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답
세션의 특징
각 클라이언트에게 고유 ID를 부여
세션 ID로 클라이언트를 구분해서 클라이언트의 요구에 맞는 서비스를 제공
보안 면에서 쿠키보다 우수
사용자가 많아질수록 서버 메모리를 많이 차지하게 됨
세션의 사용 예
로그인 같이 보안상 중요한 작업을 수행할 때 사용
쿠키 vs 세션 차이?
-
쿠키와 세션은 비슷한 역할을 하며, 동작원리도 비슷하다. 그 이유는 세션도 결국 쿠키를 사용하기 때문에!
-
가장 큰 차이점은 사용자의 정보가 저장되는 위치이다. 때문에 쿠키는 서버의 자원을 전혀 사용하지 않으며, 세션은 서버의 자원을 사용한다.
-
보안 면에서 세션이 더 우수하며, 요청 속도는 쿠키가 세션보다 더 빠르다.
그 이유는 세션은 서버의 처리가 필요하기 때문에! -
보안: 쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있어서 보안에 취약하지만 세션은 쿠키를 이용해서 sessionId 만 저장하고 그것으로 구분해서 서버에서 처리하기 때문에 비교적 보안성이 좋다.
-
라이프 사이클: 쿠키도 만료시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아 있을 수 있다. 또한 만료기간을 넉넉하게 잡아두면 쿠키삭제를 할 때 까지 유지될 수도 있다.
반면에 세션도 만료시간을 정할 수 있지만 브라우저가 종료되면 만료시간에 상관없이 삭제된다. 예를 들어, 크롬에서 다른 탭을 사용해도 세션을 공유한다. 다른 브라우저를 사용하게 되면 다른 세션을 사용할 수 있다. -
속도: 쿠키에 정보가 있기 때문에 서버에 요청시 속도가 빠르고 세션은 정보가 서버에 있기 때문에 처리가 요구되어 비교적 느린 속도를 가진다.

1.2 웹 클라이언트와 서버

클라이언트
요청을 보내는 쪽을 의미하며 일반적으로 웹 관점에서는 브라우저를 의미
웹 페이지를 표시하기 위해, 브라우저는 페이지의 HTML 문서를 가져오기 위한 요청을 전송한 뒤 -> 파일을 구문 분석하여 실행해야 할 스크립트 그리고 페이지 내 포함된 하위 리소스들(보통 이미지와 비디오)을 잘 표시하기 위한 레이아웃 정보(CSS)에 대응하는 추가적인 요청들을 가져옴
-> 그런 뒤에 브라우저는 완전한 문서인 웹 페이지를 표시하기 위해 그런 리소스들을 혼합
브라우저는 HTTP 요청 내에서 이런 지시 사항들을 변환하고 HTTP 응답을 해석하여 사용자에게 명확한 응답을 표시합니다.
서버
요청을 받는 쪽을 의미하며 일반적으로 데이터를 보내주는 원격지의 컴퓨터를 의미함
1.3 리소스
웹 리소스란 웹에서 제공되는 모든 콘텐츠를 말함
1.3.1 미디어타입
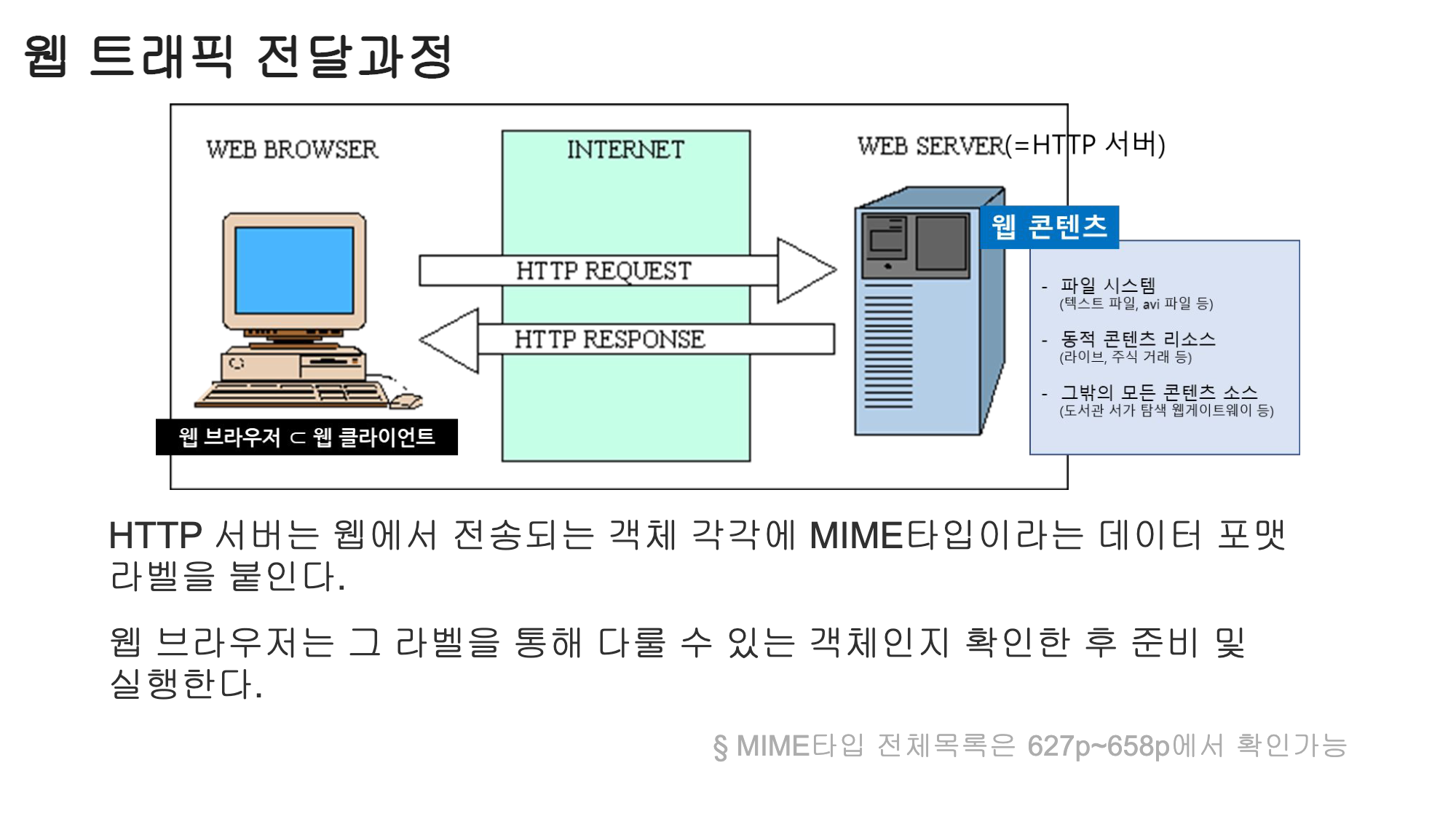
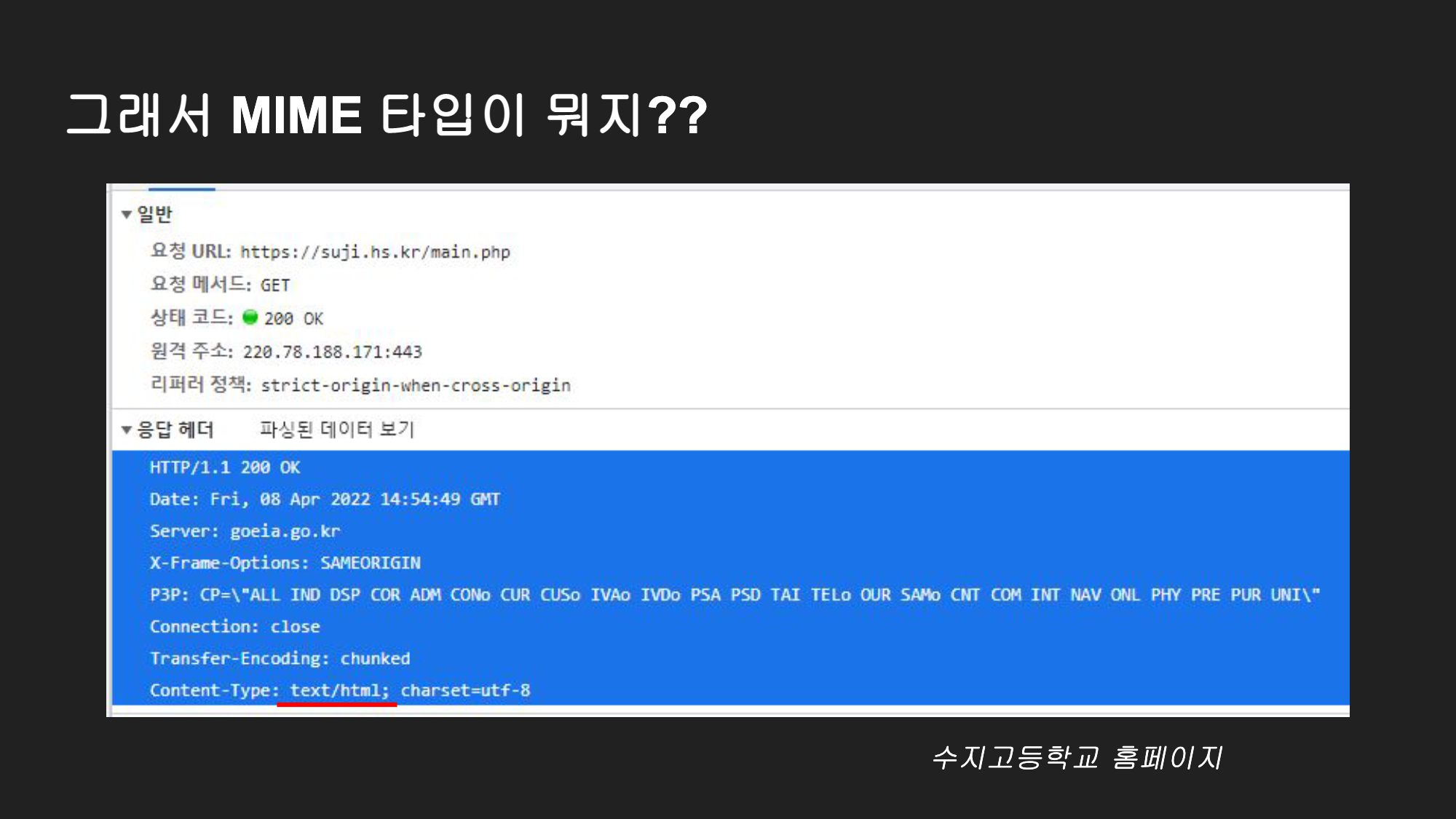
HTTP는 수천 개의 데이터 타입을 다루기 때문에 ‘MIME (Multipurpose Internet Mail Extensions, 다목적 인터넷 메일확장)‘라는 데이터 포맷 라벨을 웹에서 전송되는 객체 각각에 붙인다.
쉽게 말하면, 웹 콘텐츠가 어떤 데이터 타입인지 알려주는 라벨
표현 형식: ‘주 타입/부 타입’
HTML 데이터 타입 = ‘text/html’
JPEG 이미지 데이터 타입 = ‘image/jpeg’
GIF 이미지 데이터 타입 = ‘image/gif’

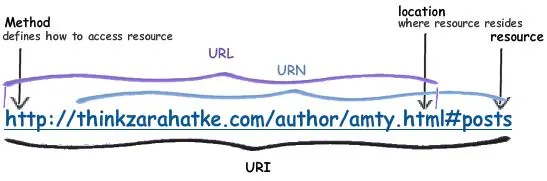
1.3.2 URI(Uniform Resource Identifier, 통합 자원 식별자)
URI라는 개념은 어떤 형식이 있다기 보다는 특정 자원을 식별하는 문자열을 의미한다.
그래서 URL이 아니고 URN도 아니면 그냥 URI가 되는 것이다.
1.3.3 URL(Uniform Resource Locators)
URL은 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다
1.3.4 URN(Uniform Resource Name)
URN은 URI의 표준 포맷 중 하나로, 이름으로 리소스를 특정하는 URI이다.
http와 같은 프로토콜을 제외하고 리소스의 name을 가리키는데 사용된다.
인터넷에 존재하는 각종 정보들의 유일한 이름을 표시하는 식별자이다.
URL 방식은 주소 위치에 대응되는 콘텐츠가 삭제되거나 더 이상 이용할 수 없을 경우, 검색 수단으로서의 기능을 상실하는 문제점이 있다.

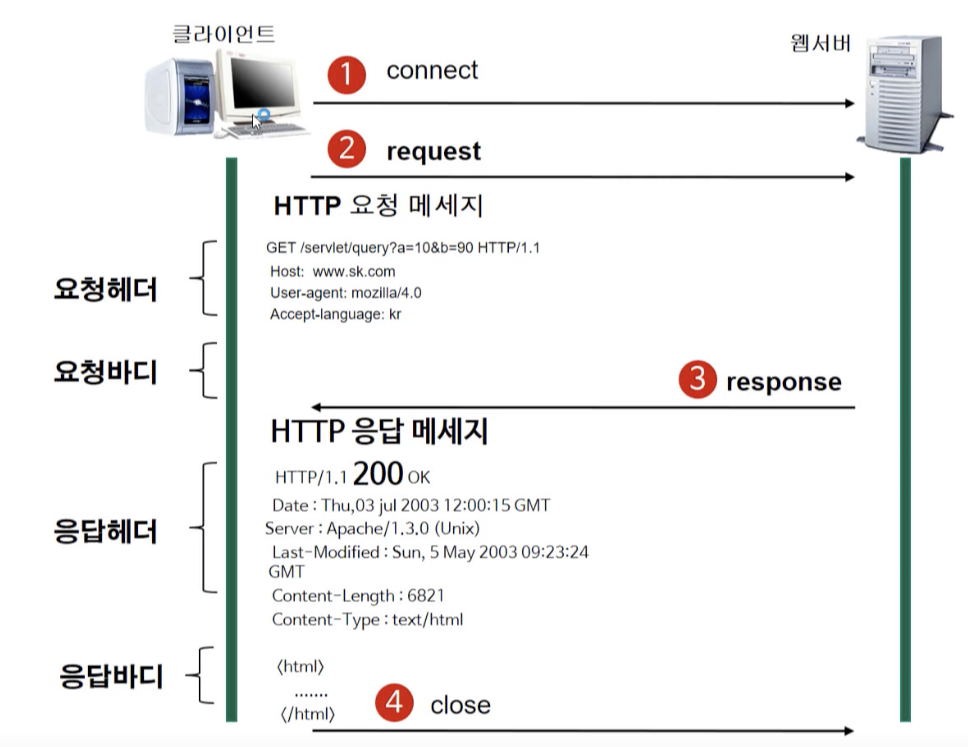
1.4 트랜잭션
HTTP 트랜잭션은 클라이언트의 요청 명령과 서버의 응답 결과로 구성되며, 이 상호작용은 HTTP 메시지를 통해 이루어 진다.
1.4.1 메서드
GET : 존재하는 자원에 대한 요청
리소스의 조회에 사용한다.
서버에 전달하고 싶은 데이터를 query(parameter, query string)을 통해 전달한다.
POST : 새로운 자원을 생성
메시지 바디를 통해 서버로 요청 데이터를 전달한다. 서버는 메시지 바디를 통해 들어온 데이터를 처리하는 모든 기능을 수행한다.
주로 신규 리소스의 등록, 프로세스 처리 등에 사용한다
신규 리소스를 등록했다면 새로 생성되었다는 201 상태 코드와 생성된 URI 경로(Location)를 반환한다
또한, 다른 메소드로 처리하기 애매한 경우 주로 사용된다.
PUT : 존재하는 자원에 대한 변경
목적 리소스를 현재 메시지의 값으로 생성하거나 만약 존재한다면 기존 리소스를 삭제하고 덮어쓰기 한다.
*PUT은 POST와 다르게 클라이언트가 리소스의 위치를 알고 URI를 지정해 주어야 한다!
ex) PUT /members/100
DELETE : 존재하는 자원에 대한 삭제
HEAD : 서버 헤더 정보를 획득. GET과 비슷하나 Response Body를 반환하지 않음
OPTIONS : 서버 옵션들을 확인하기 위한 요청. CORS에서 사용
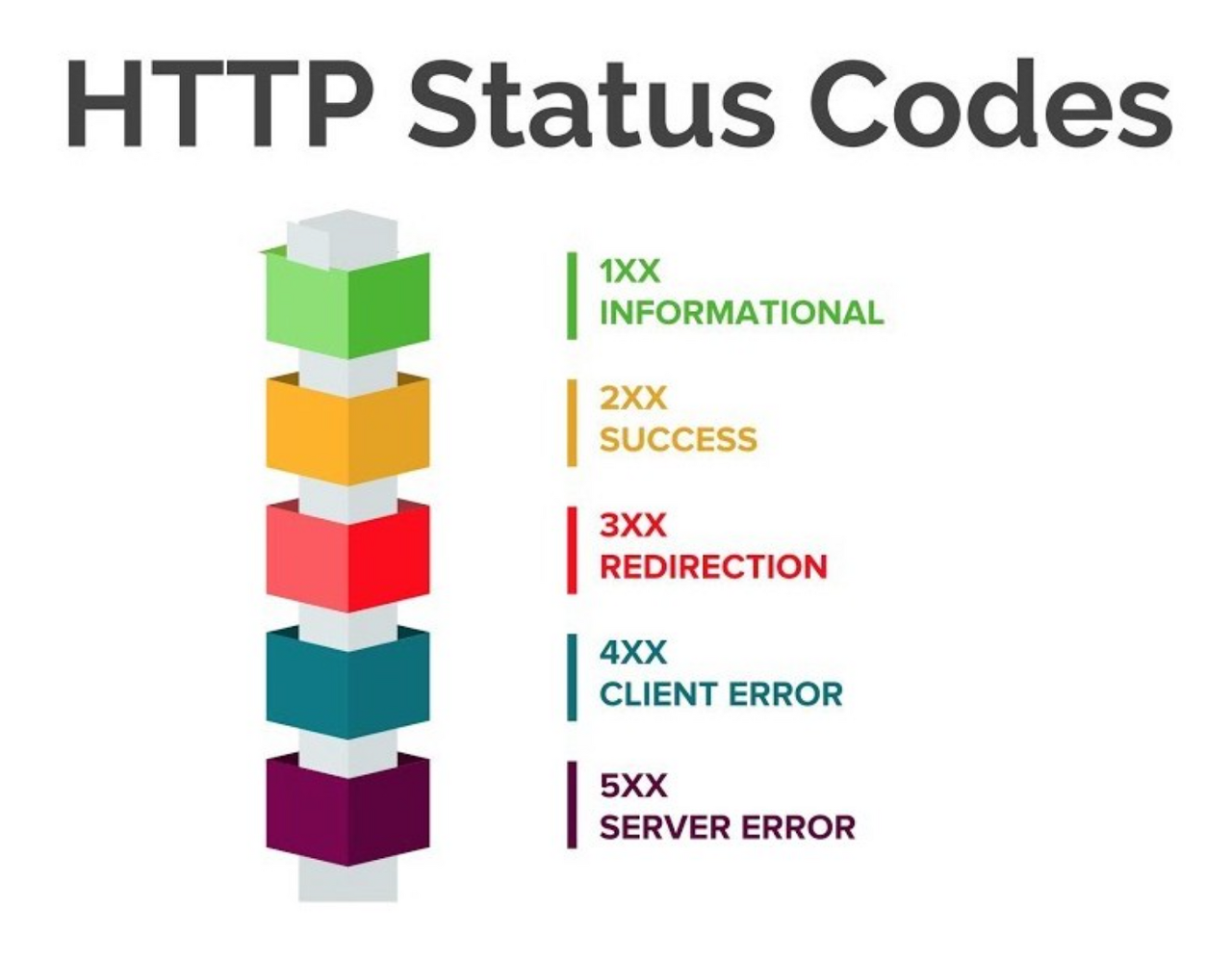
1.4.2 상태 코드

2xx - 성공
200번대의 상태 코드는 대부분 성공을 의미합니다.
200 : GET 요청에 대한 성공
204 : No Content. 성공했으나 응답 본문에 데이터가 없음
205 : Reset Content. 성공했으나 클라이언트의 화면을 새로 고침하도록 권고
206 : Partial Conent. 성공했으나 일부 범위의 데이터만 반환
3xx - 리다이렉션
300번대의 상태 코드는 대부분 클라이언트가 이전 주소로 데이터를 요청하여 서버에서 새 URL로 리다이렉트를 유도하는 경우입니다.
301 : Moved Permanently, 요청한 자원이 새 URL에 존재
303 : See Other, 요청한 자원이 임시 주소에 존재
304 : Not Modified, 요청한 자원이 변경되지 않았으므로 클라이언트에서 캐싱된 자원을 사용하도록 권고. ETag와 같은 정보를 활용하여 변경 여부를 확인
4xx - 클라이언트 에러
400번대 상태 코드는 대부분 클라이언트의 코드가 잘못된 경우입니다. 유효하지 않은 자원을 요청했거나 요청이나 권한이 잘못된 경우 발생합니다. 가장 익숙한 상태 코드는 404 코드입니다. 요청한 자원이 서버에 없다는 의미죠.
400 : Bad Request, 잘못된 요청
401 : Unauthorized, 권한 없이 요청. Authorization 헤더가 잘못된 경우
403 : Forbidden, 서버에서 해당 자원에 대해 접근 금지
405 : Method Not Allowed, 허용되지 않은 요청 메서드
409 : Conflict, 최신 자원이 아닌데 업데이트하는 경우. ex) 파일 업로드 시 버전 충돌
5xx - 서버 에러
500번대 상태 코드는 서버 쪽에서 오류가 난 경우입니다.
501 : Not Implemented, 요청한 동작에 대해 서버가 수행할 수 없는 경우
503 : Service Unavailable, 서버가 과부하 또는 유지 보수로 내려간 경우
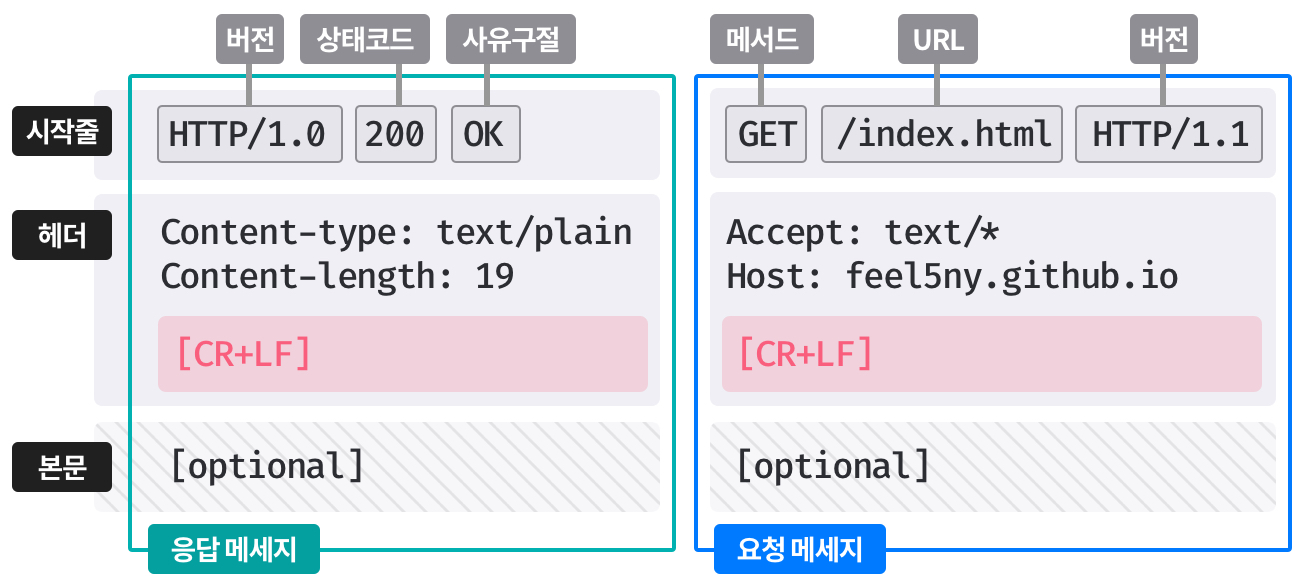
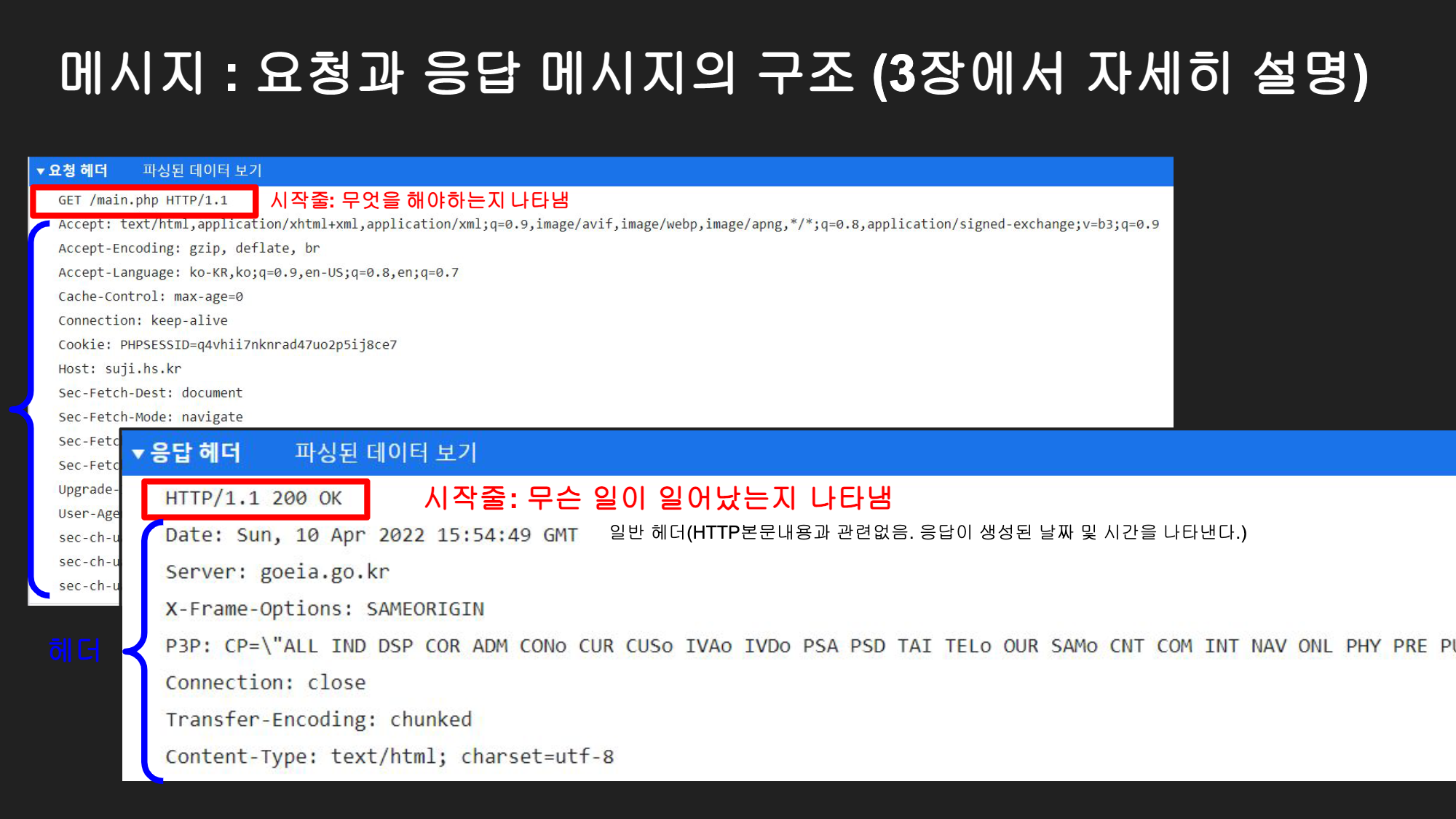
1.5 메시지

시작줄
요청 및 응답에 대한 내용
헤더
콜론(:)으로 구분되어 있는 하나의 이름과 하나의 값으로 구성
0개 이상의 헤더 필드로 구성
헤더는 빈 줄로 끝남
본문
어떤 종류의 데이터든 들어갈 수 있는 메시지 본문
요청: 웹 서버로 데이터를 실어보냄
응답: 클라이언트로 데이터 반환
임의의 이진 데이터 포함 가능 (이미지, 비디오, 오디오, 텍스트 등)


1.6 TCP커넥션
1.6.1 TCP/IP

TCP (Transmission Control Protocol, 전송 제어 프로토콜)
역할
1) 오류 없는 데이터 전송
2) 순서에 맞는 전달 (언제나 보낸 순서대로 도착)
3) 조각나지 않는 데이터 스트림 (언제나 어떤 크기로든 전송 가능)
TCP/IP
1) 패킷 교환 네트워크 프로토콜의 집합
2) 각 네트워크와 하드웨어의 특성을 숨기고, 어떤 종류의 컴퓨터/네트워크든 서로 신뢰성 있는 의사소통을 가능하게 함
3) 일단 TCP 커넥션이 맺어지면, 클라이언트-서버 간의 HTTP 메시지가 없어지거나, 손상되거나,
순서가 바뀌어 수신되는 일은 결코 없다.
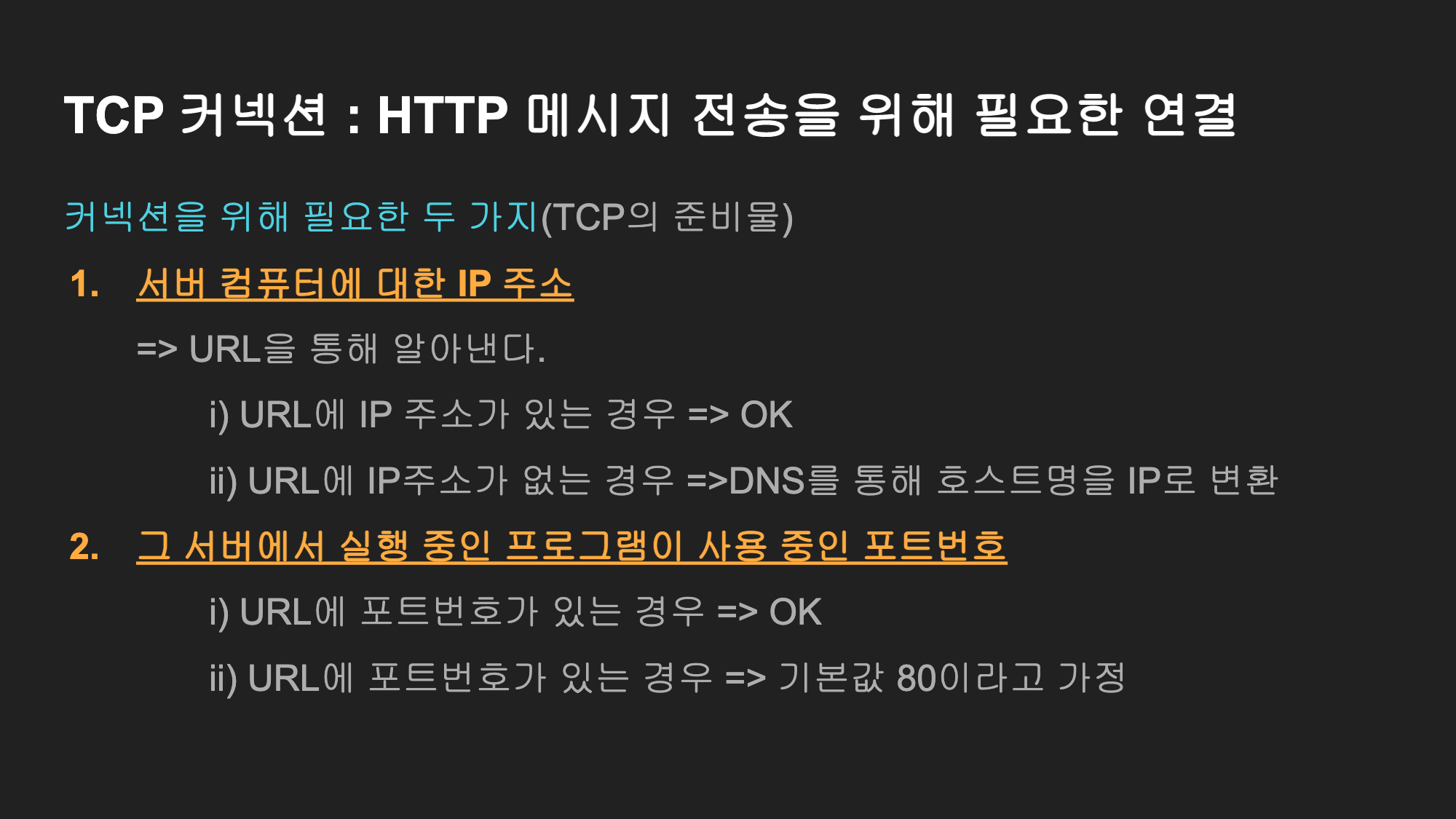
1.6.2 접속, IP주소, 포트번호
HTTP 클라이언트가 서버에 메시지를 전송하기 전에 커넥션을 맺어야 한다. 이때 IP주소와 포트번호를 사용한다.
1) 웹브라우저는 서버의 URL에서 호스트 명을 추출한다.
2) 웹브라우저는 서버의 호스트 명을 IP로 변환한다.
3) 웹브라우저는 URL에서 포트번호를 추출한다.
4) 웹브라우저는 웹 서버와 TCP 커넥션을 맺는다.
5) 웹브라우저는 서버에 HTTP 요청을 보낸다.
6) 서버는 웹브라우저에 HTTP 응답을 돌려준다.
7) 커넥션이 닫히면, 웹브라우저는 문서를 보여준다.
1.7 프로토콜 버전
HTTP/1.0: 처음으로 널리 쓰이기 시작한 HTTP 버전
HTTP/1.1: HTTP 설계의 구조적 결함 교정, 성능 최적화, 잘못된 기능 제거에 집중한 현재의 HTTP 버전
1.8 웹의 구성요소
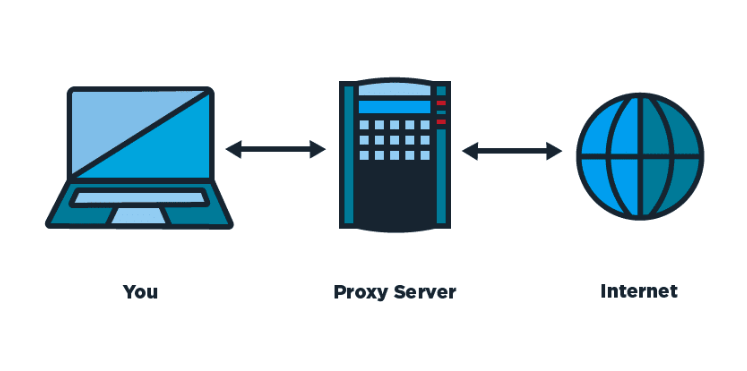
1.8.1 프록시

프록시는 [대신]이란 의미를 갖음
프로토콜에 있어서 대리 응답 등에 사용하는 개념
보안상의 문제로 직접 통신을 주고 받을 수 없는 사이에서 프록시를 이용해서 중계하는 개념
클라이언트와 서버 사이에 위치한 HTTP 중개자. 웹 보안, 애플리케이션 통합, 성능 최적화를 위한 구성요소.
사용자를 대신해서 서버에 접근.
프록시는 주로 보안을 위해 사용하는데 요청과 응답을 필터링하여 위험을 제거 한다.
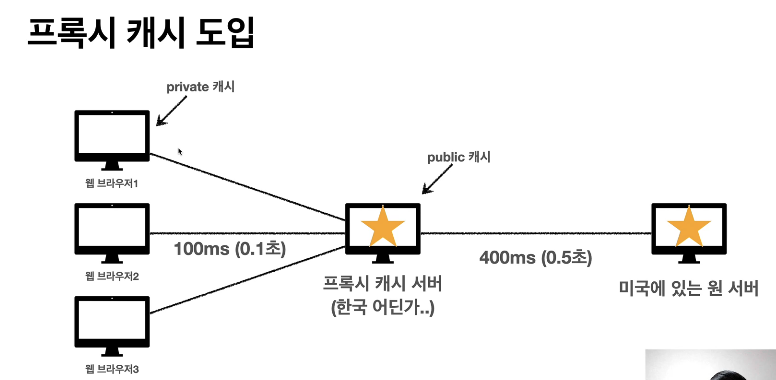
1.8.2 캐시

많이 찾는 웹페이지를 캐시 서버에 보관. 서버의 부하를 덜어 준다.\Origin 서버에서 가져올 때보다 신속하고 효율적으로 동작한다.
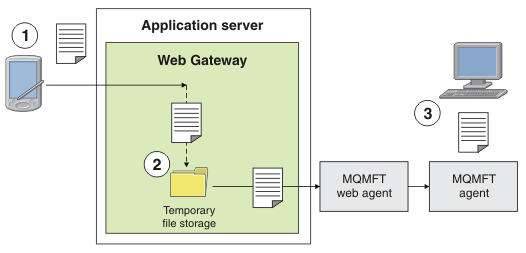
1.8.3 게이트웨이

다른 애플리케이션과 연결된 특별한 웹 서버. 주로 HTTP 트래픽을 다른 프로토콜로 변환하기 위해 사용된다.
게이트웨이는 프록시와 동일하게 클라이언트와 서버의 중계 역할을 하지만, 프록시와 달리 게이트웨이는 서로 다른 프로토콜을 사용하는 둘 이상을 연결한다는 차이점이 있다.
게이트웨이가 인터넷에 들어가는 문과 비슷하다면, 프록시 서버는 네트워크 내부가 인터넷에 노출되는 것을 막는 벽처럼 작동한다.
따라서 필터링 없는 프록시는 게이트웨이와 동일하다.
게이트웨이는 프록시와 달리 유해 사이트의 차단, 익명성 보장 등의 제어 기능이 없다.
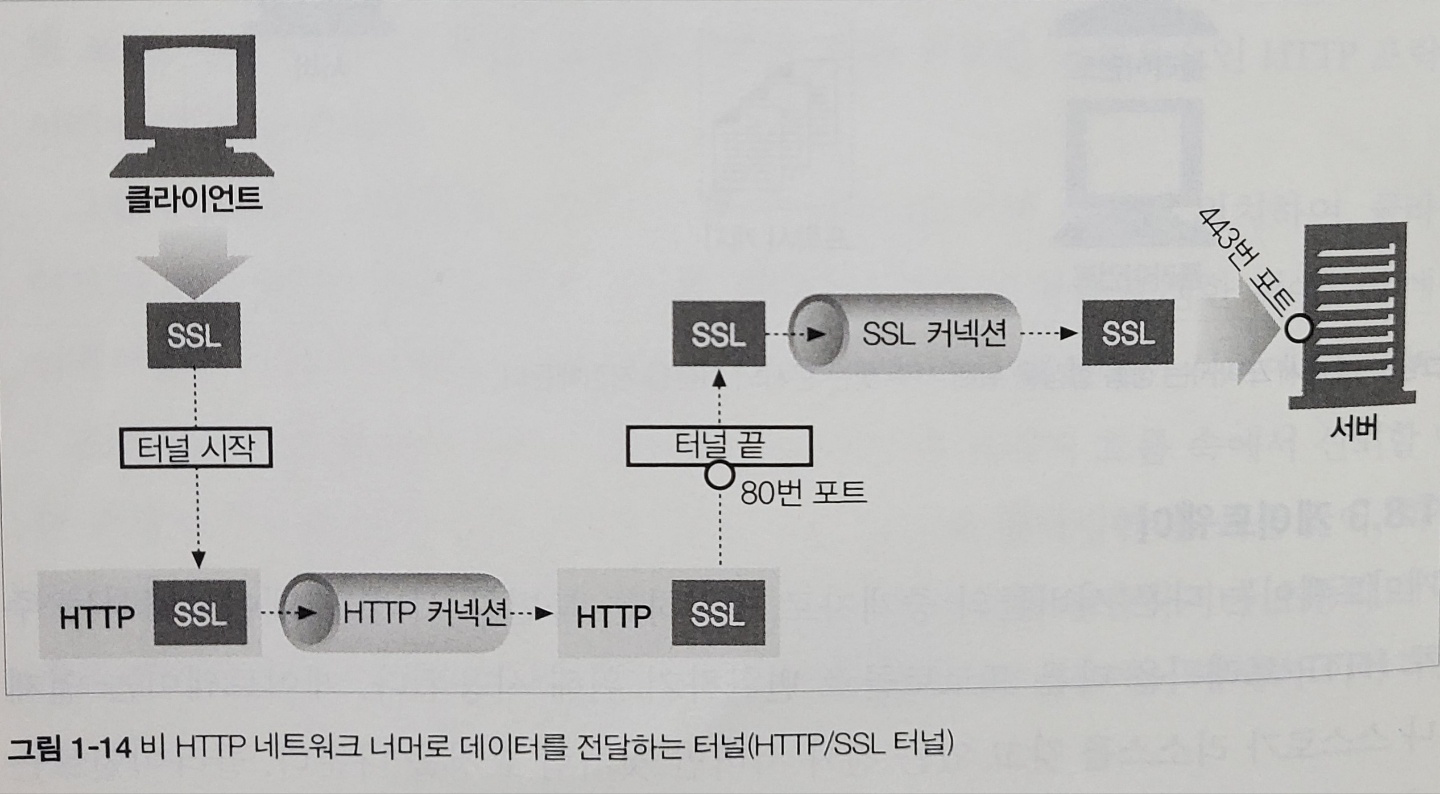
1.8.4 터널

단순히 HTTP 통신을 전달하기만 하는 특별한 프락시. 예를 들면 외부에서 요청된 HTTPS를 터널을 통해 사내망으로 들어가고 사내망 안에서는 HTTP로 변환해서 전달 하는 역할을 할 수 있다.
1.8.5 에이전트

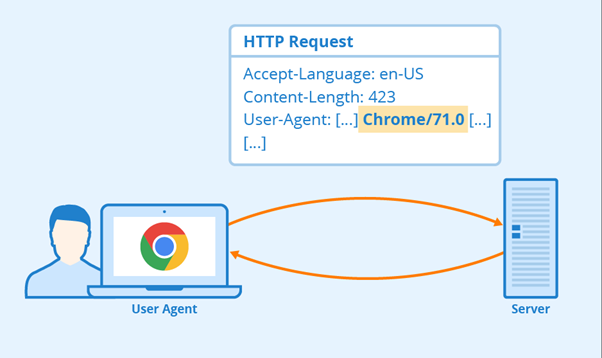
사용자 에이전트 (User Agent)란, 우리가 사용하는 웹 브라우저 속에 숨겨진 중요한 기능 중 하나를 말한다. 간단히 말해 내가 어떤 OS를 쓰고 있고, 버전은 어떤 버전인지 웹 브라우저의 정보는 어떤 것인지 등을 담고 있는 번호판 같은 개념이다.
사용자를 위해 HTTP 요청을 만들어주는 클라이언트 프로그램이다.
웹 브라우저도 에이전트에 속한다.
웹 로봇 : 사람과의 상호작용 없이 연속된 웹 트랜잭션들을 자동으로 수행하는 소프트웨어 프로그램(ex. 검색엔진 로봇, 주식 그래프 로봇, 가격 비교 로봇)
웹 로봇은 크롤러, 스파이더, 웜, 봇, 스크래퍼, 지능에이전트 등으로 불린다.
reference
https://moon-seung-chan.tistory.com/5
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
https://interconnection.tistory.com/74
https://velog.io/@wngud4950/HTTP%EC%99%80-HTTP-Header
https://girawhale.tistory.com/66
https://milkye.tistory.com/202
https://velog.io/@devel_sujin/%ED%94%84%EB%A1%9D%EC%8B%9C-%EC%BA%90%EC%8B%9C
https://swimjiy.github.io/2020-04-11-web-gateway
