
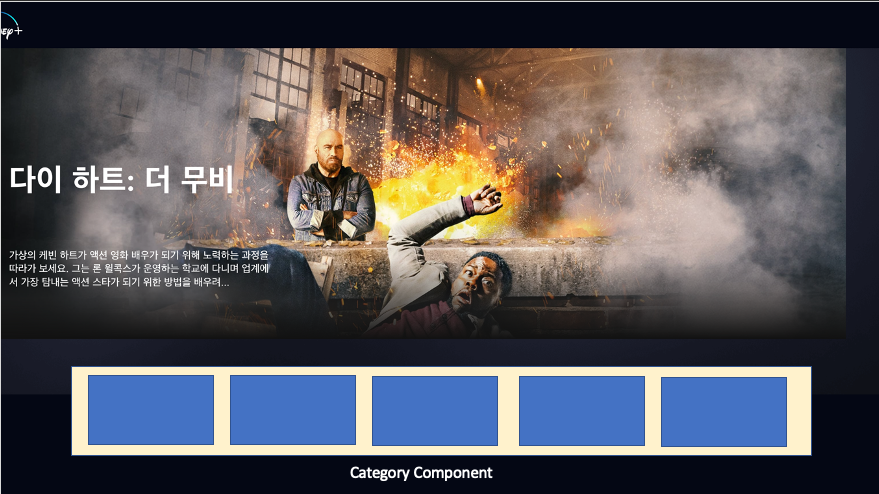
- 배너 컴포넌트와 margin-top: 30px
- grid로 배치하여, 5개의 컨텐츠가 25px 간격으로 동일한 비율로 공간을 차지하게 한다.
- 768px 이하로 크기가 줄어들 경우, 1개의 컨텐츠만 공간을 차지하게 한다.
export const Container = styled.div`
margin-top: 30px;
padding: 30px 0px 26px;
display: grid;
gap: 25px
grid-template-columns: repeat(5, 1fr);
@media (max-width: 768px) {
grid-template-columns: repeat(1, 1fr);
}
`;
Wrap Styled Component에 스타일링을 해서 크기를 맞춰준다.
Wrap Styled Component
- Wrap Styled Component는 다음과 같이 구성되어 있다.
<Wrap>
<img src="/images/viewers-disney.png" alt="disney" />
<video autoPlay loop muted>
<source src="/videos/disney.mp4" type="video/mp4"></source>
</video>
</Wrap>-
위와 같이 구성된 Wrap Styled Component는 총 5개로 위치한다.
-
이때, 5개의 Wrap Styled Component는 Container Styled Component 에 의해,
같은 비율로 25px 간격으로 Category Component의 공간을 차지하게 된다. -
따라서, img element를
- 부모 컴포넌트인 Wrap component 내에서 img element를 옆으로 배치하기 위해
1) display: block, 2) position: absolute 를 설정한다. - height은 Wrap component의 100% 차지하게 한다.
- img 소스는 동일한 크기를 가지므로, object-fit 속성을 사용하여, img 소스의 크기에 맞춰 가득 채운다.
- 부모 컴포넌트인 Wrap component 내에서 img element를 옆으로 배치하기 위해
-
video element는
- img element와 동일하게 Wrap component의 100% 크기를 할당한다.
- 부모 컴포넌트인 Wrap component를 기준으로 position 을 잡는다.
- img element와 위치를 맞추기 위해 top: 0
- 마지막으로, video element의 기본 값은 img element와 겹쳐있되, 투명해야한다.
- Wrap component가 hover 되었을 때, video element의 불투명하게 된다.

문제 발생과 해결
- 의도대로 디자인이되었다면 위 영상처럼 정상적으로 움직여야 한다.
- 그러나, 의도대로 되지 않고, 다음과 같은 문제가 발생했다.
 1) img element 가 Wrap Styled Component 내 고정되어 있지 않고,
1) img element 가 Wrap Styled Component 내 고정되어 있지 않고,
App Component 안에 있는 Container Styled Component 에 위치 하고 있음이 확인됐다.
2) 원인은 img element가 부모 컴포넌트인 Wrap Styled Component 를 기준으로 positions을 잡았으나,
정작, 부모 컴포넌트인 Wrap Styled Component 에 position 을 실수로 잡지 않았기 때문이었다.
3) 그렇기 때문에, img element 의 position은 Category Component의 상위 Component인
Container Styled Component가 기준이 된 것이다.
4) 따라서, Wrap Styled Component의 position: relative를 추가하여, 이 문제를 해결할 수 있었다.