
전개 연산자(Spread Operator)
ECMAScript6(2015)에서 새로 추가된 전개 연산자(Spread Operator)란 객체나 배열의 값을 하나 하나 넘기는 용도로 사용할 수 있다. 전개 연산자를 사용하는 방법은 점 세개(...)를 붙이면 된다.
구문
//함수호출
myFunction(...iterableObj);
//배열 리터럴과 문자열
[...iterableObj, '4', 'five', 6];
//객체 리터럴(ECMAScript 2018에서 추가):
let objClone = { ...obj };예제
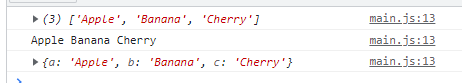
const fruits = ['Apple', 'Banana', 'Cherry']
console.log(fruits)
console.log(...fruits)
//console.log('Apple', 'Banana', 'Cherry')
// function tiObject(a, b, c) {
// return {
// a: a,
// b: b,
// c: c
// }
// }
//화살표 함수(위 함수와 같다)
const tiObject = (a, b, c) => ({ a, b, c })
console.log(tiObject(...fruits))
결과