TypeScript 설치 및 사용방법
vscode에서 타입스크립트 설치
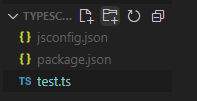
1.새로운 폴더를 만들어 열고 ts파일을 생성시킨다.
2.아래 명령어를 입력하면 package.json 파일이 자동으로 생성된다.
npm init -y

3.개발서버에 typescript를 설치한다.
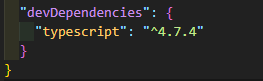
그럼 package.json에 아래 이미지와 같이 typescript버전이 추가된다.
npm i typescript -D

4. 기본적인 옵션설치
tsconfig.json파일 자동생성
npx tsc --init
5.tsconfig.json 수정
{
"compilerOptions": {
"strict": true,
"module": "commonjs",
"moduleResolution": "Node",
"target": "ES2020",
"jsx": "preserve",
"strictNullChecks": true,
"strictFunctionTypes": true,
"outDir": "./dist",
"esModuleInterop": true
},
"exclude": [
"node_modules",
"**/node_modules/*"
]
"include": ["src/**/*"]
}6.ts-node설치
typescript 컴파일에 관한 설정파일을 root폴더 위치에 만들어 준다.
npm i ts-node --save-dev
이제 ts-node가 ts를 js로 컴파일하고 js로 실행되도록 도와준다.
그럼 package.json에 아래 이미지와 같이 추가된다.

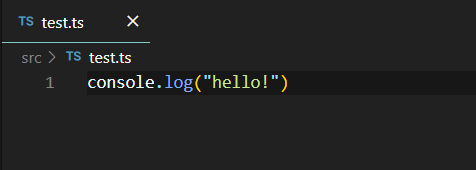
7.ts파일 만들기

8.컴파일 후 node로 실행
npx tsc
dist폴더 안에 js 파일이 자동으로 생성된다.
9.ts-node로 바로 실행
npx ts-node src/test.ts

10. 자동화
package.json파일 script부분에 작성하여 컴파일하면 한번에 실행을 할 수 있다.
"scripts": {
"start": "tsc && node dist/test.js"
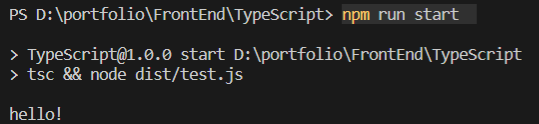
},아래 명령어를 실행하면 컴파일 후 바로 실행!
npm run start