SCSS 주석,중첩 with SassMeister
SCSS 주석
scss에는 주석을 2가지 쓸 수 있다.
원래 사용하는 /**/ 와 javascript에서 사용하는 // 주석을 사용할 수 있는데 css로 변환하면 //주석은 호환이 되지 않고 사라진다.
SCSS
.container {
h1 {
color: royalblue;
/*background-color: orange;*/
// font-size: 60px;
}
}CSS
.container h1 {
color: royalblue;
/*background-color: orange;*/
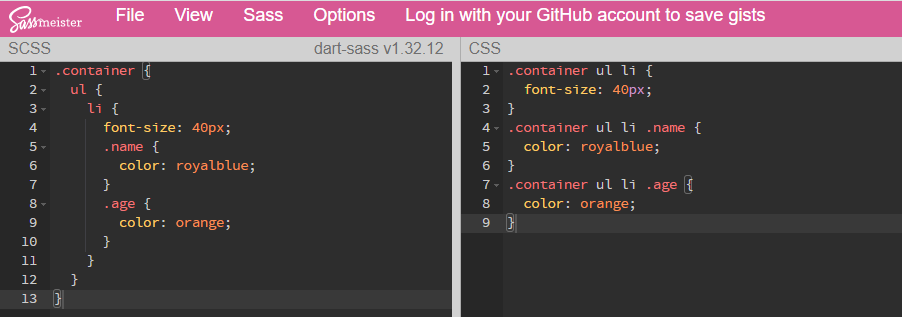
}SCSS 중첩
상위 선택자를 중복으로 작성하지 않고 아래 코드 처럼 간단하게 작성할 수 있다.
SCSS
.container {
ul {
li {
font-size: 40px;
.name {
color: royalblue;
}
.age {
color: orange;
}
}
}
}CSS
.container ul li {
font-size: 40px;
}
.container ul li .name {
color: royalblue;
}
.container ul li .age {
color: orange;
}SassMeister
scss를 작석하면 css로 어떻게 compilde되는지 바로 확인할 수 있는 사이트