반복문
문자를 보간하는 방법으로 반복문을 만들 수 있다.
자바스크립트랑 다르게 제로베이스가 아니고 1부터 시작한다.
SCSS
// for (let i = 0; i < 5; i += 1) {
// console.log(`loop-${i}`)
// }
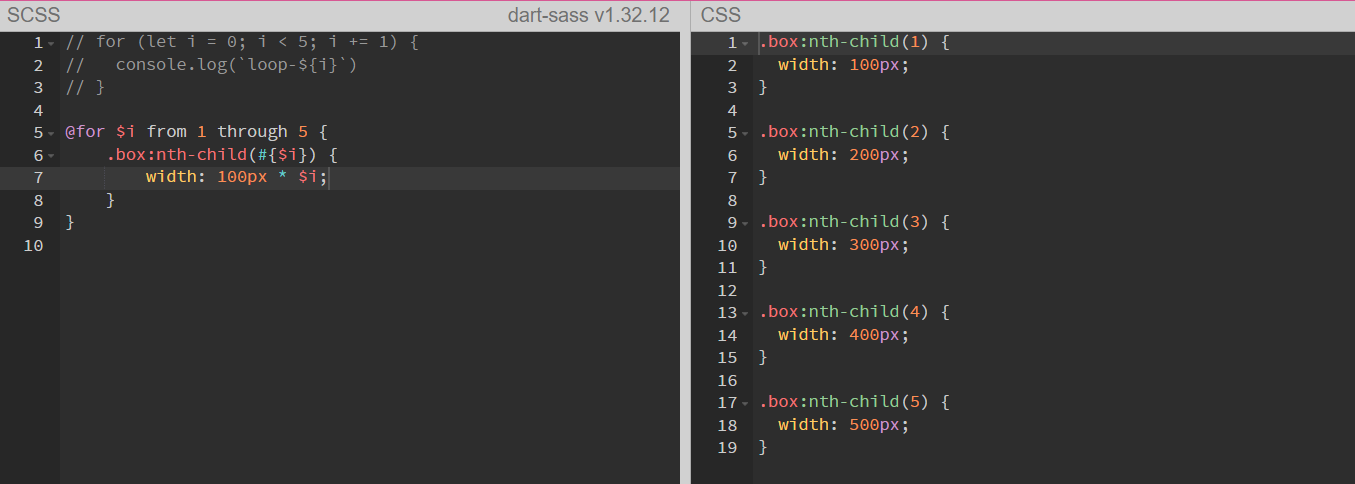
@for $i from 1 through 5 {
.box:nth-child(#{$i}) {
width: 100px;
}
}
width 값에 산술연산자를 활용하여 100px * $i값을 넣어주면 i값이 늘어나면서 width값도 100씩 늘어나는 것을 볼 수 있다.
값을 적는 부분이기 때문에 따로 보간을 하지 않아도 된다.
.box:nth-child(#{$i}) 같은 경우는 값을 적는 것이 아니기 때문에 보간을 사용하여야 한다.