
1. 버튼 클릭시 상호작용하기
<button className="clear-btn" onClick={() => console.log(`${this.props.expense.id} clicked`)}>
<MdDelete />
</button>
2. 클릭 이벤트 발생 시 함수 호출하기

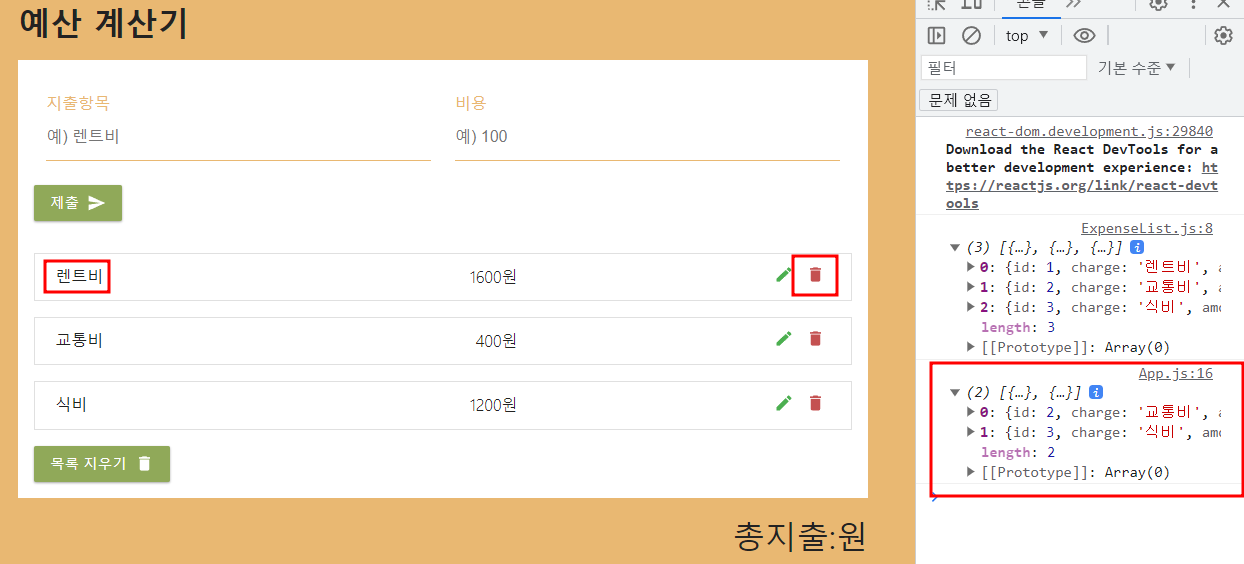
지우는 함수에서 할 일은 아래 App.js 안에 있는 initialExpenses 배열에서 지우기로 클릭 된 id와 같은 id를 가지고 있는 객체를 배열에서 지워주면 됩니다.

handleDelete = (id) => {
const newExpenses = this.initialExpenses.filter((expense) =>
expense.id !== id
);
console.log(newExpenses);
};
로그에서 보면 newExpenses에는 클릭한 목록이 지워지긴 했는데 화면에서는 아무런 변화가 없습니다.
다음 포스팅에서 React State를 활용해서 변환된 값을 다시 렌더링하는 방법을 알아보겠습니다.
