Clerk
해당 강의를 참고하여 작성되었습니다
https://www.youtube.com/watch?v=ZbX4Ok9YX94
https://clerk.com/docs
next js 프로젝트 개발 시 사용자 인증을 위해 clerk를 처음 사용해보았다.
방법은 매우 간단한데
npm install @clerk/nextjs터미널에 명령어를 이용하여 설치하고
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=키
CLERK_SECRET_KEY=키이런식으로 .env 파일에 시크릿 키를 넣어주면된다. gitignore 파일에 .env 를 추가하는 것을 잊지말자.
import { ClerkProvider } from '@clerk/nextjs'
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<ClerkProvider>
<html lang="en">
<body>{children}</body>
</html>
</ClerkProvider>
)
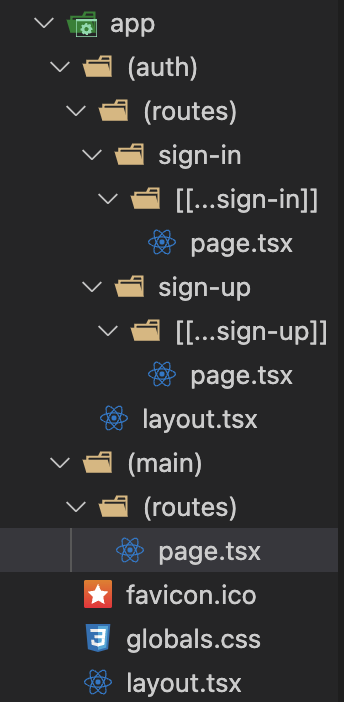
}그리고 루트 폴더에 있는 레이아웃에 ClerkProvider로 감싸준다.

난 마지막에 있는 레이아웃에 코드를 작성했다.
다음은 clerk 튜토리얼에 있는대로 sign-up, sign-in 파일을 작성해주자.
✏️signup, signin 관련 튜토리얼 링크
https://clerk.com/docs/references/nextjs/custom-signup-signin-pages
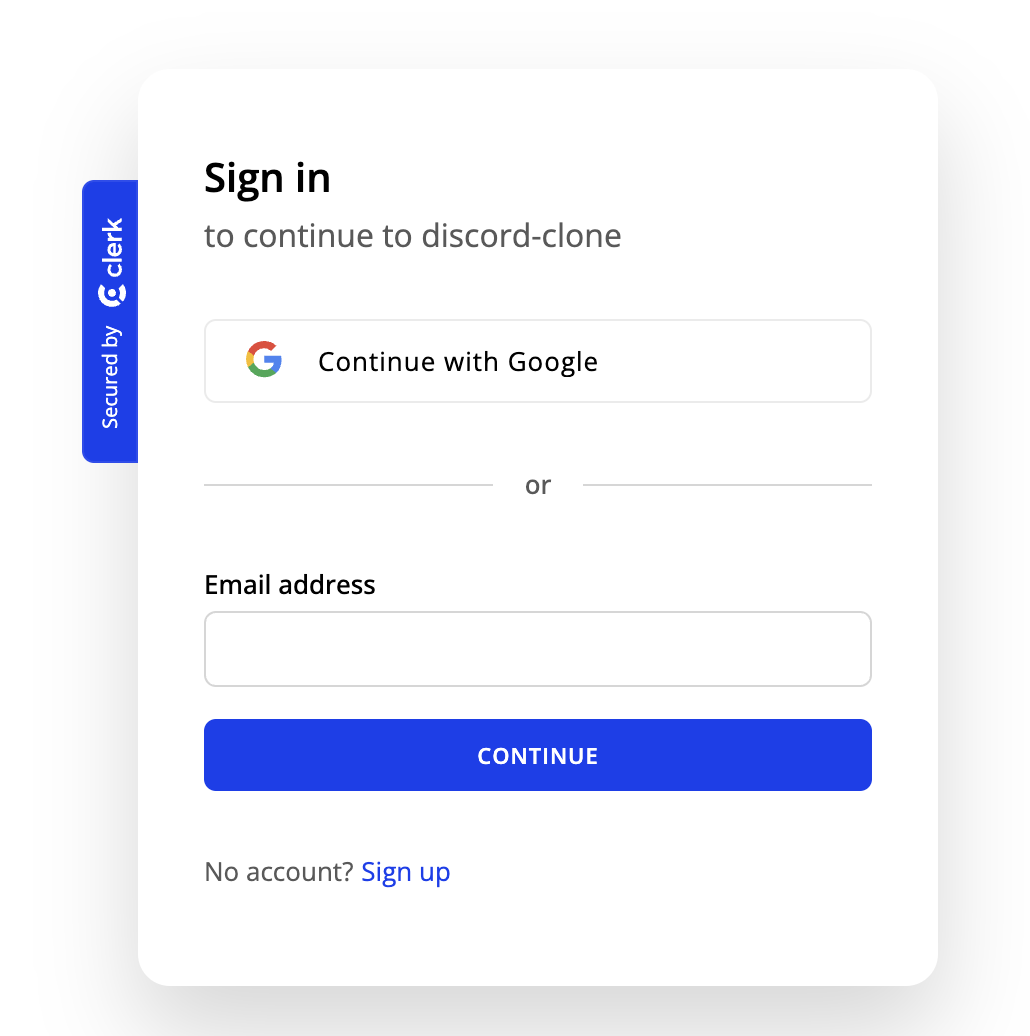
세팅이 모두 끝나고 local3000에 접속하면 로그인 창으로만 접속이 된다

해당 화면에서 로그인을 한다면 메인 페이지가 잘 뜨는 것을 확인할 수 있다.
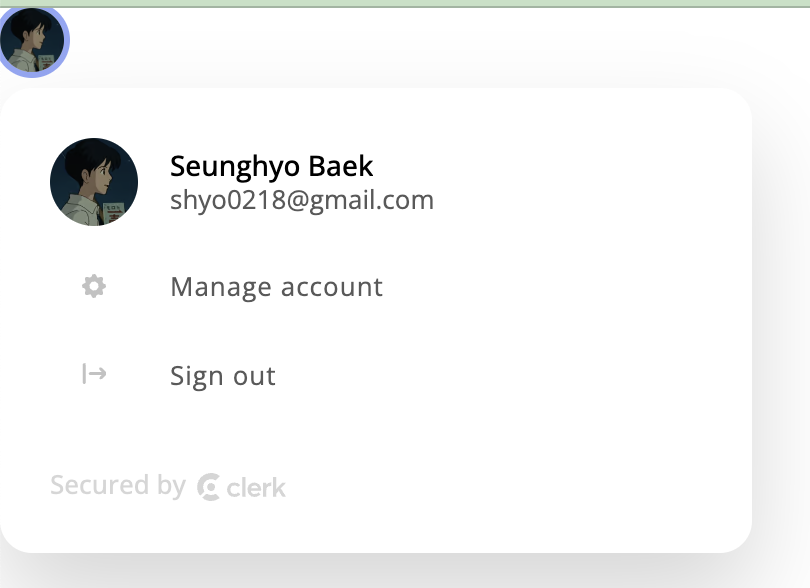
추가로 유저 정보를 볼 수 있는 버튼을 추가했다.


으,와 안토니오 강의 보시는군요 ㅎㅎ
한국사람중에 처음봤습니다.