(앞으로 제작할 프로젝트의 서두입니다 - 2023.10.18)
제 글을 방문해 주셔서 감사합니다. 들르신 김에, 제가 만든 서비스를 한 번 사용해 보시겠어요?
이번 프로젝트는 단순 학습용이 아닌, 실제 서비스를 목표로 제작할 예정입니다.
문제 발견
해결책 고안
실행
순서로 진행이 되었습니다.
해결 과정에서 사용할 기술
기술 스택은 사용하면서 숙련도를 높이고 싶은 기술을 우선적으로 선택하였습니다.
FE
Next.js 13 app router
상태관리 라이브러리
Recoil 또는 Jotai / Redux-toolkit
서버와의 비동기 통신
react-query
데이터 시각화 - d3.js
3d 모델링 - React Three Fiber (종이접기 에디터)
Recoil 사용 이유
단방향 데이터 흐름으로 상태 업데이트를 하는 flux 패턴을 구현한 Redux에 익숙해졌습니다.
Redux는 unopinionated(특정 기술에 종속적이지 않음) 하지만, 보일러플레이트 코드가 많습니다.
이미 Redux-toolkit이 Redux의 많은 부분을 추상화해주고 API로써 제공하고 있지만, 한 상태 꾸러미(slice)를 작성할 때 생각보다 많은 코드량이 요구되어 내심 섭섭하던 참이었습니다.
예전에 경험했던 상태관리 라이브러리 Zotai가 Recoil과 매우 흡사하다는 평이었는데, 이번에 제대로 Recoil을 사용해 보겠습니다.
Nextjs + Recoil 설정 시 만난 에러
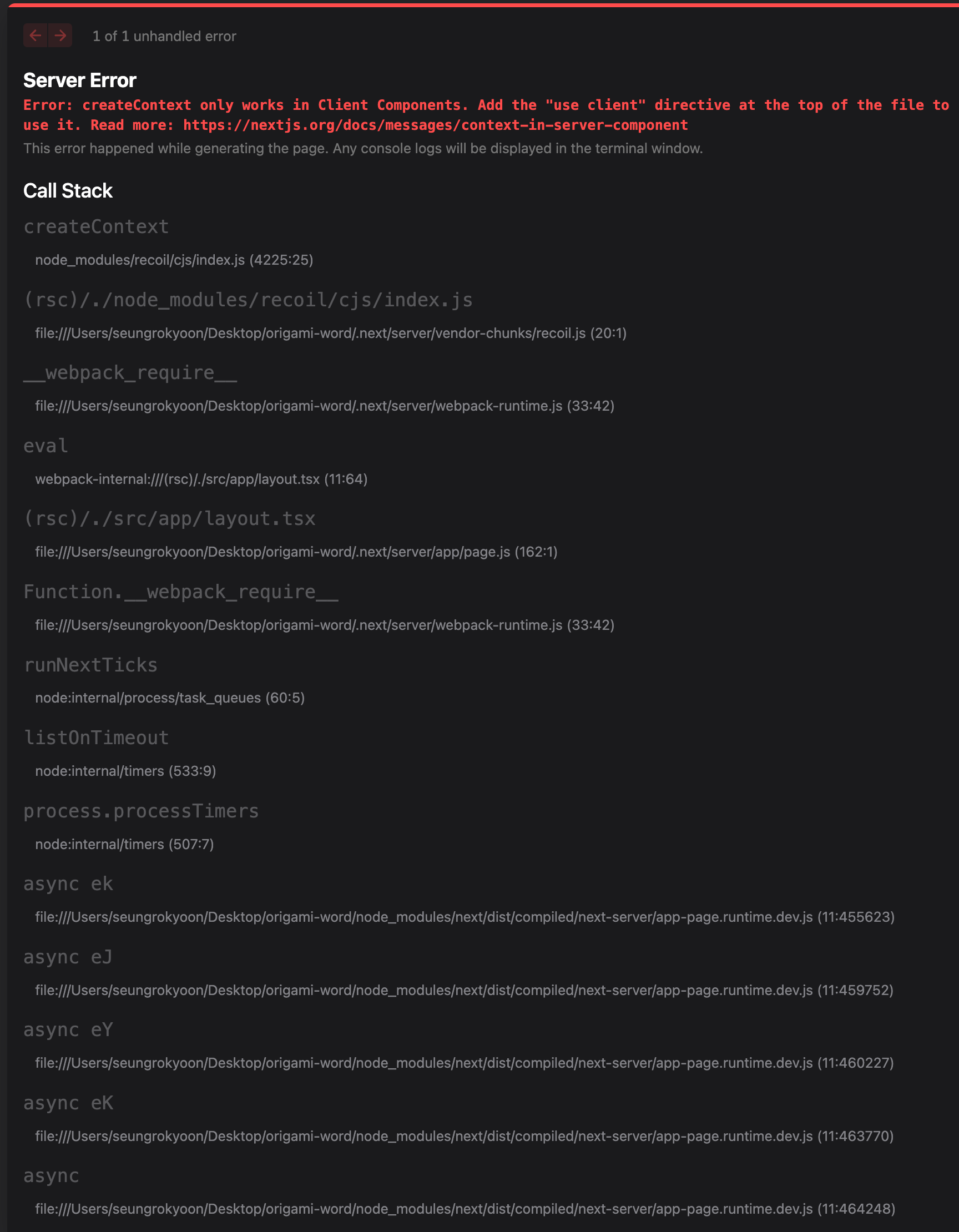
나는 공식문서대로 제대로 했다고 생각했는데, 이런...아래와 같은 에러가 나왔다.
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
import { RecoilRoot } from "recoil";
const inter = Inter({ subsets: ["latin"] });
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={inter.className}>
<RecoilRoot>{children}</RecoilRoot>
</body>
</html>
);
}

TypeError: createContext only works in Client Components. Add the "use client" directive at the top of the file to use it
Next.js는 SSR을 기본적으로 지원하는 프레임워크입니다.
react-query
반응형 디자인
FE 작업의 목표
src direectory app router 필요
import alias no
FE 배포
AWS S3
BE
Nest.js MongoDB AWS
리소스 저장은 AWS S3
BE 작업 배포
AWS EC2
큰 틀에서 종이접기 플랫폼을 만들 예정이다.
기획서는 제작하면서 작성하기
디자인도 제작하면서 작성하기
약간의 CHAT GPT를 활용한 API 사용
https://platform.openai.com/docs/guides/gpt/chat-completions-api
아이템 선정 배경
계기
아버지: 아 저기 승록아, 교회 저금통에 붙일 스티커를 인쇄해야 하는데 하나 디자인 좀 해줄래? .ai파일로 만들어줘야 한대
디자이너와 협업하면서 대충 익힌 피그마로 그럴싸하게 만들어 드렸습니다. export .png로 만든 이미지를, ai확장자(일러스트레이터 프로그램 전용 파일)로 변경해 드렸죠. 근데 인쇄소 측에서는 파일이 안 열린다는 겁니다.
애초에 인쇄소에서는 일러스트레이터 파일을 달라고 했다는데, 저는 그것부터가 이 모든 일의 발단이라고 생각해썽요.
일반인이 어떻게 일러스트레이터로 뚝딱뚝딱 원하는 이미지를 쉽게 만들겠습니까.
결국 아버지께서는png이미지를 인쇄소에 보여드리며 어찌저찌 인쇄를 의뢰 하셨습니다.
제가 일을 하고 있었다면 그냥 넘겼을 사소한 에피소드였겠지만, 당시의 저는 시간 부자 백수 취준생이고 했고, 웹 개발 기술들은 이것저것 배웠고, 실무 경험도 했지만, 이 기술들을 나 혼자서 어떻게 버무려야 할 지 아이디어가 없던 제게는 이 에피소드가 굉장히 재밌게 다가왔습니다.
이제껏 경험했던 개발 지식들과 SaaS플랫폼 개발의 업무 경험, 취업을 위한 간절함 등이 한 데 어우러졌어요.
그리고 내가 예전에 좋아하던 것, 뭔가 손으로 만드는 걸 좋아했거든요. 찱흙놀이라던지, 종이접기...? 응...?종이접기?
그렇게 어려워 보이지도 않으면서~ 제대로 된 플랫폼이 아직 없고(조사한 바에 따르면), 돈이 그렇게 되지는 않을 것 같지만, 또 기획에 따라 여러 비즈니스 모델을 결부시킬 수 있는 무한한 가능성이 있는 그런 아이템으로 보였습니다.
취미, 재미, 아이, 육아, 교육, 등등의 키워드가 순식간에 머리 속을 지나갔어요.
그래서 재밌을 것 같았습니다.
원래 기획은 평소에 진짜 공부해보고 싶었던 React-Three-Fiber를 이용한 종이 접기 미니 프로젝트였습니다. 그런데 이왕 하는거 서버까지 개발해서 진짜 서비스 하나 뚝딱 출시해보자는 생각이 들었어요.
저는 제대로 된 포트폴리오가 없었거든요. 게으른 완벽주의자라서 더더욱 꽂히는 주제가 없으면 행동하지 않았던 것 같아요.
포트폴리오를 만들자고 클론코딩을 하기에는 마음이 따라주지 않았습니다. 나만의 문제의식을 가진 서비스를 만들어 보고 싶었어요. 항상 의욕이 행동보다 앞서기에, 처음부터 너무 큰 목표를 가지고 시작하지는 않았습니다.
특정 플랫폼의 재밌는 기능을 따라서 구현해보고 거기에 몇 가지 기능을 추가하는 정도로 만족하고 싶었어요.
기존 웹 transformation 서비스
웹 기술을 통해 기존 진입장벽이 높았던 영역의 허들을 낮춘 혁신을 이룬 서비스들입니다.
마플
- 주문제작의 접근성을 낮추면서 편의성은 증대했습니다.
미리캔버스
- 프레젠테이션, 및 각종 디자인 영역의 진입장벽을 낮춤으로써 누구나 디자인을 할 수 있도록 서비스를 제공하고 있습니다.
온라인 캐드
실제 물품들의 생산으로 이루어지기에 매력이 있다고 느꼈습니다.
디자인의 영역, 설계의 영역을 웹 서비스로 녹여내고, 사용자 입장에서 접근성이 되게 좋아졌다고 생각하였습니다.
Miro
- 시각 자료 생성 및 다이어그램, 마인드 맵 등의 작업을 온라인으로 진행하면서, 협업도를 높여주었습니다. 이 툴의 존재를 미리 알았더라면 활발히 사용해서 회의의 품질을 높일 수도 있었을 것 같습니다.

기획
위 서비스들이 제공하는 가치는 '혁신'입니다. 혁신의 정의는 생각하는 사람마다 다양할 것이라 생각해요. 제가 생각하는 혁신은 '기존의 불편함을 줄이는 것'입니다. 기존 도메인이 지닌 불편함을 줄이면서 해당 도메인 종사자들의 지지를 얻는 동시에 새로운 유저들의 진입장벽을 낮춰주는 작업입니다.
캐치프레이즈
지금까지 종이접기는 마이너한 취미로 도면을 구하기도, 또 내가 구상한 도면을 공유하기도 어려웠습니다. 유아 정서 발달에도 도움이 되며, 성취감을 느끼기도 좋은 종이접기 플랫폼! 모두와 함께 즐기는 종이접기 생활에 도전해봅시다!
시장 조사
UI - 다른 서비스들 벤치마킹
Miro
작업 페이지(워크스페이스)의 경우에는 이렇게 디자인을 하면 좋을 것 같습니다. 왼쪽에는 툴바를 두고, 여러 단축키들을 통해 툴바 옵션을 사용할 수 있도록 화면을 구상하면 좋을 듯 합니다.

마플의 커스텀 키캡 제작
- 이미지를 각인하는 기능
=> 개선해서 3D로 모델링 하는 기능을 추가하면 어떨까?
=> 옵션은 3D 프린팅, 레진 두 가지 옵션으로
페이지 구성
랜딩페이지
로그인
리더보드
내 종이접기 목록
workspace
종이접기 에디터화면
기능 요구사항 기획
어떤 기능이 있으면 재미있을까? 아이디어를 모으고, 실현 가능 난이도를 기준으로 낮은 순서대로 우선순위를 부여하면 좋을 것 같았습니다.
메인기능.
슬라이드 별로 종이접기 도안 만들기.
회원이라는 녀석이 필요하다.
회원별로 어떤 별도의 작업 공간이 필요하다.
저는 이것을 '공방'이라고 부르기로 했어요.
종이접기 해서 자랑하기.
=> 카카오 맵 API를 이용하여 위치 기반 서비스 기능도 추가해보고 싶은데 나중에...?
=> 특정 지역에서 종이학을 접어서 업로드하면, 학 이미지가 펴지면서 그날의 운세를 볼 수 있다던지...?
좋아요 기능
종이접기 에디터
무한 캔버스를 통해서 단계별 도안을 한 번에 관리할 수 있으면 좋을 것 같습니다.
이 때 종이의 색상은 바꿀 수 있게 종이접기 도안 에디터가 있으면 좋을 듯. 그리고 각 종이접기의
사람들마다 프로필에 갤러리 기능을 만들기. 리더보드 만들어서 도안 가장 많이 업로드 한 유저, 가장 많이 좋아요를 받은 유저 등등
종이접기 특성상, 손을 잘 움직이고 싶어하지 않을 것이니, 음성 인식으로 다음, 또는 단축키로 다음 슬라이드로
만든 종이접기 모델링을 레진아트로 만들어서 배송까지 하는 프로세스를 거치면 어떨까?
완성된 도안을 pdf로 export 하는 기능,
도안 슬라이드를 애니메이션으로 export 하는 기능
제작 영상도 올릴 수 있게 하기.
실제 종이가 없더라도 가상의 종이로 작품을 만들어 볼 수 있도록 3D 툴 기능을 추가하기!
온라인 종이접기 대회 개최
- webRTC를 통해 화상으로
프로젝트 셋업
본격적인 개발입니다.
커밋 컨벤션
이제껏 사용하던 코딩 컨벤션을 계속 사용하니, 발전이 없는 느낌이었습니다. 새로운 팀, 새로운 회사에 가면 분명히 컨벤션은 바뀔 것이다.
혼자 하지만 그래도 저는 깃헙 이슈를 만들고, 브랜치 전략을 짜서 개발하는 방식을 좋아합니다.
올 해 새로 만났던 팀원은 저보고 혼자서 북치고 장구치고 다 한다고 표현했는데, 맞아요 하하... 북치고 장구치면서 깃을 공부했더니 깃 마스터가 되었습니다 ㅋㅋㅋㅋ
https://udacity.github.io/git-styleguide/
하루 1 merge
하루에 한 번 main 브랜치에 PR로서 머지하기
종이접기 알고리즘 조사
https://news.mit.edu/2017/algorithm-origami-patterns-any-3-D-structure-0622
