
아직 작성중인 기획서입니다
이전 글 목록
CRA 없이 프로젝트 구성하기 1 - 초기설정 with React18, webpack, babel
CRA 없이 프로젝트 구성하기 2 - ESLint Airbnb룰 설정 + Prettier + Path alias 설정하기
CRA 없이 프로젝트 구성하기 3 - prop-types -> 타입스크립트 적용하기
목적
- React로 데이터 시각화 훈련
- React 숙련도 향상
- 서비스와 아키텍쳐 A-Z 이해
- 인증 프로세스 구현 및 숙련도 향상
- API와의 비동기 통신 숙련도 향상
주제 - 무료 오픈 API 활용
정보량이 많은 데이터를 사용자의 편의성에 맞게 시각화하는 훈련을 하고 싶었습니다. 그래서 금융정보가 제격일 것이라는 생각을 했습니다.
주식
https://www.data.go.kr/data/15094808/openapi.do
부동산
https://www.data.go.kr/data/15056649/openapi.do
서비스가 전달하고자 하는 가치
몰라서 손해보는 사람이 없도록. 금융과 부동산 지식을 쉽게 풀어 큐레이팅하여 저변을 넓이고 싶습니다.
사회 초년생들, 학생들도 금융지식을 알아야하지만, 정보는 파편화되어있고, 관련 법규는 너무 방대합니다.
저만 해도 그런걸요.
정보의 호수 속에서 핵심 금융 정보들에 대한 친절한 설명을 통해 사용자들의 금융근육을 탄탄히 만들어주는 서비스면 좋겠어요.
동시에 주식과 부동산 가격을 시각화하여 한 눈에 보여주면서 해당 금융지식에 대한 이해를 높여주는 그런 플랫폼.
UI
UI는 서비스의 정체성을 시각적으로 드러내고, 사용자와 소통하는 창구입니다.
서비스의 업종(도메인) 데이터를 가장 효율적으로 보여줄 수 있는 방법으로 구성되어야 할것입니다.
디자인 벤치마킹 레퍼런스 사이트
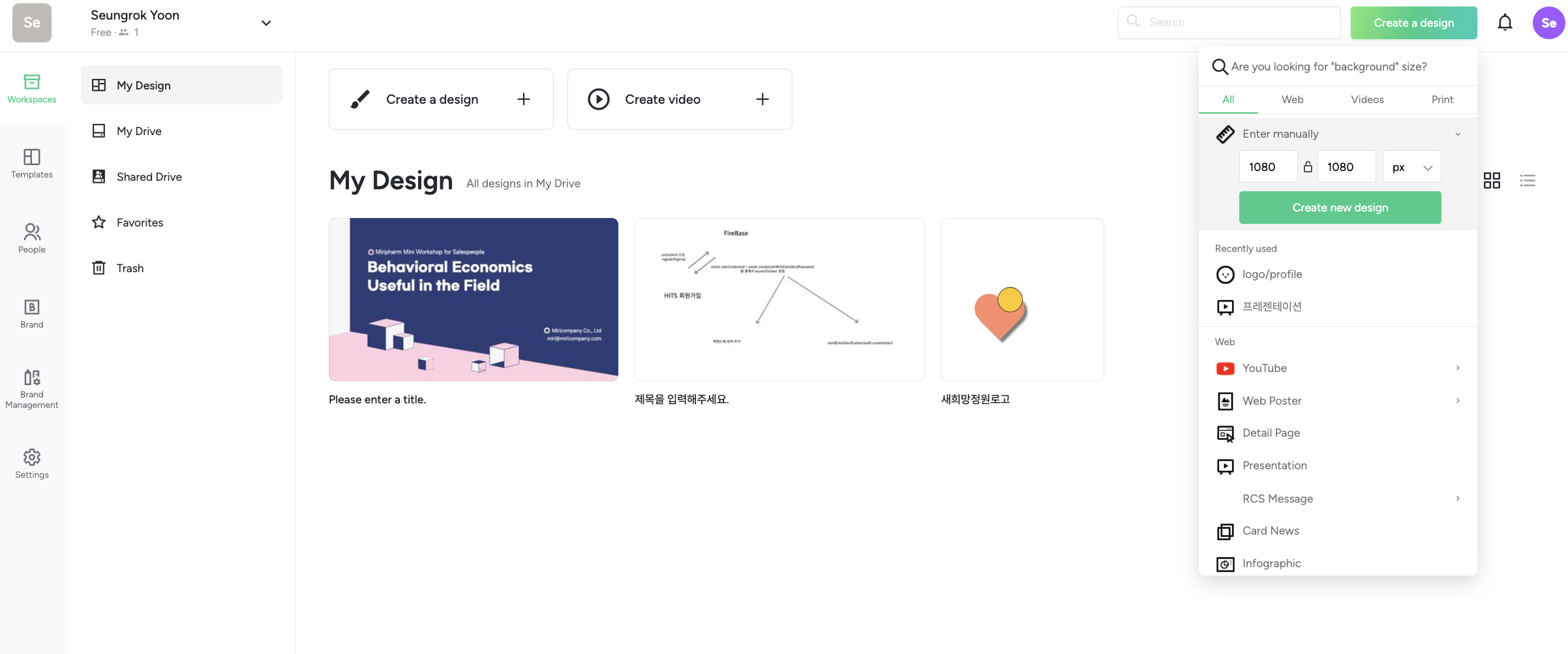
- 미리캔버스
디자인의 혁신을 모토로 삼고 있는 기업인 만큼 웹사이트 디자인이 유려하고, 반응형 UI도 본받을만합니다. width기준으로 브레이크포인트가 3개인 반응형 디자인이 적용이 되어 있습니다. 이렇게 반응형 단계를 쪼개면 유지보수가 어렵지 않을까 생각이 드는데, 어떻게 컴포넌트를 만들었는지 정말 궁금합니다.
메인 컬러는 그린입니다.
흰 바탕으로도 이렇게 세련된 페이지 디자인을 뽑아낼 수 있음에 감탄하면서 서비스 페이지를 구경했네요. 무슨 패션잡지같아요.

서비스 내부로 들어가면 Nested Route가 적용된 레이아웃이 보입니다. SaaS 플랫폼들은 로그인 전과 후가 이렇게 다른 경우가 많은 것 같아요. 메인페이지는 서비스에 대한 소개를 통해 사용자를 유입시키고, 로그인 이후에는 서비스의 핵심 기능들을 사용해야하기 때문이겠죠?

- 토스
디자인 하면 토스를 빼놓을 수 없죠. 브레이크포인트가 2개인 반응형디자인이 적용되어있고,스크롤 애니메이션을 활용하여 자칫 밋밋해보일 수 있는 메인 페이지를 더욱 풍부하게 만들어주고, 사용자가 서비스 소개에 집중하도록 만들고 있습니다.

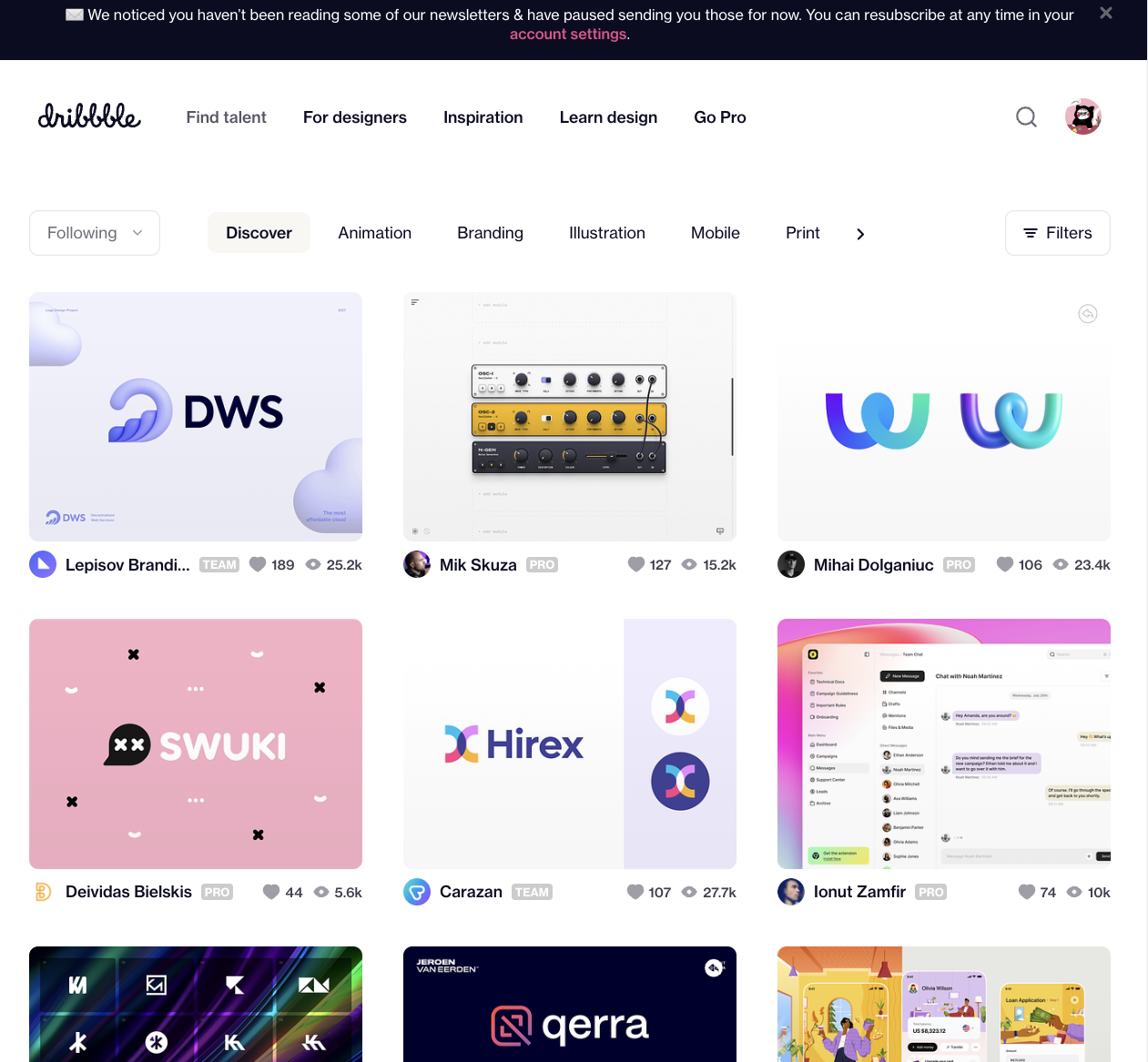
- Dribble
https://dribbble.com/following
Dribble 자체도 훌륭한 UI 레퍼런스 사이트가 될 수 있다는 생각이 들었습니다. 카드 디자인이 인상적이었어요.

폰트
폰트 추천: https://webflow.com/blog/fonts-for-web-design
저는 미리캔버스에서 주 폰트로 사용한 FigTree 구글 폰트 가 마음에 들어 이 폰트를 메인 폰트로 삼도록 하겠습니다.
Figma
기술스택
기존에 설정해놓은 React기반으로 진행을 할 예정입니다.
서비스도 서비스지만, 리액트에 대한 이해도를 높이기 위해 프레임워크를 사용하지 않고 순수 리액트로 구현해보려 합니다.
이후에 점진적으로 프레임워크를 적용하여 리팩토링을할 예정입니다.
- React
- Axios
- 컴포넌트 스타일링: @emotion/styled 또는 styled-components => 추후 tailwindcss
- 상태관리 라이브러리: Redux-toolkit => 추후 Recoil로 리팩토링
- Three.js 부분도입
Git 전략
Git-flow main-dev-feature
배포전략
배포플랫폼
후보는 크게 두 가지
1. Netlify : Vanilla JS 프로젝트를 진행하면서 Netlify 사용법에 익숙해서 금방 배포할 수 있다.
2. AWS S3 : 사용해본 적이 없지만, 클라우드 환경에서의 배포는 경험해보면 정말 좋기에 욕심이 난다.
CI/CD
- Netlify를 사용해 배포하면 알아서 CI/CD까지 해준다.
- AWS를 이용하면 따로 설정을 해야하나...? 조사해봐야곘다.
기능요구사항
인증
- 회원가입
- 회원탈퇴
- 비밀번호찾기
- 비밀번호 변경
- 프로필 정보 변경
Grid와 Flex를 이용한 카드 레이아웃
404 페이지
페이지네이션
- query string을 이용한 방법
- API를 활용한 방법
UI - 테이블 컴포넌트
- 컬럼 정렬기능
- row데이터 검색기능
