
아직 작성중입니다.
https://firebase.google.com/docs/auth/web/start?authuser=0
안녕하세요 레테입니다. 이번 시간에는 React 프로젝트에 인증 기능을 파이어베이스를 이용해 구현해보도록 하겠습니다.
뭐..뭐야..?
https://firebase.google.com/docs/auth/web/start?authuser=0
처음 파이어베이스 서비스에 접속하면 조금 당황스럽습니다. 그렇게 문서가 친절하지 않아요. 이거가지고 뭘 어떻게 하라는건지 감이 안 잡히실 수도 있습니다. 걱정마세요. 함께 해보죠.
파이어베이스 프로젝트 생성하기
파이어베이스 정보로 초기화하기
단, firebase 초기화는 한 번만!
그러려면 앱 시작시에 한 번만 파이어베이스 앱 초기화 함수를 실행해주면 됩니다.
우리는 이미 모듈을 import한다는 것은 모듈을 한 차례 실행하는 것과 동일하다는 것을 알고 있습니다.
그러면 firebase.js라는 파일에 초기화 로직을 작성하고, App.tsx 또는 index.tsx에서 import해주면 한 번만 실행이 되곘네요!
//firebase.js
import { initializeApp } from 'firebase/app';
const firebaseConfig = {
apiKey: 'API 키',
authDomain: 'modern-nats-ui.firebaseapp.com',
projectId: 'modern-nats-ui',
storageBucket: 'modern-nats-ui.appspot.com',
messagingSenderId: '476445953823',
appId: '1:476445953823:web:f803360e0a4abce4f8ea2a',
measurementId: 'G-7LLKX4349C',
};
export default initializeApp(firebaseConfig);//App.tsx
import { createBrowserRouter, RouterProvider } from 'react-router-dom';
import './firebase';
import Home from '@Page/Home';
import About from '@Page/About';
import Info from '@Page/Info';
import SignUp from '@Page/SignUp';
const router = createBrowserRouter([
{ path: '/', element: <Home /> },
{ path: 'about', element: <About /> },
{ path: 'info', element: <Info /> },
{ path: 'sign-up', element: <SignUp /> },
]);
export default function App() {
return <RouterProvider router={router} />;
}
이렇게 해두면 처음 서비스를 로드해 올 때 반드시 한 번 실행을 할테죠 ㅎㅎ.
- 필요한 페이지/컴포넌트 작성하기
- 그리고 router 객체에 페이지 추가해주기(페이지인 경우)
- firebase 객체를 필요한 페이지/컴포넌트에서 호출해 사용하기
이것들이 앞으로 파이어베이스를 특정 페이지/컴포넌트에서 사용하기 위한 방법이 되겠네요.
회원가입 페이지
import { getAuth, createUserWithEmailAndPassword } from 'firebase/auth';
import useForm from '@Hook/useForm';
import PageLayout from '@Page/PageLayout';
export default function SignUp() {
const { formData, setFormData } = useForm();
return (
<PageLayout>
<form>
<div>회원가입</div>
<label>
email
<input
type="email"
value={formData.email}
onChange={(e) => {
setFormData.setEmail(e.target.value);
}}
/>
</label>
<label>
password
<input
type="password"
value={formData.password}
onChange={(e) => {
setFormData.setPassword(e.target.value);
}}
/>
</label>
<button
type="submit"
onClick={(e) => {
e.preventDefault();
const auth = getAuth();
createUserWithEmailAndPassword(
auth,
formData.email,
formData.password
)
.then((userCredential) => {
// Signed in
const user = userCredential.user;
// ...
alert('회원가입이 완료되었습니다');
})
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
alert(errorCode + errorMessage);
});
}}
>
submit
</button>
</form>
</PageLayout>
);
}회원가입이 제대로 되는지 확인하기위해 파이어베이스 로직과 기본적인 마크업만 가지고 회원가입 페이지를 작성해 보았습니다.
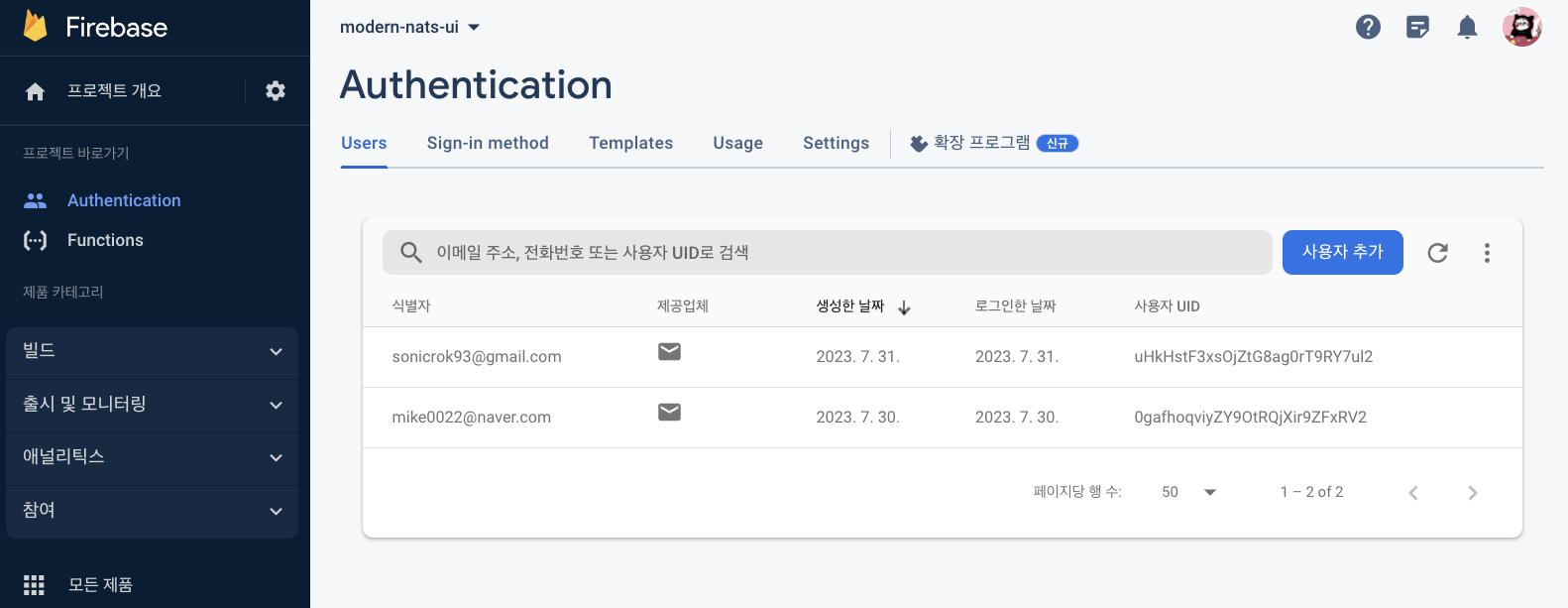
로컬 서버를 실행시켜서 이메일과 비밀번호를 입력하면...! 파이어베이스 콘솔에 데이터가 들어온 것을 확인할 수 있습니다.

회원가입 로직 추가하기
로그인 로직 추가하기
로그인 후
회원가입, 로그인 다음 리디렉션해주기
새로고침해도 로그인 상태를 지속적으로 추적하여 로그인 상태 유지
- DB 서버가 없는 경우:localStorage를 사용하는 방법
- Redux Persist 사용 https://www.npmjs.com/package/redux-persist
- Firebase를 사용하여 auth 검증추적
페이지가 변경될때마다 확인해야함. 어떻게?
react-router-dom 사용 시 특정 경로에서 새로고침을 하면 페이지를 찾지 못하는 오류 -
react-router-dom의 특징인 client-side-routing 때문이다. 겉으로 보이는 주소는 /about , /sign-up이지만, 사실 자원을 해당 url로 받아온 것이 아니기에 문제가 생긴다.
webpack-dev-server -> historyApiFallback
webpack.js.org/configuration/module/#useentry
https://webpack.kr/configuration/dev-server/#devserverhistoryapifallback
