
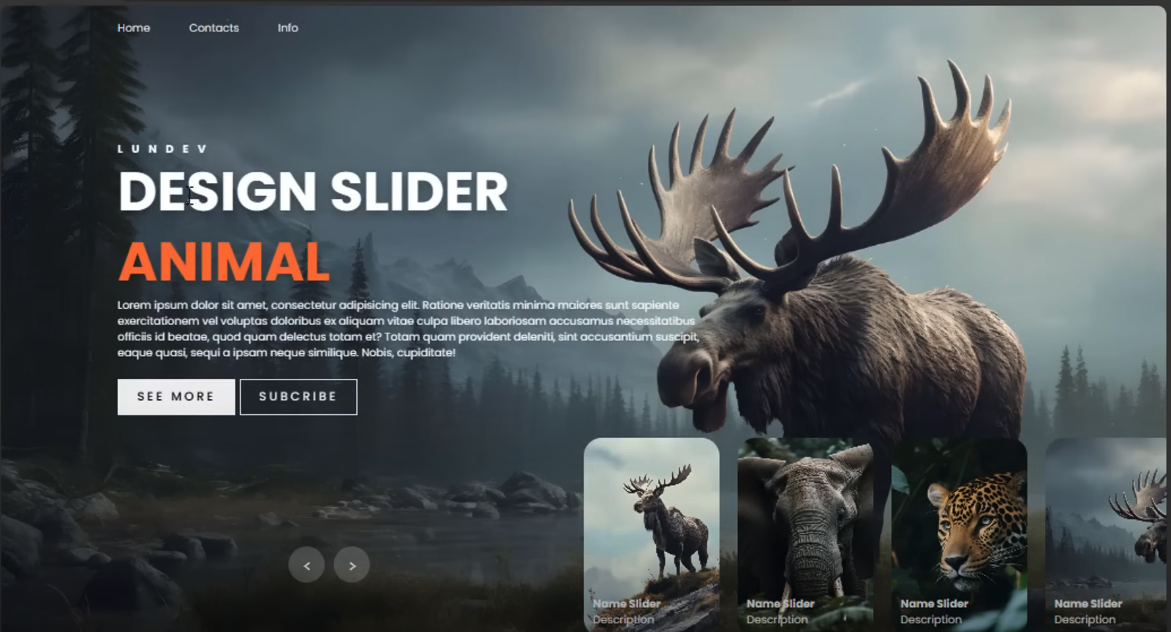
Create A Slider Crazy Effects Using HTML CSS And Javascript by Lun Dev 강의를 유튜브 알고리즘을 통해 접하게 되었다.
Carousel 아이템 썸네일이 커지며 배경으로 변하는 듯한 UI 애니메이션이 화려했다.
어떻게 저런 효과를 구현한 것일까? 궁금하여 영상을 따라 이미지 슬라이더만들어보았다.
직접 구현해보면서 Carousel UI의 마크업 구조를 알 수 있었다.
간단하게 구조를 재구성하면 아래와 같다.
<div class="carousel">
<div class="list">
<div class="item">
<div classn="content">
</div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="thumbnail">
<div class="item"></div>
<div class="item"></div>
</div>
</div>carousel 컨테이너 안에 있는 list가 아이템들을 담고 있고, thumbnail 컨테이너가 thumbnail 아이템들을 담고 있는 구조였다.
라이브러리들(리액트와 styled-components)의 편안함에 익숙해져버린탓일까? 오랜만에 접한 바닐라 JS,HTML,CSS를 다루는 경험이 새삼 어색했다.
완성된 Carousel UI는 잘 동작했지만, 몇 가지 아쉬운 점들이 존재했다.
아쉬운 점
Carousel 이 담고있는 item들의 결합도가 너무 강하다. => 기능 확장과 수정이 어렵다.
중복되는 HTML덩어리들이 많으나, 각 요소들은 하드코딩이 되어 있어 수정할 때 주의를 요한다.
JS에서 직접 DOM을 조작해야 한다. 그러나 JS파일은 다른 곳에 존재한다
HTML과 그 HTML DOM을 조작하는 JS코드는 별개의 파일로 존재한다. 그러나 둘은 연동되어 동작하는데, DOM과 로직이 강력하게 결합되어 있어 코드 변경에 불편함이 있다. 가령 HTML이 변경되는 경우, 어떤 JS파일들이 영향을 받는지 전혀 예측이 불가능하다.
선언적이지 않다
어떤 UI-A를 변경한다고 가정해보자.그러면 우리는 DOM트리를 쿼리해서 요소를 가져와야하고, 이 요소에 대해 직접적으로 변경을 가한다. 이 과정이선언적이지 않다고 느껴졌다.
'UI-A'에 관련된 스타일 상태만 DOM과는 독립적으로 관리할 수 있다면 더 편리할텐데 말이다.
중복되는 스타일이 많고, 한 UI에 관련된 CSS문이 CSS파일 전체에 퍼져있어, 스타일을 수정할 때 추적이 어렵다.=>디버깅이 어려움
Carousel을 구성하고 있는 요소들의 클래스명을 변경하는 경우, CSS 파일도 대거 수정이 이루어져야한다.
그런데 UI의 스타일이 복잡해지는 경우, 어디서 어떤 스타일이 적용되는지 한 번에 파악이 되지 않을 수 있기에, 실수가 발생할 가능성이 높아진다.
리액트로는 어떻게 구현할 수 있을까?
리액트가 무조건적인 답은 아니다
짧은 소감
오랜만에 바닐라 자바스크립트와 HTML, CSS를 활용하여 코딩을 하니 날 것의 느낌이 들었던 동시에, 이제 나는 CSS도 어느 정도 잘 알고 있구나 하는 뿌듯함이 들었다.

항상 고민하고 탐구하시는 열정이 멋집니다 좋아요 누르고 갑니다👍