
인프런 홈페이지 - https://www.inflearn.com/
강의 제목 - 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
스프링 입문으로만 검색해도 제일 처음으로 나온다.
이 강의를 토대로 공부하며 정리한 글이다. 예제 또한 강의에서 제공해준 예제를 사용하였다.
내 맘대로 정리라 글이 좀 더러울 수도 있다는 점!
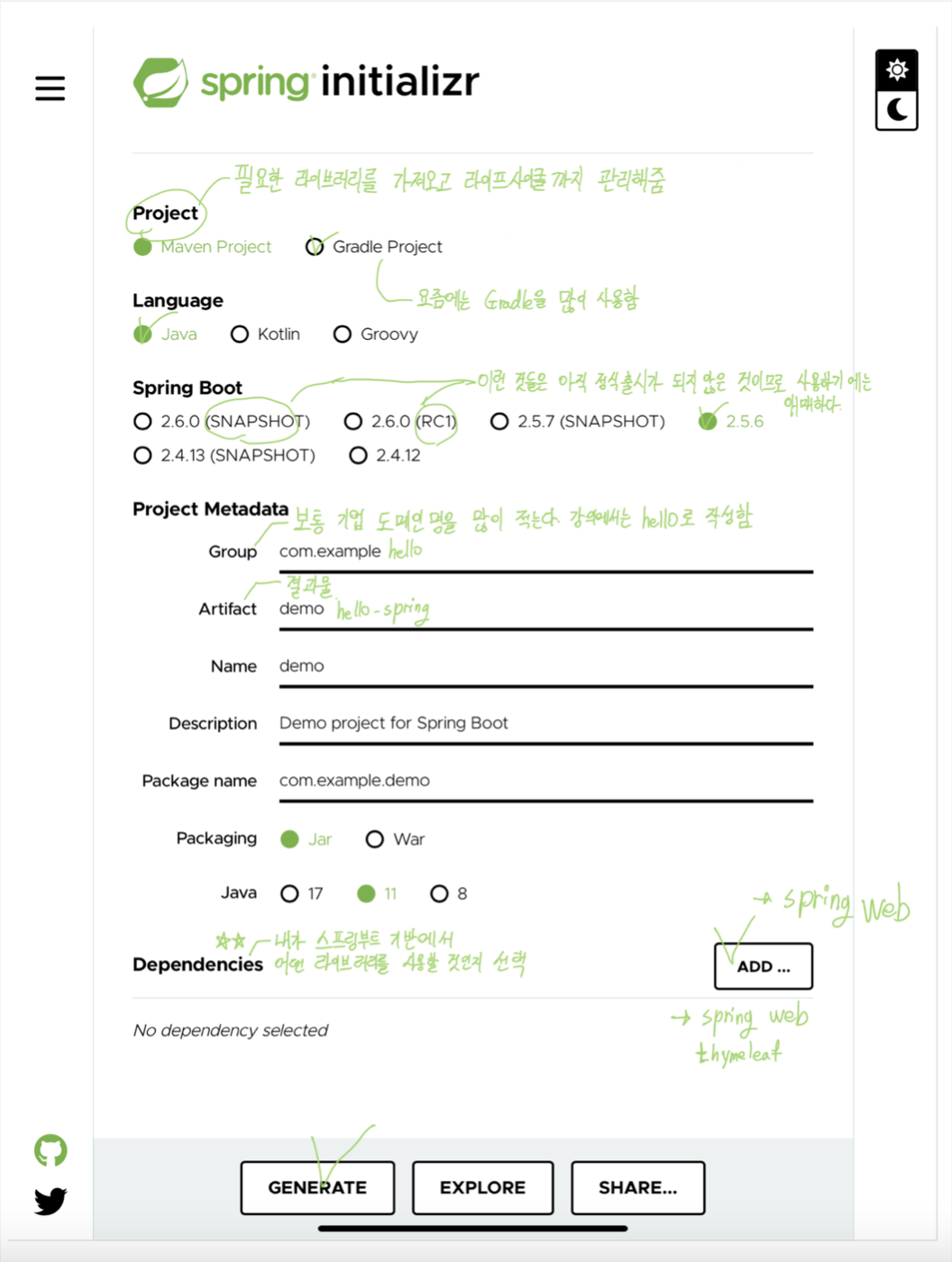
프로젝트 생성하기

GENERATE 누르면 알집파일이 다운된다. 알집 해제하면 여러 파일들이 나온다.
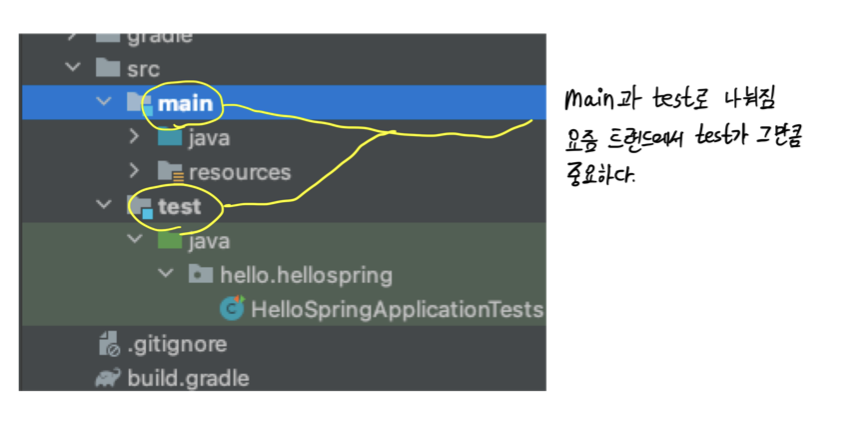
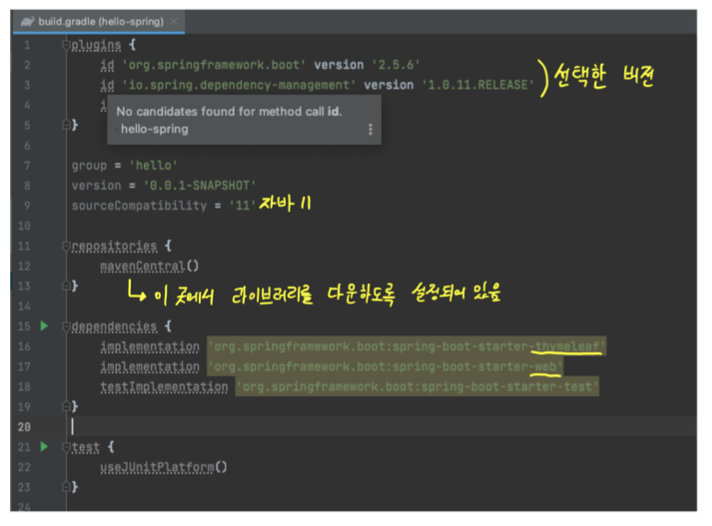
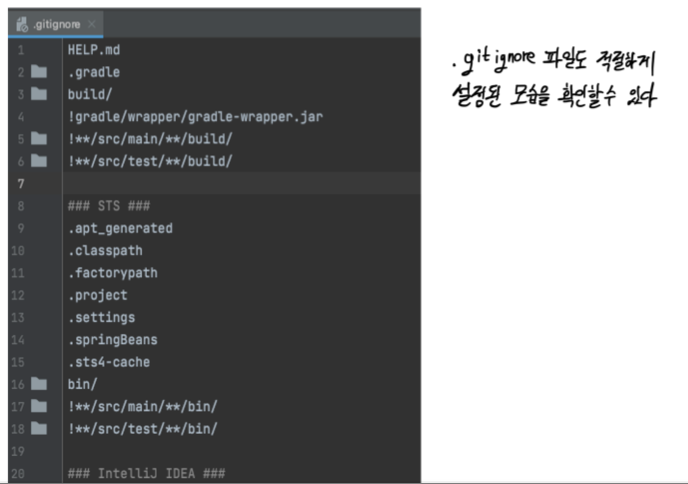
파일 구조



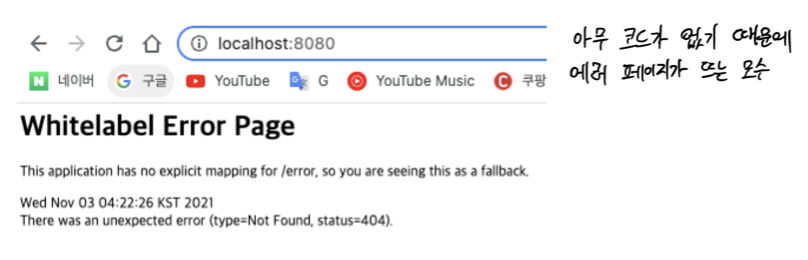
실행

아무도 코드가 없기 때문에 에러 페이지가 뜨는 모습을 볼 수 있다. (오른쪽 글자가 왜인지 모르겠지만 잘린 모습을 볼 수 있다.)

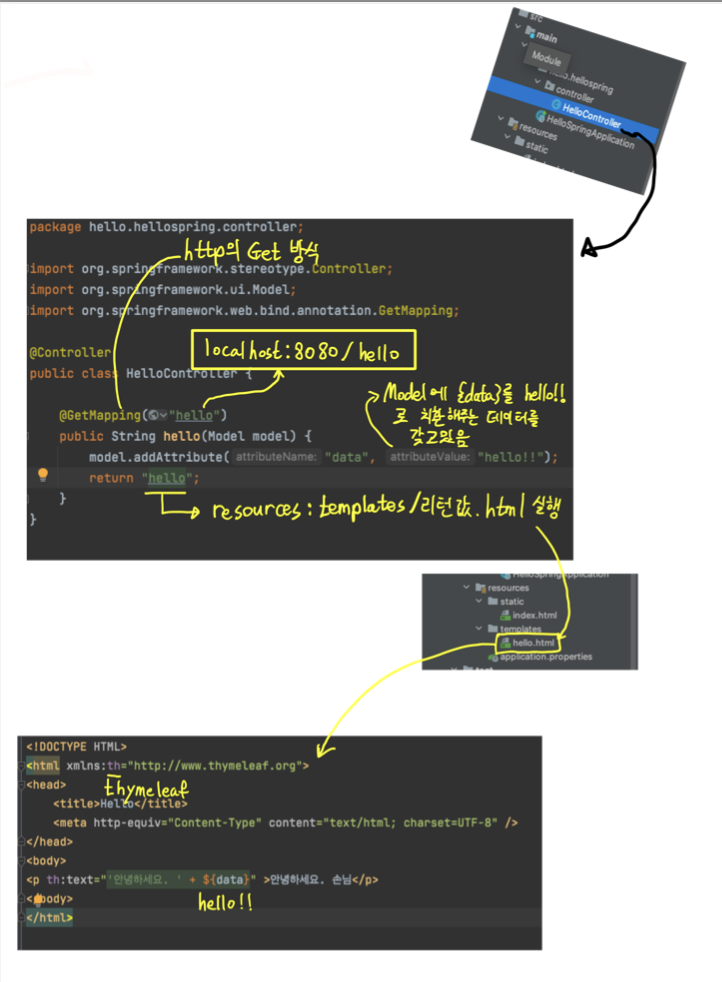
컨트롤러 생성하기
controller 폴더에 (없으면 만들고) HelloController 자바 파일을 만들고, 리소스 templates 폴더에 컨트롤러에서 신호를 받을 html파일을 만들어 준다.


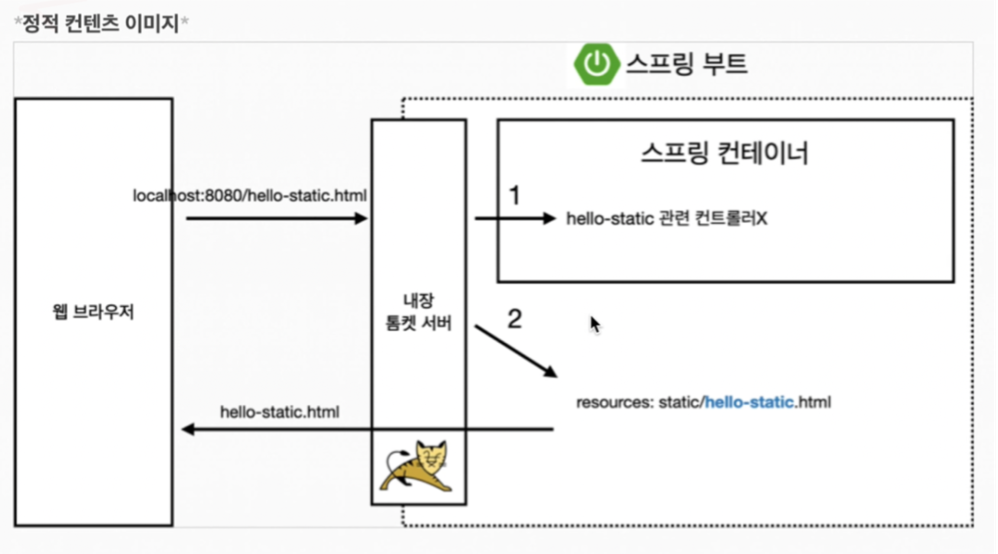
정적 페이지


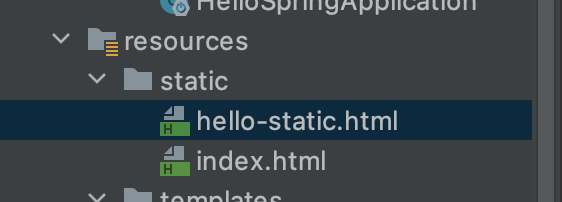
위와 같이 static 폴더에 파일을 만들고 난 후에
localhost:8080/hello-static.html을 입력하면 html이 출력되는 것을 볼 수 있다.
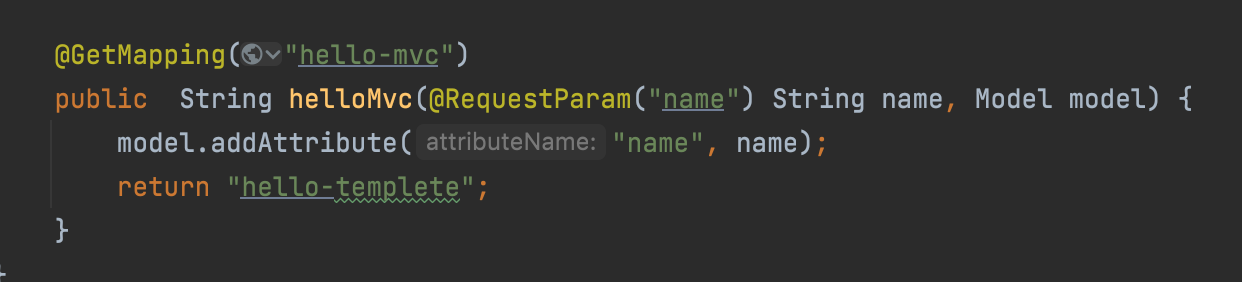
파라미터를 받는 매핑 생성하기

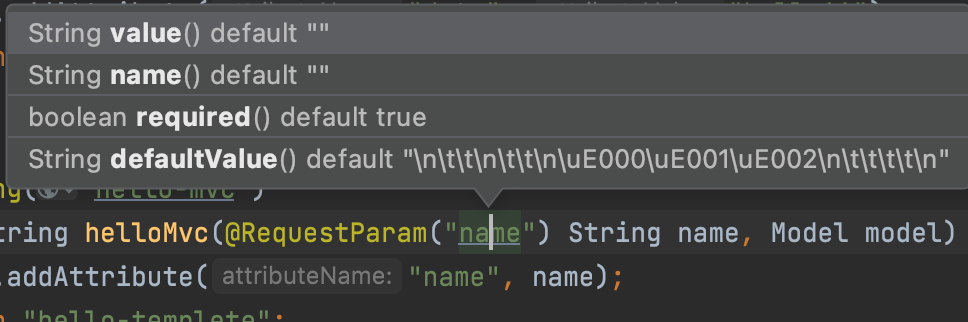
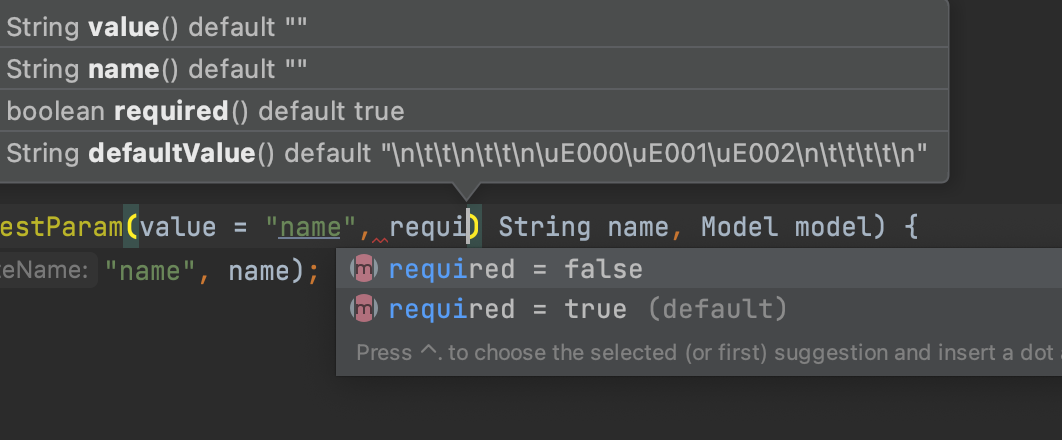
IntelliJ를 사용한다면 위에 @RequestPara("name") 부분에 커서를 두고 command + p를 둔다면 옵션을 볼 수 있다. (윈도우는 모르겠다.)

위의 옵션들을 아래 그림처럼 추가할 수 있다.

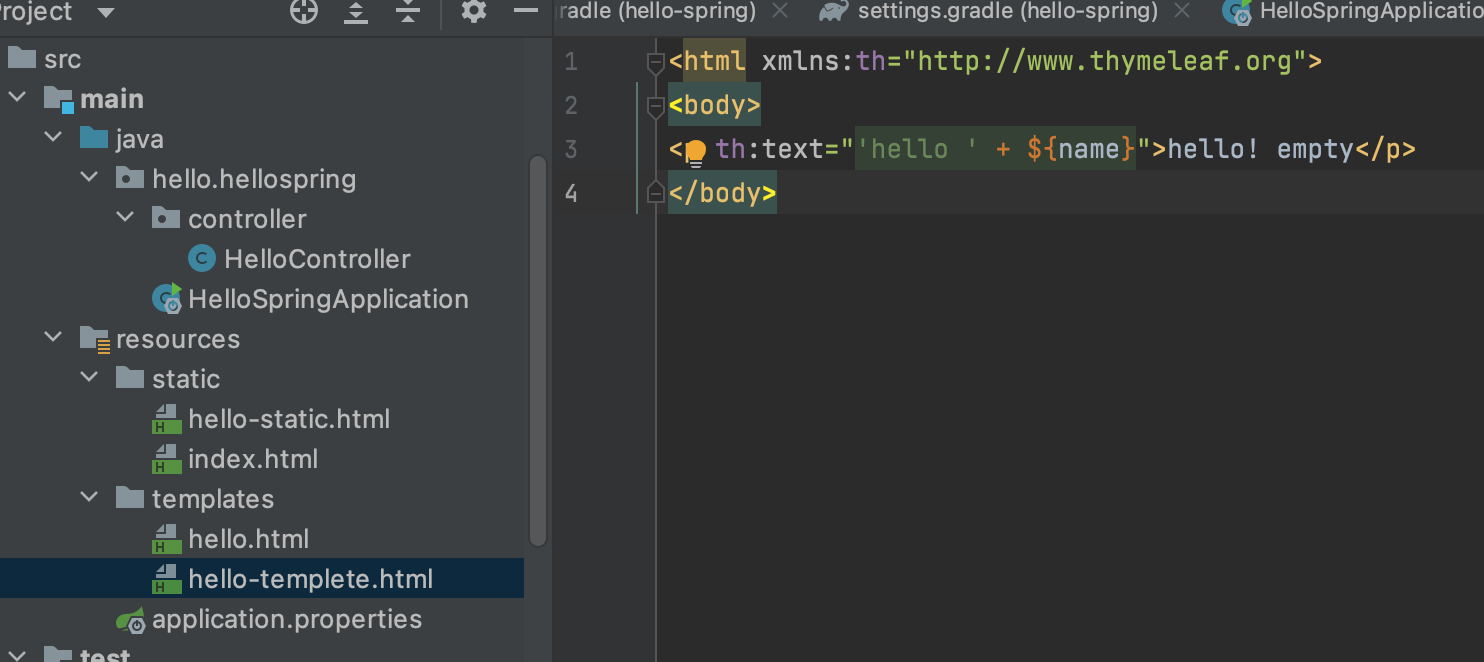
암튼 다시 이전으로 돌리고 밑의 html을 작성한 후 실행하면


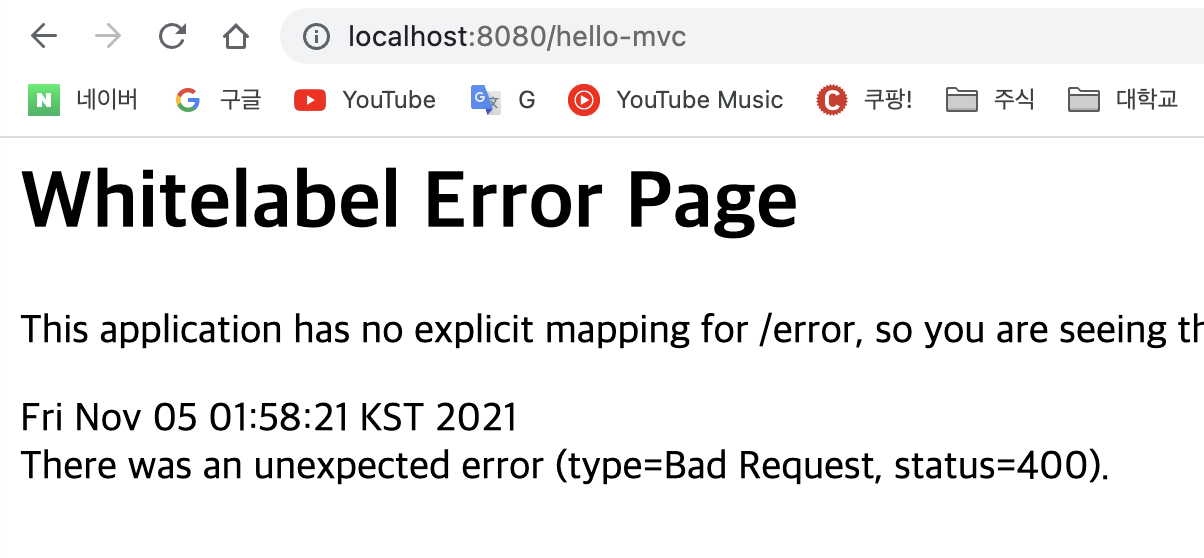
에러가 뜬다.
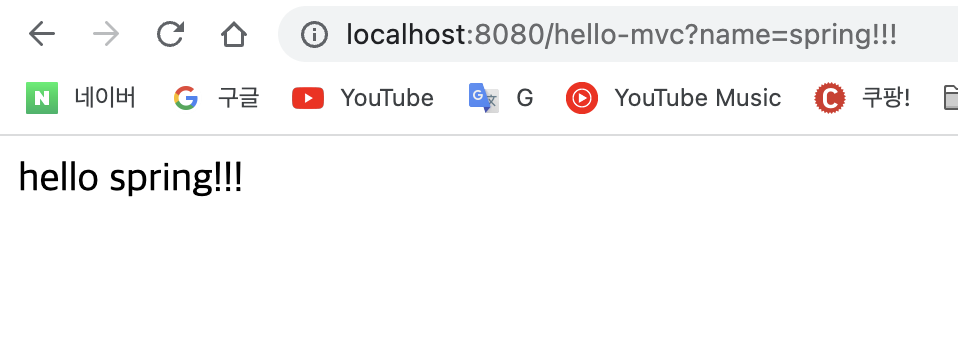
아 이유는 파라미터를 안넣어줘서 그렇다. 넣어주면

굿

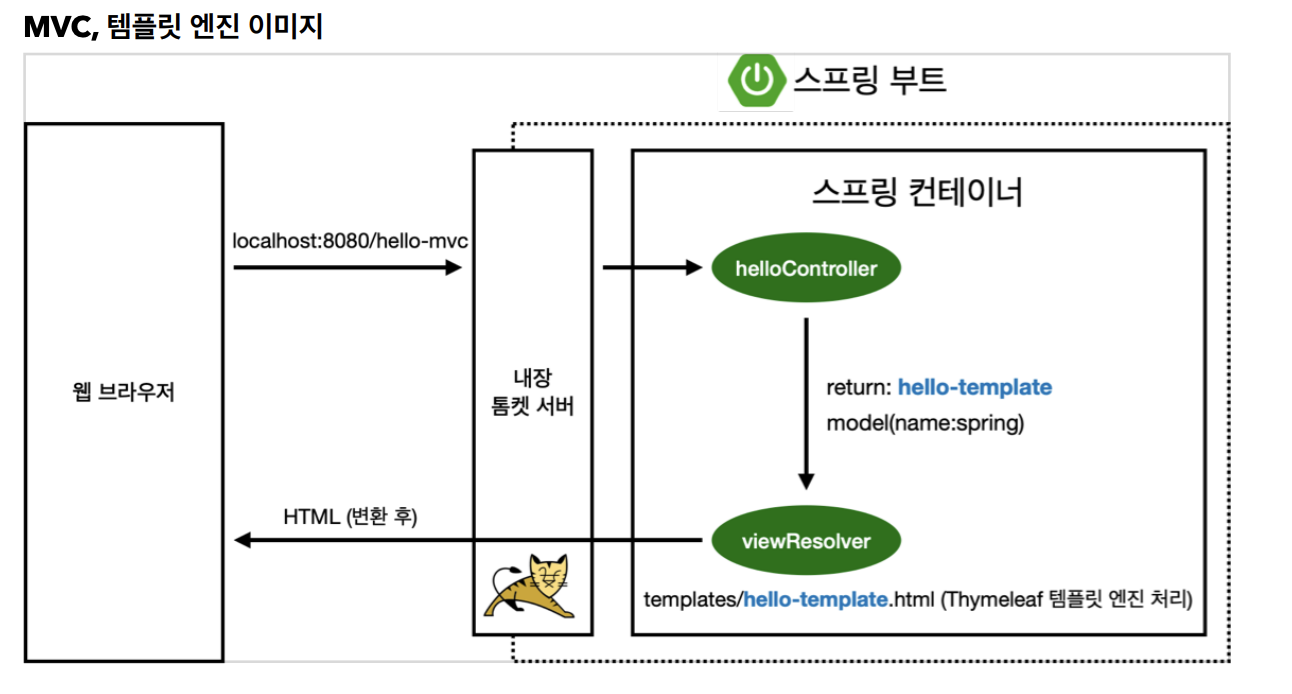
@ResponsBody
@ResponseBody 란 http에도 헤더 부분과 바디 부분이 있는데 데이터를 바디 부분에 직접 넣어주겠다는 의미이다.
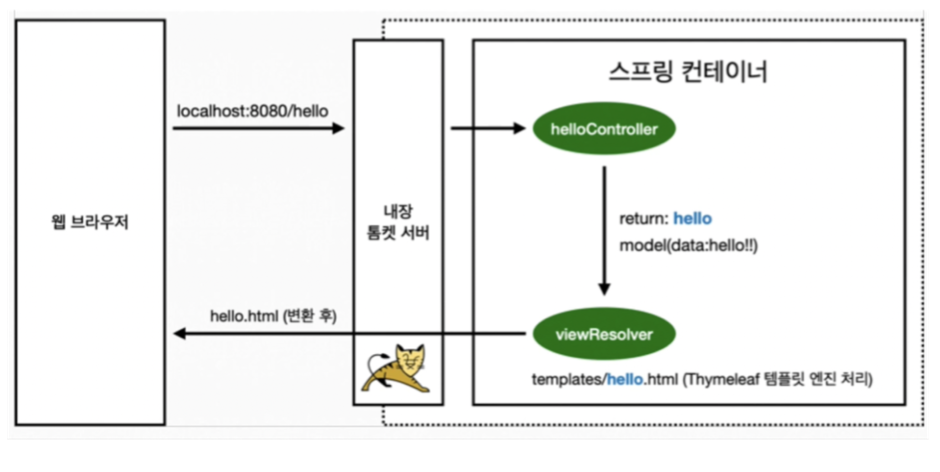
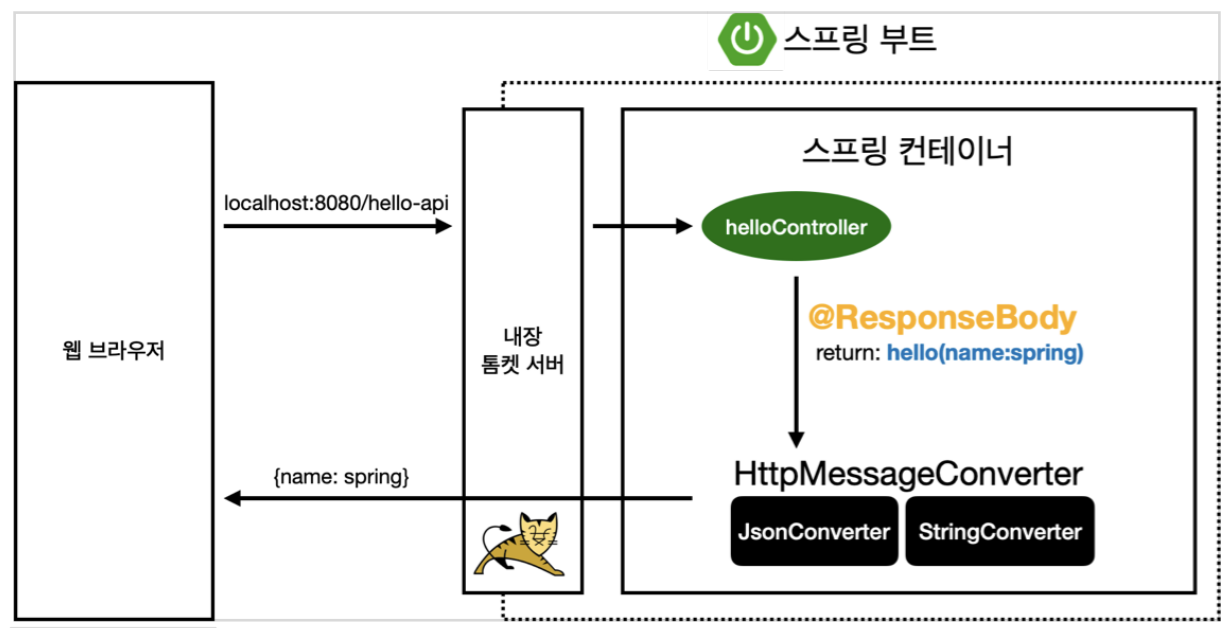
그림으로 쉽게 보자.


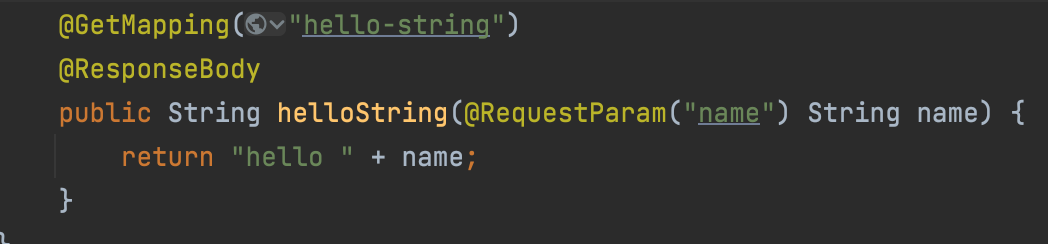
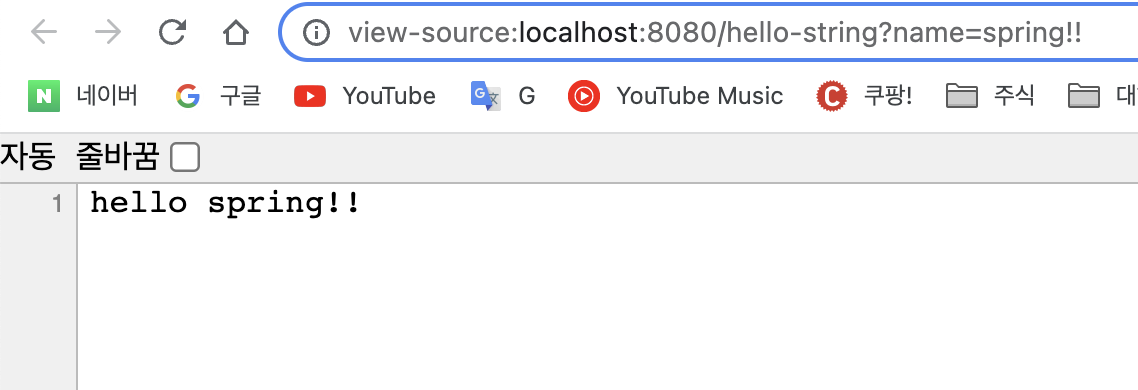
위 사진은 코드 소스이다. <html><head ... 이런 것 없이 그냥 http 바디 부분에 hello + 파라미터 를 전송한 것을 볼 수 있다.
하지만 위와 같은 경우는 거의 사용하지 않을 것 같다.
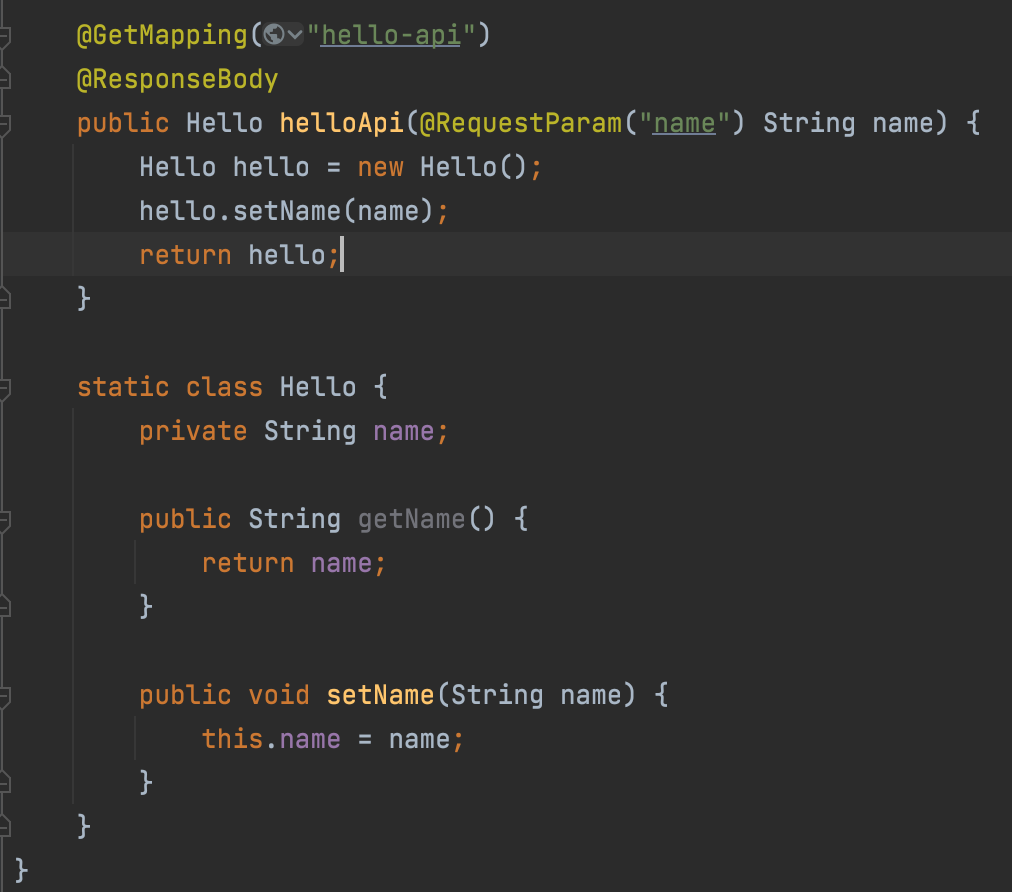
이번에는 다르게 코딩해보자

실행화면

위는 json 방식이다. key : value 느낌인 것 같다. 이와 같이 json 데이터를 직접 보낼 수도 있다.
최근에는 json 방식으로 통일이 되었다고 한다. 그러므로 @ResponsBody를 사용하면 json으로 보낸다고 생각하면 된다.

@ResponseBody 정리
vieResolver대신에HttpMessageConverter가 동작- 기본 문자 처리 :
StringHttpMessageConverter - 기본 객체 처리 :
MappingJackson2HttpMessageConverter - 요즘에는 json 용도로 쓴다.
실무에서도 거의 손대지 않고 저 상태로 사용한다고 한다.
