

'use strict';
console.log('Hello Javascript')순수 자바스크립트로 개발을 하다보면 변수를 사용함에 있어 개발자의 실수가 생길 수 있다.
예를 들어 선언되지 않은 변수에 값을 할당한다던지 등등..
// 'use strict';
console.log('Hello Javascript')
a = 5;위와 같이 변수를 선언하지 않고 사용하게 되면 별다른 문제가 없어보인다.

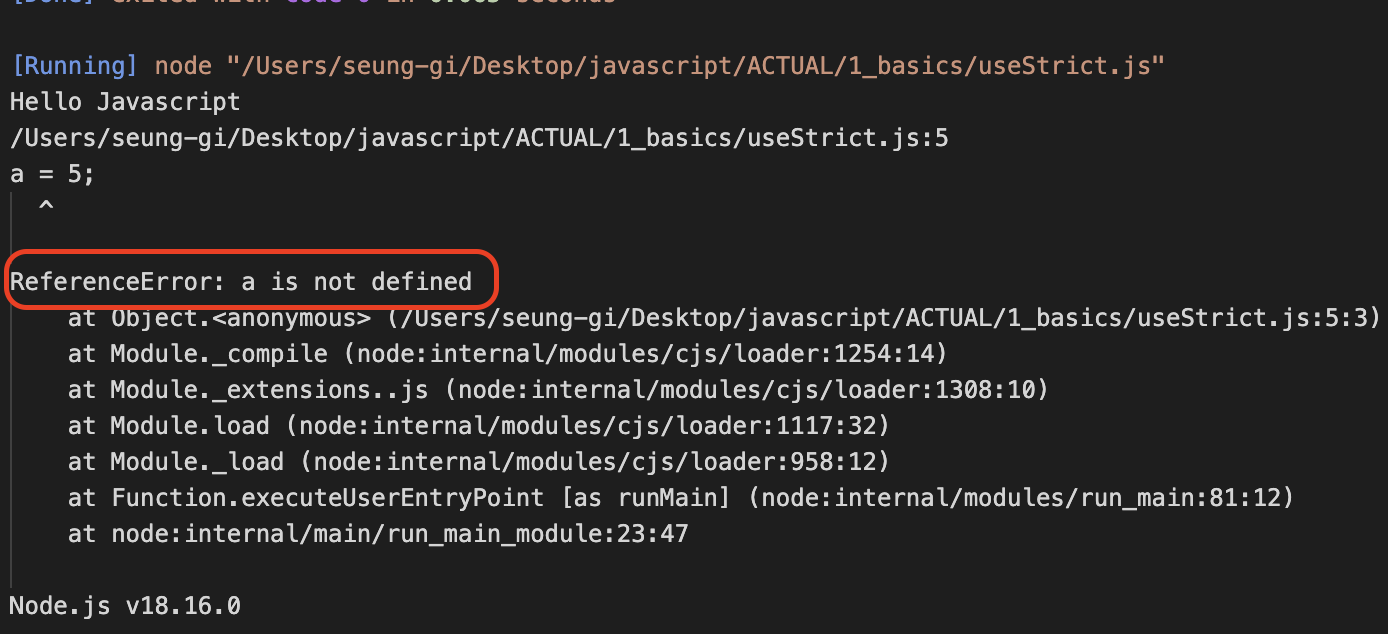
하지만 'use strict';를 사용한다면 에러가 발생하게 된다.
'use strict';
console.log('Hello Javascript')
a = 5;
a 변수를 선언해주면 에러메세지는 사라진다.
'use strict';
console.log('Hello Javascript')
var a;
a = 5;
이러한 엄격모드를 사용하면 기존에 무시되었던 에러들을 출력해준다.
또한 자바스크립트 엔진의 최적화로 성능개선에도 도움이 될 수 있겠다.
