
Prototype
- 자바스크립트는 프로토타입 기반의 언어이다.
ES6부터 클래스라는 개념이 생겼지만 이전에는 프로토타입으로 상속 등을 관리했다.자바스크립트의 모든 객체들은 최소한 하나 이상의 다른 객체로부터 상속을 받고, 이때 상속되는 정보를 제공하는 객체라고 한다.정의출처- 쉽게 이야기 하자면 유전자(?)라고 하는게 맞을지도 모르겠다.
const user = {
name : "tom"
}
console.log(user.name);
// 해당 프로퍼티의 존재유무를 판단해서 true, false 반환한다.
console.log(user.hasOwnProperty('name')); // 결과: true
console.log(user.hasOwnProperty('age')); // 결과: false상속 개념과 함께 Prototype 알아보기
// 객체 리터럴 방식의 객체 생성
const car = {
model : "",
wheels : 4,
drive() {
console.log(`${this.model} driving ~ 🏎️`)
}
}
const bmw = {
model : "bmw",
color : "red",
}
const audi = {
model : "audi",
color : "green",
}
const tesla = {
model : "tesla",
color : "white",
electric : true
}
// car는 bmw의 프로토타입이 되는것.
// bmw는 car에게 상속을 받는다.
bmw.__proto__ = car;
audi.__proto__ = car;
tesla.__proto__ = car;
// 부모 객체인 Car에게 상속받아서 사용이 가능.
console.log(bmw.wheels); // 결과: 4
bmw.drive(); // 결과: driving ~ 🏎️
const MODEL3 = {
color : "black",
price : 10000
}
MODEL3.__proto__ = tesla;
// 프로토타입 체인
// 1. MODEL3에서 drive()메서드를 찾는다.
// 2. 없으면 bmw에서 drive()를 찾는다.
// 3. 없으면 car에서 drive()를 찾는다.
// 4. car에 있으니 사용한다.
console.log(MODEL3.color);
MODEL3.drive();hasOwnProperty
직접적으로 들고있는 프로퍼티에 대해서만 true를 반환한다.
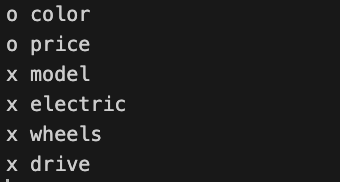
for(p in MODEL3) {
if(MODEL3.hasOwnProperty(p)) {
console.log('o', p);
} else {
console.log('x', p);
}
}
생성자 함수를 사용할때 Prototype 활용법
- 생성자 함수를 만들어서도 활용할 수 있다.
- 중복코드를 줄일 수 있다.
const Car = function (model, color) {
this.model = model;
this.color = color;
}
// Car 생성자 함수에 프로토타입 wheels와 drive 메서드 추가
Car.prototype.wheels = 4;
Car.prototype.drive = function () {
console.log(`${this.model} driving ~ 🏎️`);
}
const bmw = new Car("bmw", "red");
const tesla = new Car("tesla", "black");
bmw.drive(); // 결과: bmw driving ~ 🏎️
console.log(tesla.color);
// Car 생성자 함수에 프로토타입 charge 메서드 추가
Car.prototype.charge = function() {
console.log(`"${this.model}" 차량의 전기를 충전합니다.`);
}
const MODEL3 = new Car("MODEL3", "green");
console.log(MODEL3.wheels);
MODEL3.charge(); // 결과: MODEL3 차량의 전기를 충전합니다.📌 Reference
