
html을 불러올 시 스크립트가 포함되어 있다면 스크립트를 먼저 실행한다.
스크립트를 실행할때에는 위애서 아래로 한줄씩 읽다가 멈춘 뒤 <script>
태그의 내용을 다운로드 한 뒤 나머지 내용들이 처리된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="app.js"></script> 큰 용량의 스크립트가 있을 시 페이지 접속자가 아래페이지를 볼수 없음 -->
</head>
<body>
<!-- <script src="app.js"></script> html의 용량이 클 시 문저 전체를 다운로드 한 후 스크립트를 다운받게 된다. -->
</body>
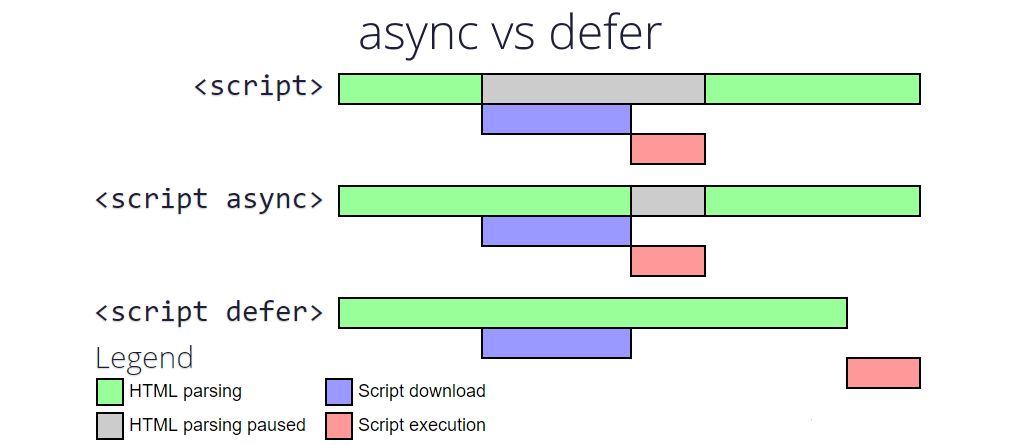
</html>위와 같은 경우 문제를 해결하기 위한 스크립트 속성인 async와 defer가 있다.

async
- html 파싱 시 async 가 있으면 병렬식으로 작동한다. 독립적으로 동작한다.
- 여러개의 스크립트가 있을 시 실행순서를 보장하지 않는다. 먼저 다운로드된 스크립트부터 실행된다. 기다리지 않는다.
- 비동기로 불러온다.
DOMContentLoaded따라서 방문자수 카운트나 광고 관련 스크립트 등 독립적인 경우에 유용 독립적으로 실행할 때 유용한 속성이다.
defer
src가 없을 시defer속성은 무시된다.- 지연 스크립트는 페이지 생성을 절대 막지 않는다.
- 지연 스크립트는 DOM이 준비된 후에 실행되긴 하지만
DOMContentLoaded이벤트 발생 전에 실행됩니다. - 페이지 컨텐츠가 바로 출력되며, 순서가 보장된다.
