
Web Page를 구현하는 도중에 image를 불러오다 CORS 오류를 웹을 개발하는 개발자라면 한 번씩은 겪게되는 문제라고 생각합니다.
제가 겪었던 issue는 Flutter Web(2.0)으로 웹 페이지에서 Image.network()에서 CORS 에러가 발생했습니다.
Flutter에서 제가 갖고 있던 Firebase Storage에 있는 image를 가져오는 간단한 작업이였는데, Firebase Storage 규칙도 write, read권한을 주었음에도 불구하고 에러가 발생했었습니다.
당시 Firebase Storage rule
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if
request.time < timestamp.date(2021, 5, 7);
}
}
}당시 firebase.json
...
"headers": [{
"source": "**/*.@(eot|otf|ttf|ttc|woff|font.css)",
"headers": [{
"key": "Access-Control-Allow-Origin",
"value": "*"
}]
}
...위와 같이 배포를 한 상태에서 접속을 해봤을 때 이미지가 나타나지 않아서 이유를 찾아서 Github에 있는 issue들을 여러개 읽어보고 다른 패키지도 사용해보고 그랬지만, 결국 해결방안은 Google Cloud Platform을 수정해주어야 했습니다.
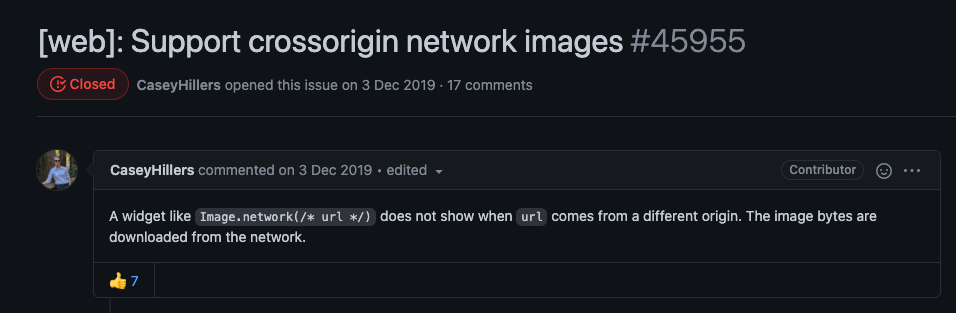
시도해봤던 issue
-
특정 링크를 통한 CORS 이슈 해결하기

issue 보러가기
저도 위 issue를 보고 url 수정을 통해서 이미지 다운로드에 성공을 했지만, 간헐적으로 안되는 경우가 발생했습니다.😂 -
flutter run -d chrome --web-renderer html 사용하기
공식문서 바로가기
Flutter 공식문서에 웹에서 이미지를 디스플레이하는 방법에 대해서 다루고 있다. -
Mozillar 공식문서
mozillar 공식문서 바로가기
header의 역할에 대해 올바른 이해가 안돼서 제가 계속 issue를 찾아보고 그랬던 것 같습니다. 위에 있는 문서에서 힌트를 얻어서 제 클라우드의 설정이 문제라고 생각돼서 Firebase와 Google Cloud Platform이 연결되있기 때문에, Google Cloud Platform CORS에 대해서 다시 알아보았습니다.
Google Cloud Platform CORS 공식문서 바로가기
해결방법
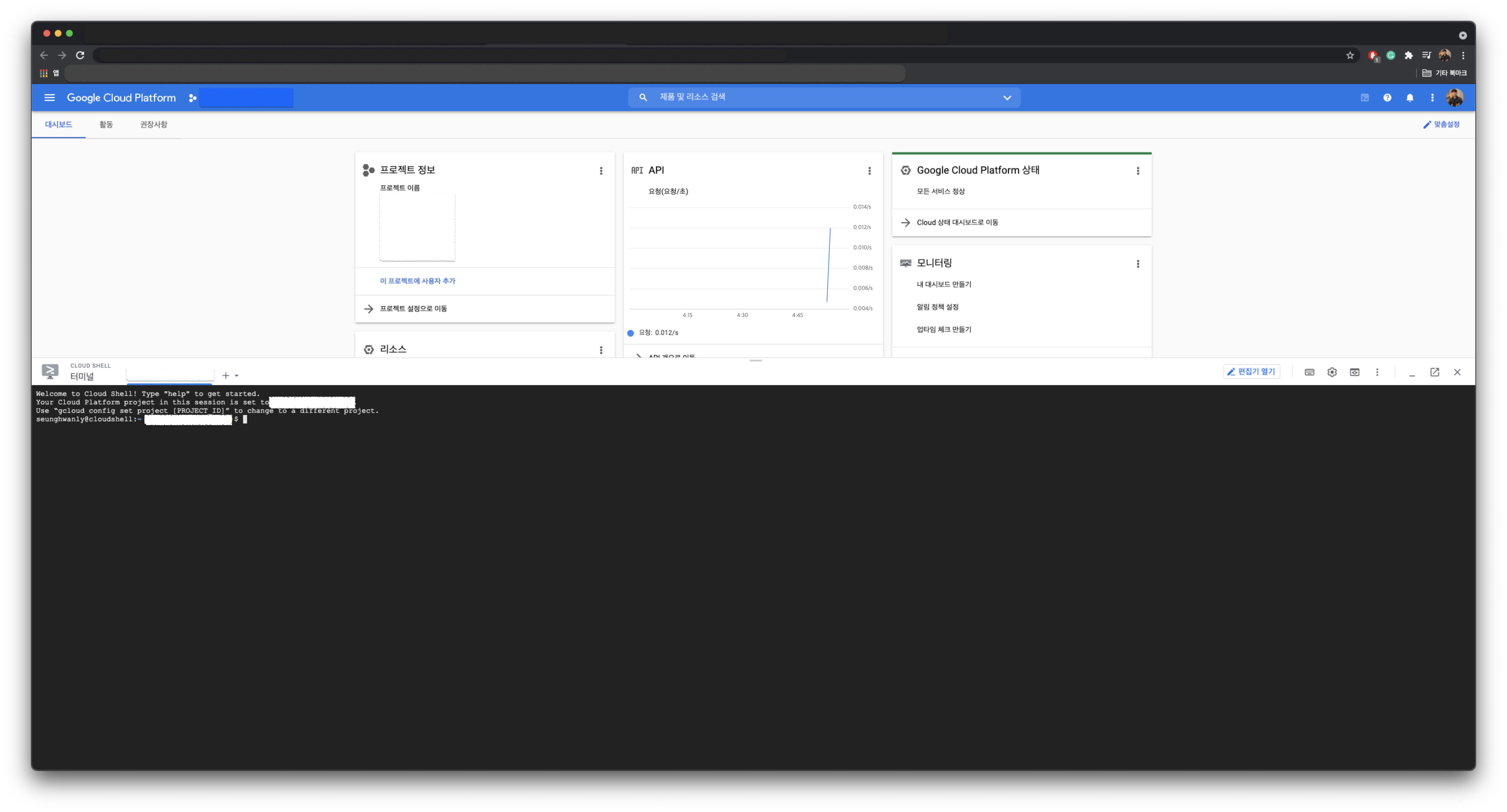
저는 Flutter + Firebase 를 이용해서 웹을 다루고 있었기 때문에, Google Cloud Platform에서 제 프로젝트에 해당하는 콘솔로 들어가서 오른쪽 상단에 보면 Cloud Shell 활성화 라는 버튼이 있습니다. 눌러주시면 아래와 같이 터미널이 새롭게 열립니다.

터미널이 열렸다면 cors.json을 새롭게 생성해줍니다.
[
{
"origin": [*],
"method": ["GET"],
"responseHeader": ["*"],
"maxAgeSeconds": 3600
}
]생성이 되었다면 Firebase console로 이동해서 권한을 부여할 Storage의 주소를 복사합니다. 그리고 Google Cloud Platform Cloud Shell에서 아래 명령어를 작성해줍니다.
gsutil cors set cors.json gs://[복사한 주소]⚠️
cors.json이 현재 경로에 있는지 확인해주세요!
header에 origin을 "*" 설정해주었고, Firebase rules에서 환경설정도 해주어서 어느 클라이언트에서도 Storage로 접속이 가능합니다. 더 구체적인 헤더설정은 Google Cloud Platform CORS 공식문서 바로가기를 통해서 확인해주세요 :)
