-
next 12 버전에서의 root페이지는 index.tsx로 고정이고
next 13 버전에서의 root페이지는 page.tsx로 고정이다.
현재 프로젝트는 next12버전으로 하고있지만 13버전을 같이 공부하다가 파일명을 page.tsx로 에러가 났다,,결론 next 12버전 : index.tsx next 13버전 : page.tsx -
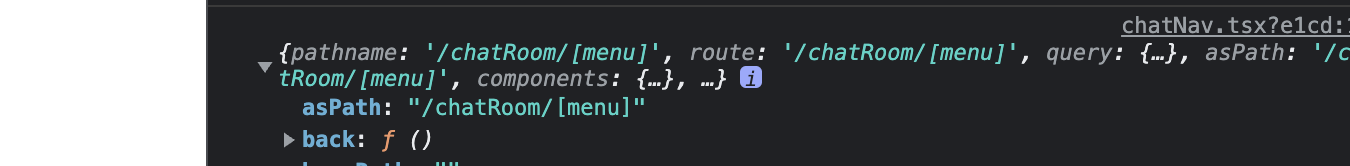
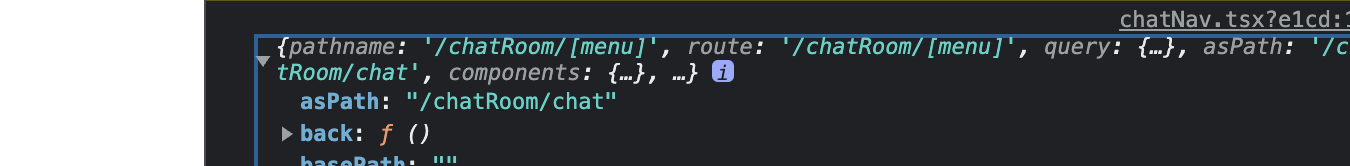
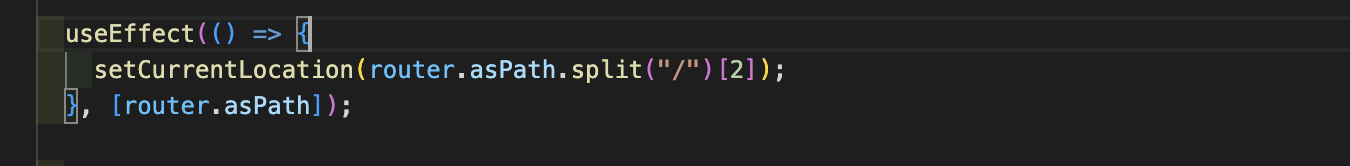
next 12 버전에서 router.asPath를 사용해 url에 접근을 하도록 시도를 했었는데 시도하는 url이 동적라우터라면 첫 렌더링이 [menu]처럼 특정 url이 아닌 폴더명이 뜨는 이슈가 있었다. 두번쨰 렌더링부터는 url의 주소가 뜨기떄문에 useEEfect의 배열안에 값을 넣어줘 새롭게 렌더링하도록 만들어줬다.



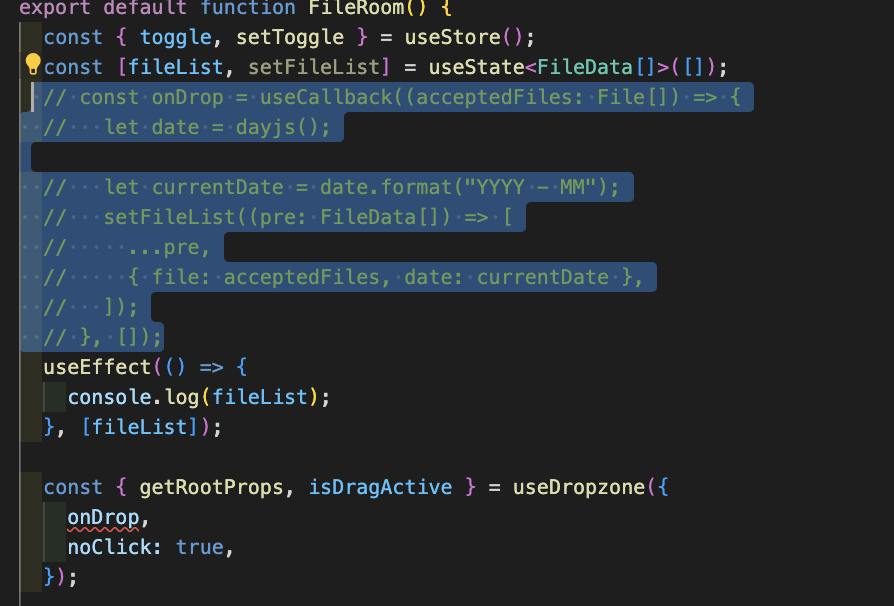
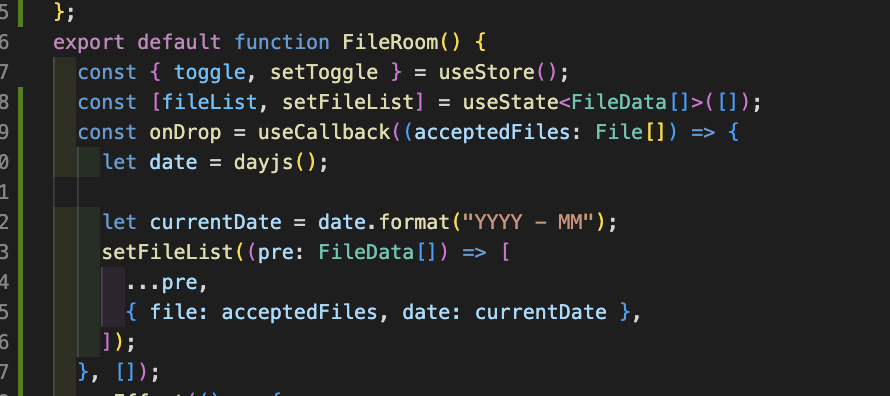
react-dromZone라이브러리를 사용하다가 에러가 났다.

onDrop이라는 곳에서 에러가 났다.
이유를 도통몰랐는데 onDrop이라는 함수를 내가 따로 만들어줘야했다. (당연히 제공해주는줄 알았다)
onDrop은 내가 어떤 파일또는 이미지를 그곳에 드랍했을떄 다음 실행될 함수이다.
4.
FileData라는 타입을 넘겨주고 파일또는 이미지를 드랍했을떄 상태관리를 해주는 코드를 짜다가 타입에러가 났다.

지금 생각하면 에러가 너무 당연한게 타입을 date:string , file:File[]이라고 내가 써놓고 객체에 acceptedFiles,currentDate 이렇게 써놨다
객체에 key value없이 한개의 인자만 넣으면 그 인자가 key value가 된다.

내가 선언한 타입과 key value 틀을 맞춰주니 에러가 해결되었다.
