Flutter를 사용하여 수우주를 제작하고 있다.
수우주에서 만들어진 자신의 계산기를 다른 사람과 공유하기 기능을 추가하려고 일단 지금의 수우주는 안드로이드만 개발하고 있으니, 안드로이드의 앱링크 기능을 활용하면 될 것 같았다.
어찌저찌 따라해서 앱링크를 누르면 수우주앱에서 계산기 관련 정보를 넘겨 받아서 계산기가 추가될 수 있게끔 구현은 했다.
그런데! 만들어진 계산기를 공유하려면 아마 카톡으로 보내기도 하겠지? 하고 공유해 봤더니, 카톡에서 열릴 때에는 카톡 내부 브라우저로 열리면서 바로 수우주로 연결이 되지 않고 웹페이지를 보여주고 있었다.
그래서 일단은 사용자에게 해당 웹페이지를 보여줄 수 있도록 웹페이지도 플러터를 사용해서 만들기 시작했다.
공유되는 앱링크 주소를 웹페이지가 받아서 처리하려면 내비게이터를 사용할 것 같아서 플러터 개발자 사이트를 뒤지다 보니, 요새는 go_router를 사용하라고 적혀있었다.
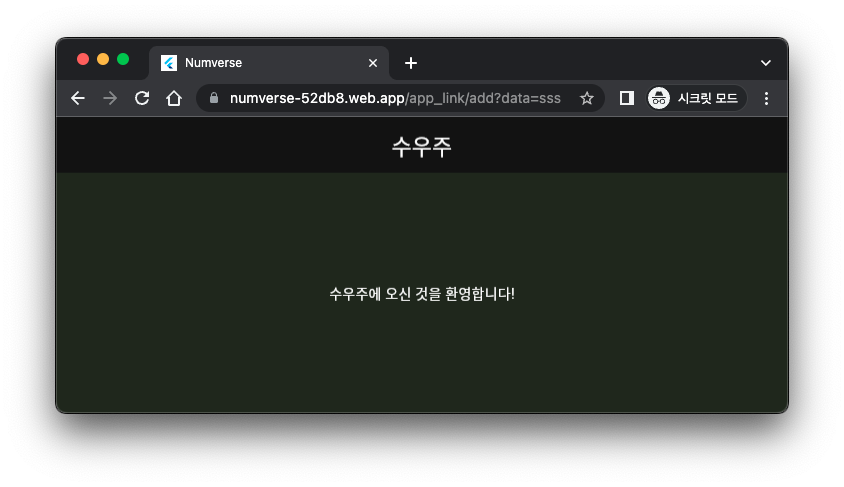
또 예제 파일 보면서 어찌 저찌 만들고 테스트 하려는데, 웹 주소를 바꿔도 라우팅이 되지 않는 것이다!

이게 아니라 "sss"가 표시되어야 하는데, 첫화면이 나오고 있었다.
이상해서 읽어보고 읽어보고 찾아보고 찾아봤더니, 내가 빠트린게 있었다...
바로 샵 문자...
go_router 에서는 기본적으로 hash frgment를 사용해서 주소 처리를 하고 있었다.
Web topic이라는 페이지에서 요걸 설명하고 있었는데, 뭔 소린지 전혀 이해를 못하고 있었던 것이었다. ㅠㅜ
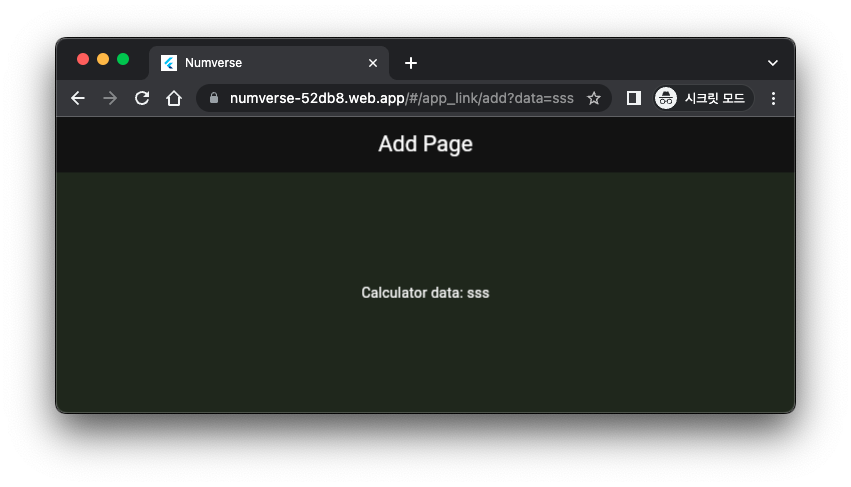
실제로 hash 문자, #(나는 샵 문자로 검색했는데, 요것도 거의 나오지 않더라...)을 사용하여 주소를 이렇게 바꿨더니...
https://numverse-52db8.web.app/#/app_link/add?data=sss

잘 된다!
이게 왜 기본값으로 #을 사용하는 지 뒤져봤는데, 플러터에서는 index.html을 이용해서 routing을 해야하니 실제로 디렉토리나 파일이름을 이용한 접근과 구분을 하려고 이런 방법을 쓰는 것 같았다.(제가 잘못 이해한 것이라면 절 이해 시켜주시면 감사하겠습니다~)
다른 분들은 저처럼 몇시간 날리지 않으시길 바라며, 이 글을 남깁니다!
