2022.02.18 ~ 2022.03.15 약 3주동안 온수역 맛집 소개 서비스 온수냠냐미를 개발하였습니다.
개발 동기
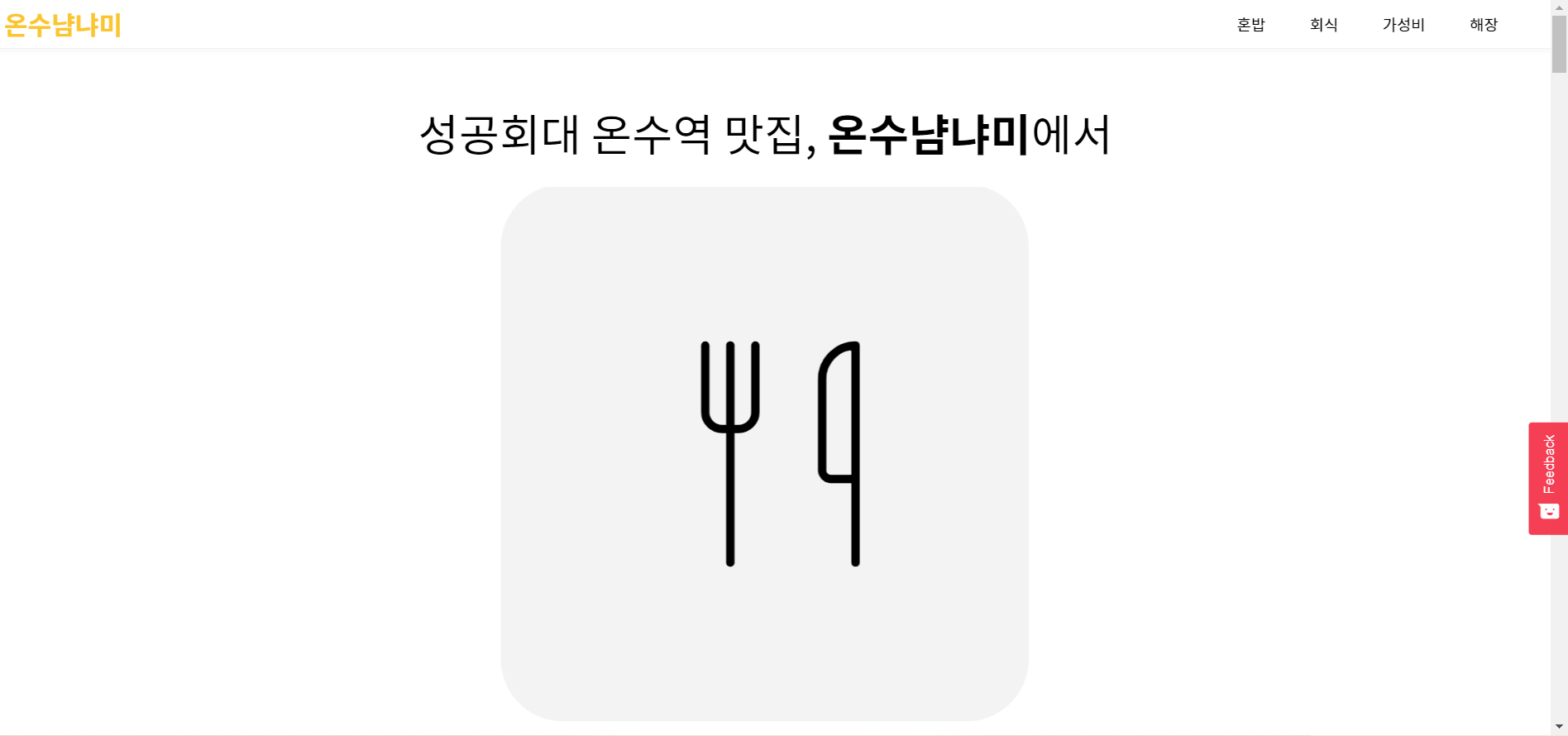
서비스명은 “온수냠냐미 (onsuyumyumi)”로 이번 학기 대면이라 처음 학교에 오시거나 생소하신 분들이 많을 거라 생각해 도움이 되고자 서비스를 기획하였습니다.
최대한 학기 초에 배포하여 알리는 것이 효과적일 거라 생각해 3주로 개발 기간을 잡았습니다.
"오늘 뭐 먹지?", "맛집이 어딜까?"라는 고민은 항상 하게 되는데
사실 저만 그럴지도 모릅니다 .. 😙
그 고민을 온수냠냐미에서 해결할 수 있는 게 온수냠냐미의 목표였습니다.
개발
온수냠냐미는 React, TypeScript, Emotion을 이용해 개발하였으며 Lottie를 사용하였습니다.
개발 전 Figma를 이용해 페이지 구성 및 디자인을 하였고 Notion을 이용해 개발에 관한 기획 및 회고를 진행하였습니다.
1주를 한 Sprint로 계획하여 sprint가 종료될 때 회고하는 시간을 가졌습니다. KPT 방법론으로 회고를 진행하였으며 이를 통해 개발하는 데에 있어 개선해 나갈 수 있었습니다.
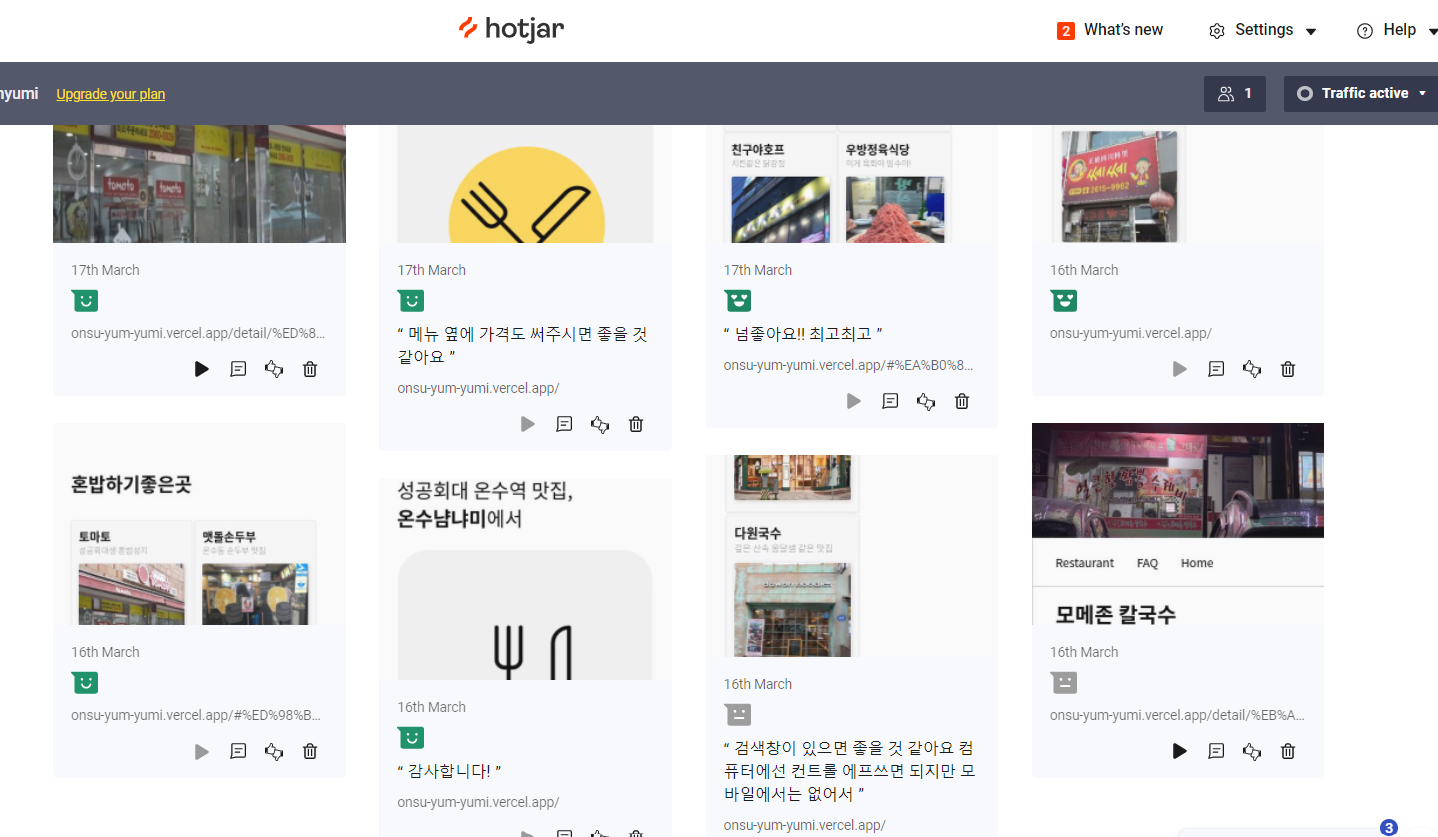
이후 사용자 경험 최적화를 위해 Google Analytics와 Hotjar를 부착하였으며 Vercel을 이용해 배포하였습니다.
배포
www.onsu-yum-yumi.vercel 현재 해당 URL에서 서비스되고 있습니다.
마치며
뒤로가기 버튼, 슬라이드 등 다양한 기능을 넣지 못했던 아쉬움이 있지만 개발을 하면서 많이 배웠으며 사용자들에게 알리고 좋은 반응을 받아 뿌듯했고 온수냠냐미는 내가 더 열심히 개발하는 원동력이 되었습니다.

학교의 에브리타임과 IT 단톡방 등에 홍보를 하였고 생각보다 많은 반응을 얻을 수 있었습니다 😭 ..

Hotjar를 통해 사용자들의 피드백을 얻을 수 있었고 Recordings을 보며 Media Query 적용이 안된 사이즈를 보고 다시 수정하였습니다.

이틀 동안 908명의 사용자가 들어왔으며 지금도 꾸준히 사용자들이 유입되고 있습니다.
이 전까지 프론트엔드 개발자를 꿈꾸는 것에 있어 많은 고민과 어려움이 있었지만 제가 만든 서비스가 많은 관심을 받고 사람들에게 도움이 된 것 같아 제 꿈에 대해 더 열심히 달려나가야겠다고 느끼게 되었습니다.
아직은 부족하지만 언젠가 더 많은 사람에게 도움이 될 수 있는 서비스를 만드는 개발자가 되도록 노력할 것입니다.
긴 글 읽어주셔서 감사드리며 "온수냠냐미"의 회고를 마치도록 하겠습니다.
감사합니다! 😄