
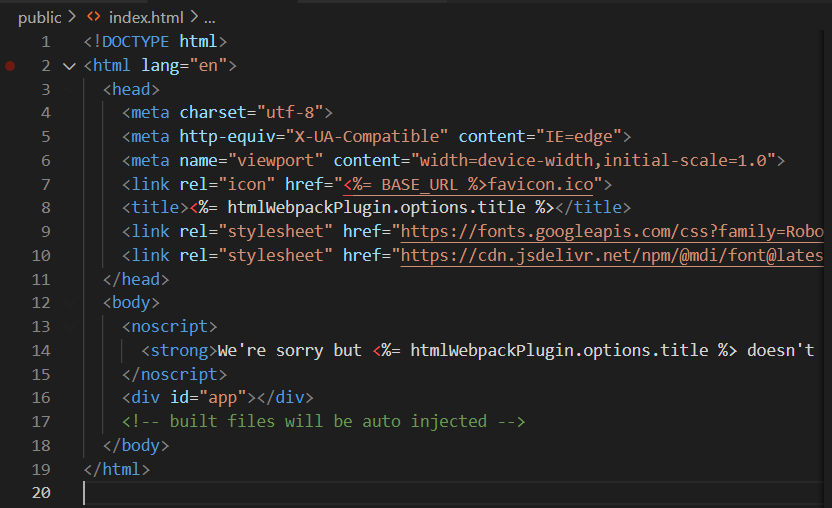
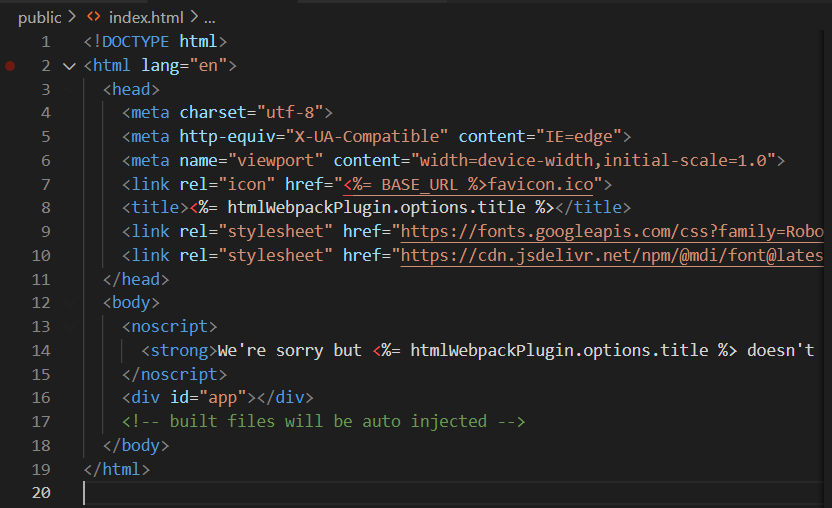
- 웹이 실행되면 public > index.html 파일 로드

- main.js 로드
Vue.prototype.$axios = axios;
Vue.config.productionTip = false
new Vue({
el : '#app',
router,
store,
render: h => h(App)
}).$mount('#app')
- App.vue
<template>
<div id="app" :style="{height: wh + 'px'}">
<template v-if="loginChk">
<header>
<main-header />
</header>
</template>
<router-view :key="$route.fullPath"/
</div>
</template>
- router > index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../view/Login'
Vue.use(Router)
export default new Router({
mode: 'history',
routes : [
{
path : '/',
name : 'login',
component : Login
}
]
})
- path : 렌더링 되는 페이지
- component : 각각의 vue파일 이름 작성
- Login.vue 실행