제가 알고있는 양방향데이터와 단방향데이터 차이로는
- 프론트엔드에서는 대표적으로 리엑트가 단방향데이터 흐름을 구사하고,
앵귤러, 뷰가 양방향데이터를 지원한다. - 단방향 데이터로 부모에서 자식 컴포넌트로 데이터 및 이벤트를 건내주는 형식을 취하며
이로 인해 디버깅하기가 쉬워지나 코드가 길어진다는 단점이 있습니다. - 양방향은 직접적으로 써보진 않았으나 뷰에서 이벤트 버스를 사용해서
직접적으로 이벤트를 전달해 주지 않아도 다른 곳에서 사용하므로,
이로 인해 코드가 간결해질 수는 있으나
해당 이벤트가 실행되는 부분을 알기가 쉽지 않아 디버깅에 어려움이 있는걸로 알고 있습니다.
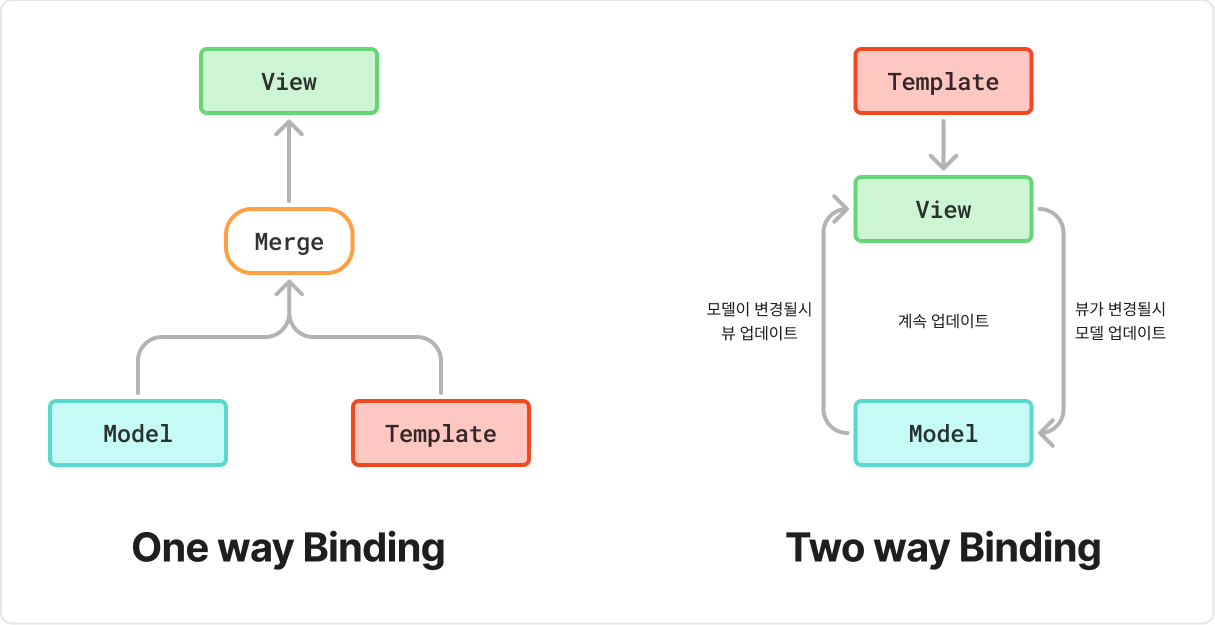
데이터 바인딩(Data Binding)
두개의 데이터를 연결해 동기화 시키는 방법으로,
화면에 보이는 데이터(view)와 브라우저 메모리가 가지고 있는 데이터(Model)를 묶어
연결(동기화)하는 것을 데이터 바인딩이라고 부른다.
HTML에서 변경된 내용이 변경된 값에 맞추어 동작을 맞추는 걸 데이터 바인딩이라고 하고,
데이터에 영향을 미치는 차이 기준으로 단방향, 양방향 방식으로 나뉠 수 있다.

단방향 데이터

- JS(model)에서 HTML(view)로 한방향으로만 데이터를 동기화하는 걸 말한다.
- HTML에서 JS로 직접적으로 데이터를 변경할 수 없어,
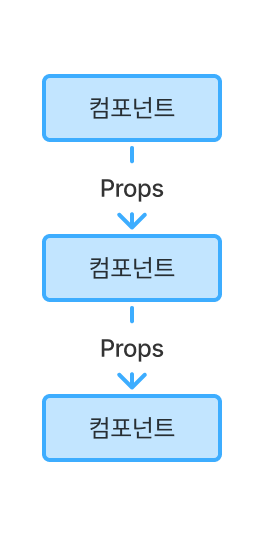
이벤트 함수(onClick, onChange etc.)를 사용해서 데이터를 동기화 하는 방법을 사용한다. - 컴포넌트 간에 부모 컴포넌트에서 자식 컴포넌트로만 데이터 전달이 되는 구조이다.
- 대표적인 프레임워크로는
React가 있다.장점
- Virtual DOM으로 변경된 부분만 리렌더링 시켜 성능을 최적화 시킨다
- 데이터가 한방향으로 흐르기 떄문에 코드를 이해하기 쉽고, 어디에서 데이터 변경이 일어났는지 추적하기에 용이해 디버깅하기 좋다.
단점
- 사용자의 입력에 따라 데이터 변화를 주기 위한 코드를 매번 작성해야하므로 코드양이 많아진다.
양방향 데이터

-
컴포넌트 내에 HTML(View)와 JS(Model)사이에 ViewModel이 존재해 하나로 바인딩(Binding)되어 뷰와 모델 둘 중 하나만 변경되도 함꼐 변경되는 걸 말한다.
HTML(View) <-> ViewModel <-> Javascript(Model) -
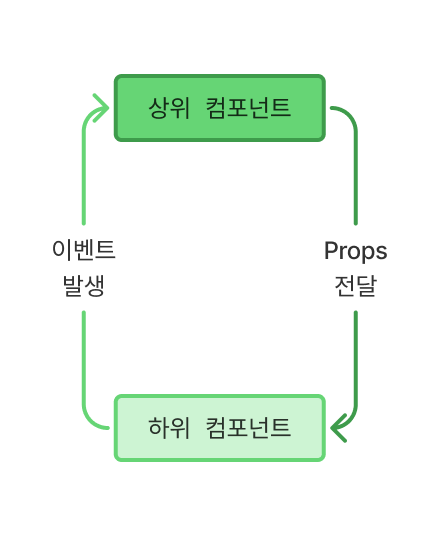
컴포넌트 간에 부모 컴포넌트가 props를 통해 데이터를 제공하면, 자식 컴포넌트에서 emit event를 통해 데이터 전달한다.
-
대표적인 프레임워크로는
Angular,Vue가 있다.장점
- 단방향처럼 데이터 변화를 주기 위한 코드를 작성할 필요가 없으므로 코드양이 줄어든다.
단점
- 데이터 변화에 따라 DOM 전체를 리랜더링해야하는 상황이 오거나 불필요한 리소스 확보로 인해 성능 감소에 영향을 끼친다.
- 데이터 흐름이 복잡해지는 경우 데이터 변경 추적이 어려워지므로 디버깅이 어렵다.
예시 코드 (CodeSandBox에서 확인하기)
부모 컴포넌트(ParentComponent): props 전달<script setup lang="ts"> import { ref } from "vue"; import CountButton from "./CountButton.vue"; const count = ref(0); function increaseCount(n:number) { count.value += n } </script> <template> <CountButton @increase-by="increaseCount" :count="count"> count is {{ count }} </CountButton> </template>자식 컴포넌트(CountButton.vue): event emit
<script setup lang="ts"> defineProps<{ count: number }>(); </script> <template> <button @click="$emit('increaseBy', 1)"> count is {{count}} </button> </template>
참조
