UI(User Interface, 사용자 인터페이스)
사람들이 컴퓨터와 상호 작용하는 시스템
- GUI(Graphical User Interface, 그래픽 사용자 인터페이스): 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업환경
UX(User Experience, 사용자 경험)
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
제품 그 자체 뿐만아니라, 제품과 관련된 모든 요소가 UX에 영향을 줌
- UX에 영향을 주는 이 많은 요소 중에 프론트엔드 개발자에게 가장 중요한 요소는 바로 UI
UI ⊂ UX
- 좋은 UI가 항상 좋은UX를 보장하거나, 좋은 UX가 항상 좋은UI를 의미하지는 않지만, 나쁜 UI는 나쁜UX를 유발한다.
- UX가 좋지 않은 곳을 찾아내서 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지게 만들수도 있다.
UI 디자인
UI 디자인 패턴
- 자주 사용되는 UI 컴포넌트
- 자주 쓰이는 UI 디자인 패턴을 익혀두면 UI를 디자인하기 쉬워지고, 협업 효율도 좋아진다.
- UI 디자인 패턴
- 모달(modal)
- 토글 (Toggle)
- 탭(Tab)
- 태그(Tag)
- 자동완성(Autocomplete)
- 드롭다운(Dropdown)
- 아코디언(Accordion)
- 캐러셀(Carousel)
- 페이지네이션(Pagination)
- 무한스크롤 (Infinite Scroll, Continuous Scroll)
- GNB(Global Navigation Bar), LNB (Local Navigation Bar)
UI 레이아웃 구성법
- 컴포넌트들을 화면에 어떻게 배치할지 정하는 방법론
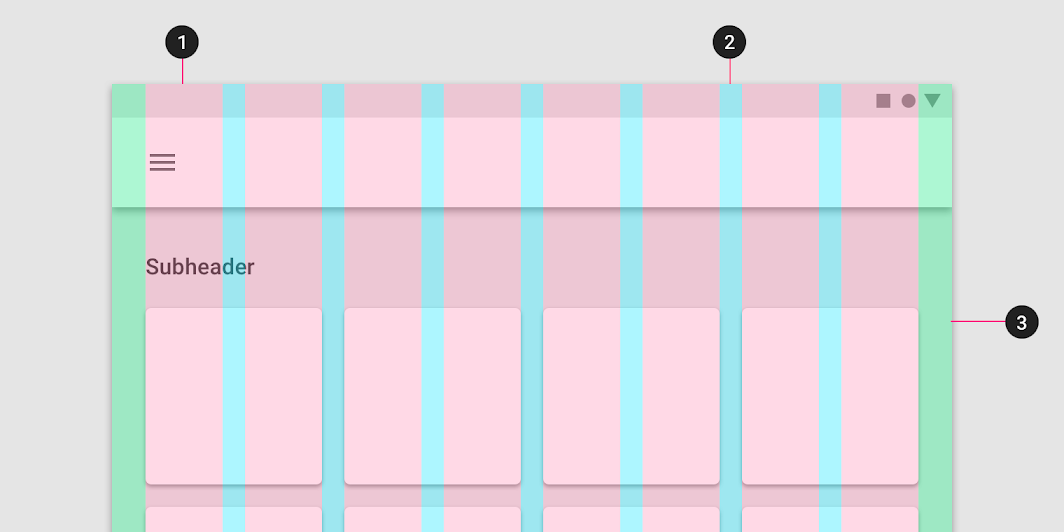
컬럼 그리드 시스템(Column Grid System)
-
화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컨텐츠 배치 방법
-
Margin, Column, gutter 세 가지 요소로 구성

-
Column
- 콘텐츠가 위치하게 될 영역
- 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼
- 화면크기의 구분점을
break point라고 부른다. - 만들고자 하는 ui가 어디에 속하는지 파악하고 컬럼 개수를 정하면 된다.
- Column은
상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다.
-
Gutter
- Column 사이의 공간, 콘텐츠 구분
- Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌
- 각 break point 범위에 따라서 변하도록 정해주는 것이 좋다.
- 컬럼 너비보다는 반드시 작게 설정해야 함
-
Margin
- 화면 양쪽의 여백
- px (절대단위) , vw, & (상대단위)
- 큰 화면에는 더 넓은 여백을 주는게 좋음(화면넓이가 좁을 수록 좁은 마진)Breakpoints
-
breakpoint 는 특정 레이아웃 요구사항에 따라 결정되는 화면크기 한계점.
-
주어진 breakpoint 범위에서 레이아웃은 화면 크기와 방향에 맞게 조정됨
-
4열, 8열, 12열 그리드를 기반으로 하고
-
각 breakpoint range 는 컬럼 수, margin, gutter를 결정함
반응형 웹
컬럼 그리드 시스템을 활용해서 화면 가로길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스와 다양한 환경에서 유연하게 대응하는 UI를 만들 수 있다.
-
UX 디자인
피터 모빌(Peter Morville)의 좋은 UX를 만드는 7가지 요소
(ux를 위해 고려해야 할 7가지 요소 제시, UX평가척도로 사용될 수있음)
- 유용성: 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가
- 사용성: 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가 (UI 디자인 패턴=친숙한 패턴 사용성을 높임)
- 매력성: 제품이 사용자들에게 매력적인가 (디자인, 이미지, 브랜딩 등)
- 신뢰성:사용자가 제품이나 서비스를 믿고 사용할 수 있는가
- 접근성: 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가(글자키우기, 돋보기 기능, 음성안내 기능)
- 검색 가능성: 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가(내비게이션 바, 정보 검색 기능)
- 가치성: 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가
User Flow

User Flow 다이어그램 작성방법
- 직사각형: 사용자가 보게될 화면
- 다이아몬드: 사용자가 취하게될 행동
- 화살표: 직사각형과 다이아몬드를 연결시켜주는 화살표
사용자가 보게될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐 없이 작성
User Flow 다이어그램을 통해서
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
UI/UX 사용성 평가 개요
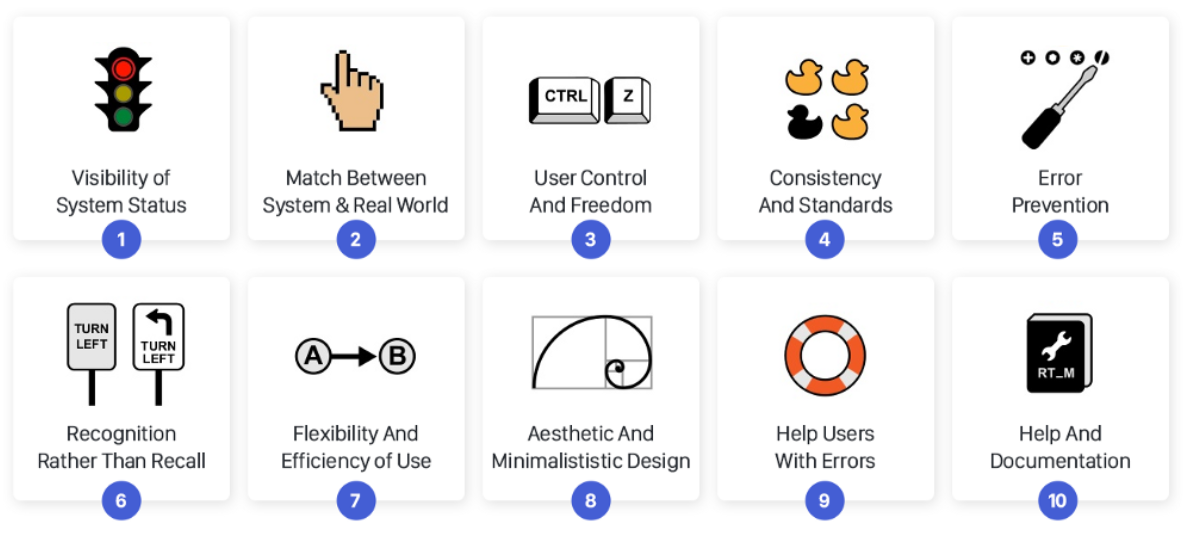
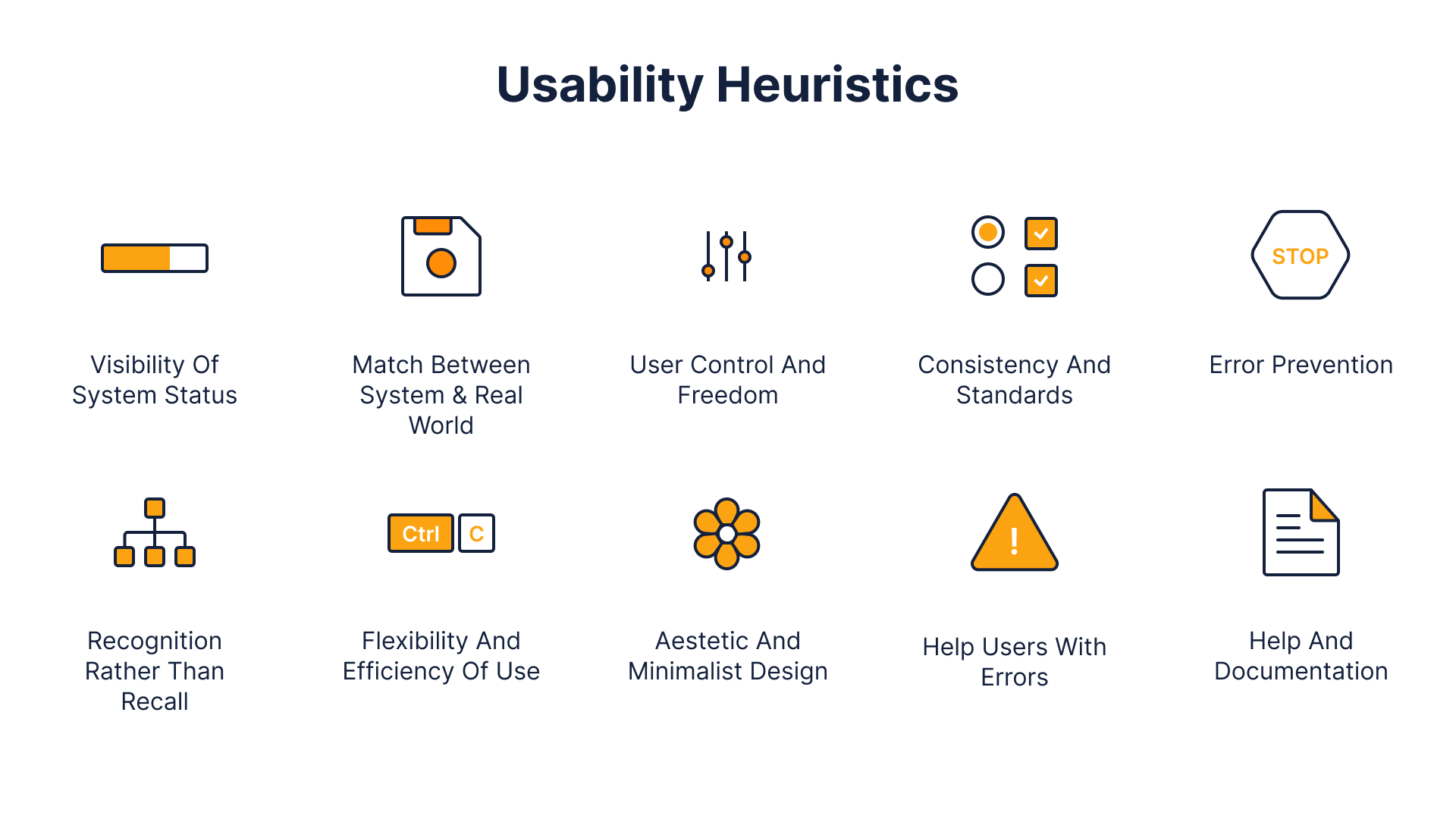
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)

서비스 중인 애플리케이션을 평가하기 위해 사용할 수도 있지만 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수 있다. 이를 통해 사용성과 효율성을 크게 높일 수 있다.
1. 시스템 상태의 가시성 (Visibility of system status)
시스템과 상호작용시에 항상 상호작용에 대한 즉각적인 피드백이 제공되어야 함
(잔여 배터리, 와이파이 연결, 로딩 스피너, 버튼 색상 변경)
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
사용자에게 친숙한 단어, 구문 및 개념 사용
(폴더, 휴지통, 쇼핑카트, 책갈피)
3. 사용자 제어 및 자유 (User control and freedom)
사용자는 의도치 않은 실수를 했을때, 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법 등, ’탈출구’를 명확하게 제공해야 함
(뒤로가기 버튼, 실행취소 버튼, 최근삭제된 항목)
4. 일관성 및 표준 (Consistency and standards)
외부 일관성 : 잘 알려진 UI 디자인 패턴을 사용
내부 일관성 : 제품의 인터페이스나 정보 제공에 일관성 유지(버튼의 모양, 위치, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 함
(삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지 묻는 대화상자, 잘못된 값을 설정할 수 없는 제약 조건, 가장 일반적인 옵션 제안)
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄여야 함. 선택에 필요한 모든 옵션과 정보 제공
(최근 검색 했던 단어 목록을 확인)
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공
(프로그램의 단축키를 직접 설정)
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 함. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것부터 제공
- (사용 빈도가 적은 메뉴는 필요할 때에만 볼 수 있게)
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 함
(영문 성(Family Name)을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 안내, 솔루션을 제시하는 오류 메시지)
10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 함.
(기능의 작동 방식을 보여주는 간단한 코치마크)
참고:
https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
https://uxdesign.cc/10-usability-heuristics-every-designer-should-know-129b9779ac53
https://www.nngroup.com/articles/ten-usability-heuristics/
