🍎 json-server란?
아주 간단한 DB와 API 서버를 생성해주는 패키지.
사용하는 이유: Backend에서 실제 DB와 API Server가 구축될 때까지 Frontend 개발에 임시적으로 사용할 mock data를 생성하기 위함.
🌱 설치
yarn 또는 npm을 이용해서 설치
yarn add json-server
json-server가 간단한 패키지이긴 하나, 말그대로 서버이기 때문에 리액트와는 별개로 따로 실행을 해줘야 한다.
yarn json-server --watch db.json --port 4000
명령어를 입력하면, db.json이 자동으로 생성된다.
package.json에서 script는 어떤 역할을 할까?
script에서 개발자가 원하는 명령어를 설정할 수 있다.
script에"start":"react-scripts start"로 등록이 되어있기 때문에 우리가yarn start를 입력하는 것만으로도"react-scripts start"이 실행되는 것
🍎 HTTP
웹 통신은 서버와 클라이언트간의 대화이다.

웹 통신은 약속(=프로토콜)이다
🌱 프로토콜
웹에서 서버 - 클라이언트간 주고 받은 상호간의 약속(프로토콜)을 HTTP 프로토콜이라고 한다.
🌱 요청(Request)과 응답(Response)
서버와 클라이언트가 서로 데이터를 주고 받기(대화하기) 위해서는 항상 '요청 (request)'을 해야하고 그에 따른 '응답(response)'을 준다.
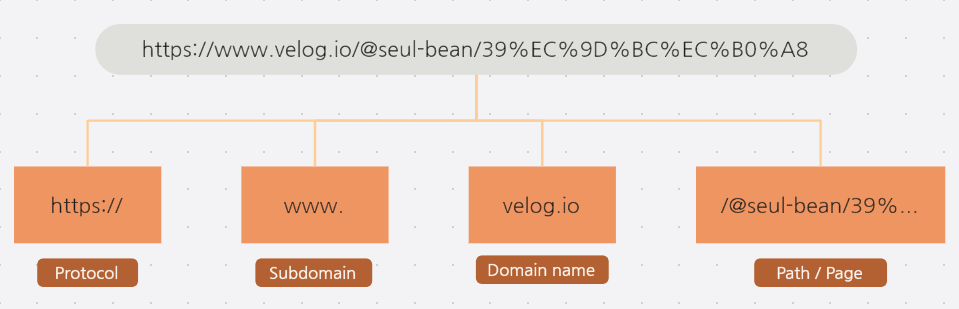
🌱 URL에 대해서
- protocol
- domain(sub domain, domain name)
- resource path(path/page)
- query variable, path variable

🌱 메서드
Get - 조회
POST - 생성
PUT, PATCH - 수정(변경)
DELETE - 삭제
🌱 상태코드
클라이언트가 서버에 어떤 요청(request)를 하고 나면, 서버는 그에 맞는 응답(response)을 제공한다. 그 때, 각 응답은 상태코드를 갖는다.
- 1xx(정보) : 요청을 받았으며 프로세스를 계속 진행한다.
- 2xx(성공) : 요청을 성공적으로 받았으며 인식했고 수용한다.
- 3xx(리다이렉션) : 요청 완료를 위해 추가 작업 조치가 필요하다.
- 4xx(클라이언트 오류) : 요청의 문법이 잘못되었거나 요청을 처리할 수 없다.
- 5xx(서버 오류) : 서버가 명백히 유효한 요청에 대한 충족을 실패했다.
