VSCode(Visual Studio Code)에는 유용한 기능이 많은데 그중 하나인 Inlay Hints이다.
자바스크립트나 타입스크립트를 사용할 때, 변수나 함수의 타입을 VSCode가 추론한 타입을 확인 할 수 있게 해주는 기능이다.
유료 툴에는 기본으로 적용되어있는 모습이 있어서 부러워서 찾아봤다
Window 에서는 Ctrl + , MacOS 에서는 Command + ,
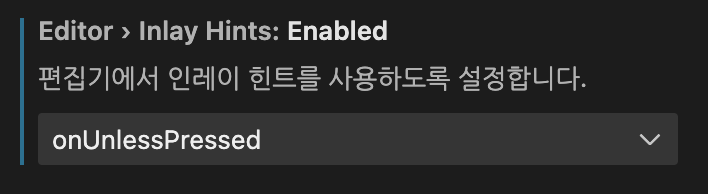
위의 단축키를 누르면 설정 탭이 열리는데 검색 부분에 inlay hints 를 검색하여 나오는 설정에서 해야 되는건

그리고
JavaScript > InlayHints 혹은 TypeScript > InlayHints 로 되어있는 설정이 있을 것이고 필요한 부분을 체크 한다. 나는 욕심쟁이라 다 체크
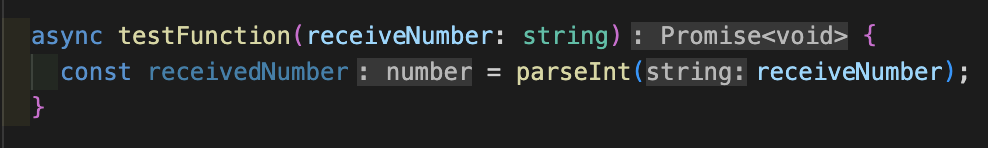
그리고 코드 작성된 부분이나 직접 작성해보면 확인할 수 있고, Inlay Hints의 색상이 맘에 안들 수 있다. 그래서 색상을 변경 할 수 있다.
Command + Shift + P
Ctrl + Shift + P
위의 단축키를 눌러서 settings를 검색하면 나오는 목록중에 Preferences: Open User Settings (JSON) 를 선택하면 된다.
JSON 파일 안에 옵션이 있을 수도 없을 수도 있지만, 없다면 아래의 설정을 추가해서 사용하면 된다.
"workbench.colorCustomizations": {
"editorInlayHint.background": "#3f3f3f",
"editorInlayHint.foreground": "#c0c0c0"
},색상은 마음에 드는 색깔로 변경한다. 나는 눈에 덜 아프게 바꿔놨지만 눈에 걸리면 바꾸겠지..
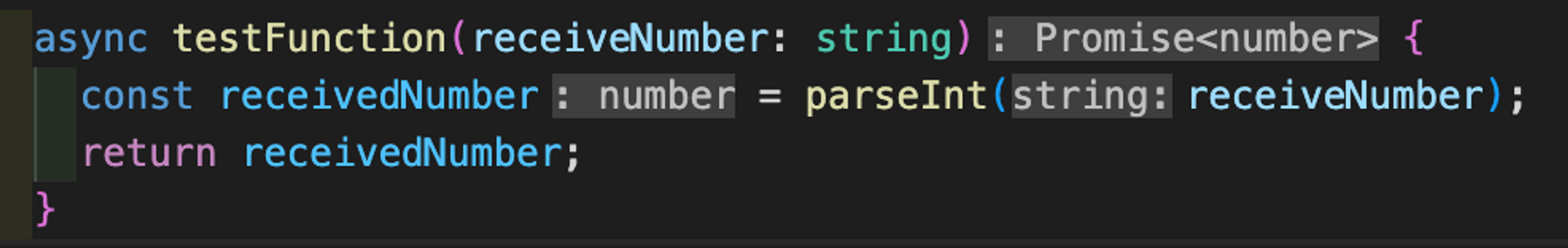
위의 설정까지 적용하면 아래와 같다.


혹시
몰라서
적어놓는
settings.json에 적용되어있는
Inlay Hints 설정 옵션
"workbench.colorCustomizations": {
"editorInlayHint.background": "#3f3f3f",
"editorInlayHint.foreground": "#c0c0c0"
},
"typescript.inlayHints.enumMemberValues.enabled": true,
"javascript.inlayHints.enumMemberValues.enabled": true,
"javascript.inlayHints.functionLikeReturnTypes.enabled": true,
"javascript.inlayHints.parameterTypes.enabled": true,
"javascript.inlayHints.propertyDeclarationTypes.enabled": true,
"javascript.inlayHints.variableTypes.enabled": true,
"typescript.inlayHints.functionLikeReturnTypes.enabled": true,
"typescript.inlayHints.parameterNames.enabled": "all",
"typescript.inlayHints.parameterTypes.enabled": true,
"typescript.inlayHints.propertyDeclarationTypes.enabled": true,
"typescript.inlayHints.variableTypes.enabled": true,
"editor.inlayHints.enabled": "onUnlessPressed",
"editor.inlayHints.padding": true,
"javascript.inlayHints.parameterNames.enabled": "all"
감사 저두 다 체크ㅋㅋㅋ