Height
var calendar = new Calendar(calendarEl, {
height: 650
});calendar.setOption('contentHeight', 650);Setter (동적 설정)
contentHeight
var calendar = new FullCalendar.Calendar(calendarEl, {
contentHeight: 600
});calendar.setOption('contentHeight', 650);Setter (동적 설정)
aspectRatio(종횡비)
var calendar = new Calendar(calendarEl, {
aspectRatio: 2, // 기본값 : 1.35 | Type : Float
// 너비가 높이의 두 배
});calendar.setOption('aspectRatio', 1.8);Setter (동적 설정)
var ratio = calendar.getOption('aspectRatio');
console.log(ratio); // 1.8Getter (설정 값 가져오기)
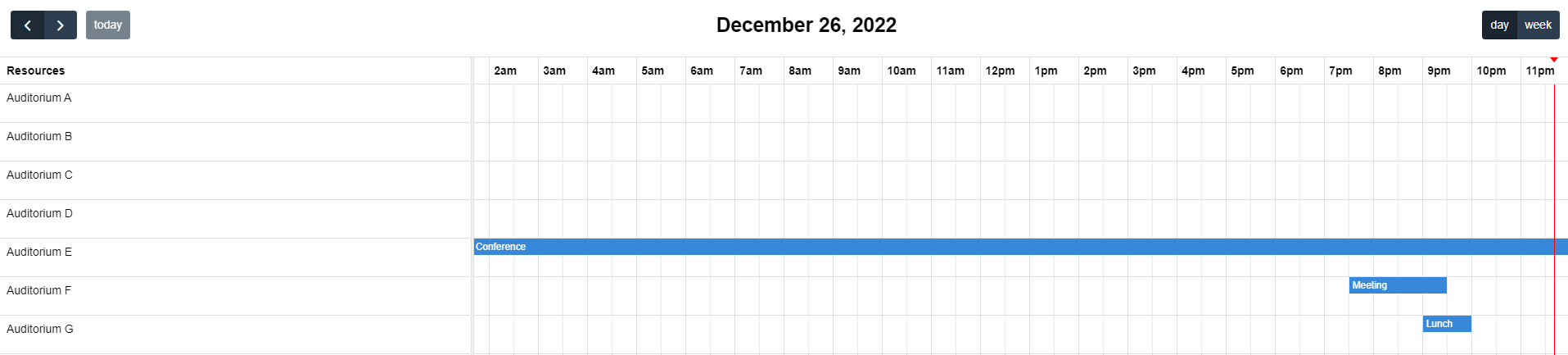
expandRows(행 확장)
expandRows-timeline-demo
var calendar = new Calendar(calendarEl, {
initialView: 'resourceTimelineDay',
expandRows: true // 기본값 | Type : Boolean
});
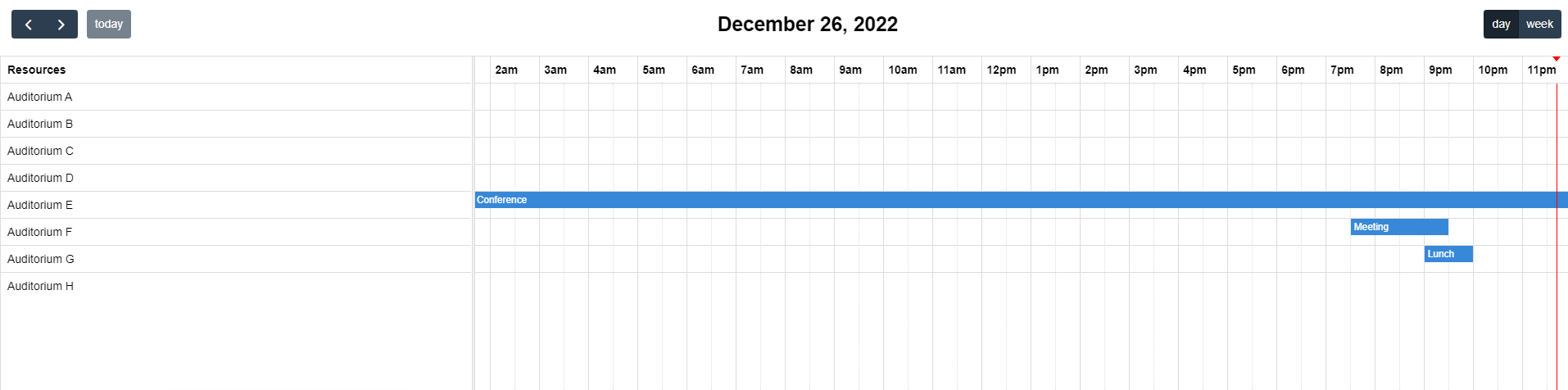
var calendar = new Calendar(calendarEl, {
initialView: 'resourceTimelineDay',
expandRows: false
});
updateSize(크기 재조정)
달력이 요소 내부에 있고 해당 요소의 너비가 동적으로 변경되었을 때 크기를 재조정.
calendar.updateSize()handleWindowResize
브라우저 창의 크기를 조정할 때 달력의 크기를 자동으로 조정할지 여부
var calendar = new Calendar(calendarEl, {
ihandleWindowResize : true // 기본값 | Type : Boolean
});windowResizeDelay
브라우저 창 크기 조정 후 달력이 크기를 조정하기 위해 대기하는 시간(밀리초)
var calendar = new Calendar(calendarEl, {
windowResizeDelay : 100 // 기본값 | Type : Integer
});windowResize(콜백 함수)
브라우저 창의 크기가 조정되어 캘린더의 크기가 변경되기 전 실행
- View Object 사용 가능
- type
- 현재 View
- title
- headerToolbar 상단에 표시되는 제목 텍스트(예: "2009년 9월" 또는 "2009년 9월 7 - 13일").
- activeStart
- 기준 월 달력의 첫 번째 칸의 Date
(예: 기준월 = 2022년 10월 / Date = Sun Sep 25 2022 00:00:00 GMT+0900 (한국 표준시)- activeEnd
- 기준 월의 다음 달 달력 첫 번째 칸의 Date
(예: 2022년 10월 / Date = Sun Nov 06 2022 00:00:00 GMT+0900 (한국 표준시)- currentStart
- 기준 월의 첫째 날 Date
(예: 2022년 10월 / Date = Sat Oct 01 2022 00:00:00 GMT+0900 (한국 표준시)- currentEnd
- 다음 달의 첫째 날 Date
(예: 2022년 10월 / Date = Tue Nov 01 2022 00:00:00 GMT+0900 (한국 표준시)- calendar
var calendar = new Calendar(calendarEl, {
windowResize: function(arg) {
alert('The calendar has adjusted to a window resize. Current view: ' + arg.view.type);
}
});