
1) Lighthouse로 성능분석 
Lighthouse는 구글에서 제공하는 웹 페이지 품질 개선을 위한 오픈 소스이다.
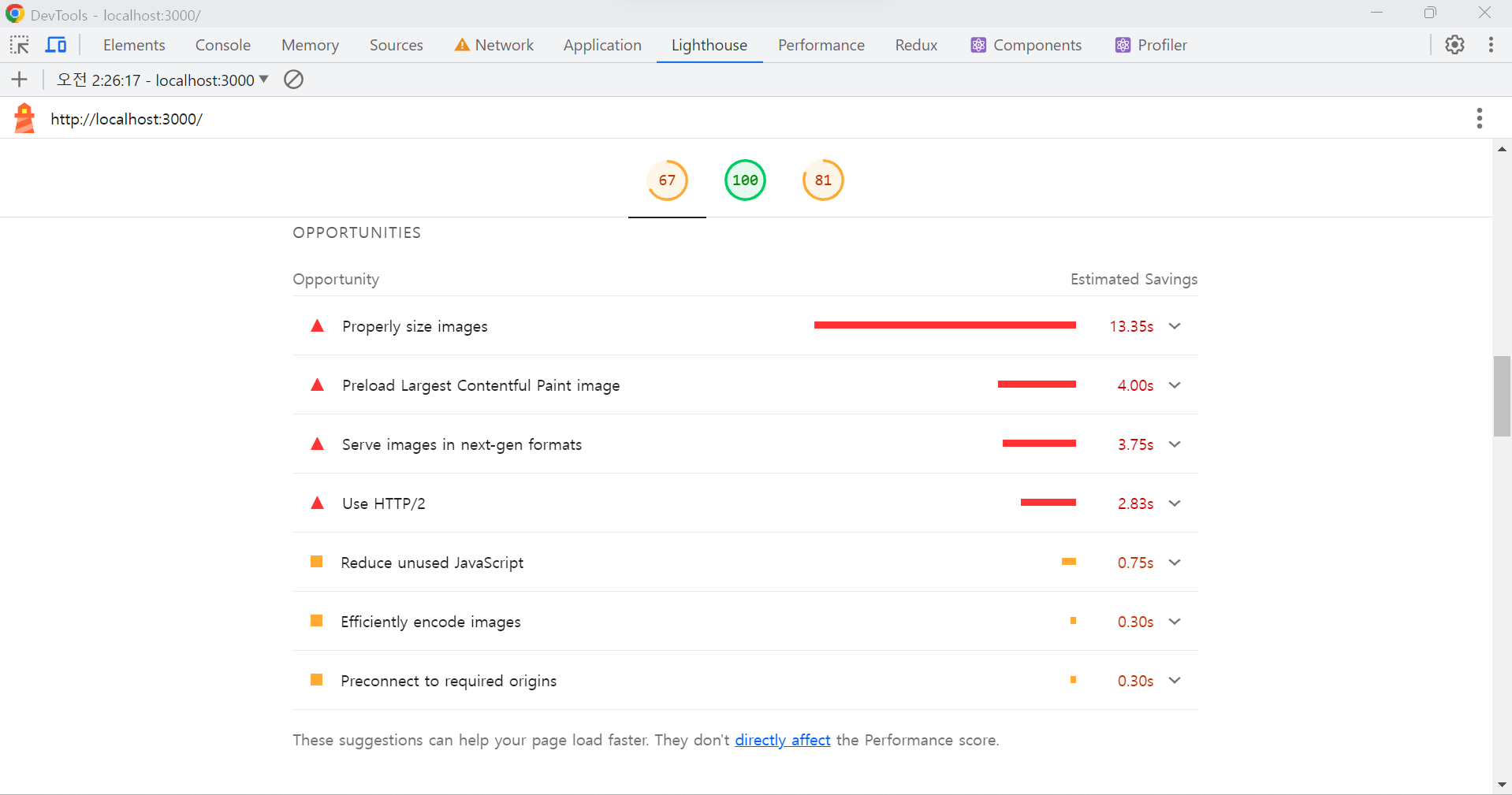
실제 내가 진행하고 있는 프로젝트를 light house툴로 성능 분석했을 때의 화면을 캡쳐해왔다. npm run build 명령어로 경량화된 js 파일로 웹사이트 성능을 분석했을 때 가장 먼저 주목할 항목은 Opportunities의 첫번째 항목인 Propery size images 이다.
2) Propery size images
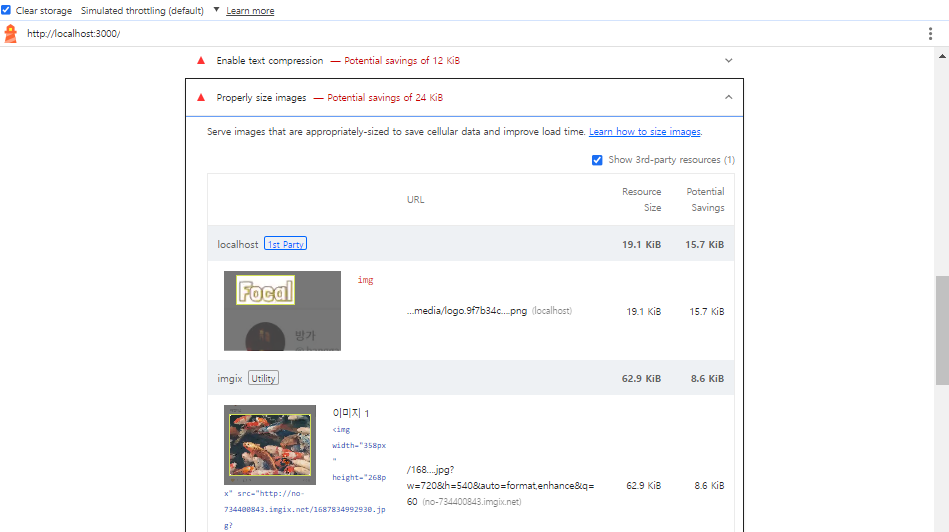
Propery size images는 이미지를 적절한 사이즈로 사용하도록 제안한다. 이 검사 결과에서 제안하는 대로 이미지를 적절한 사이즈로 변경하면 용량을 약 2697Kib정도 줄일 수 있다고 한다.
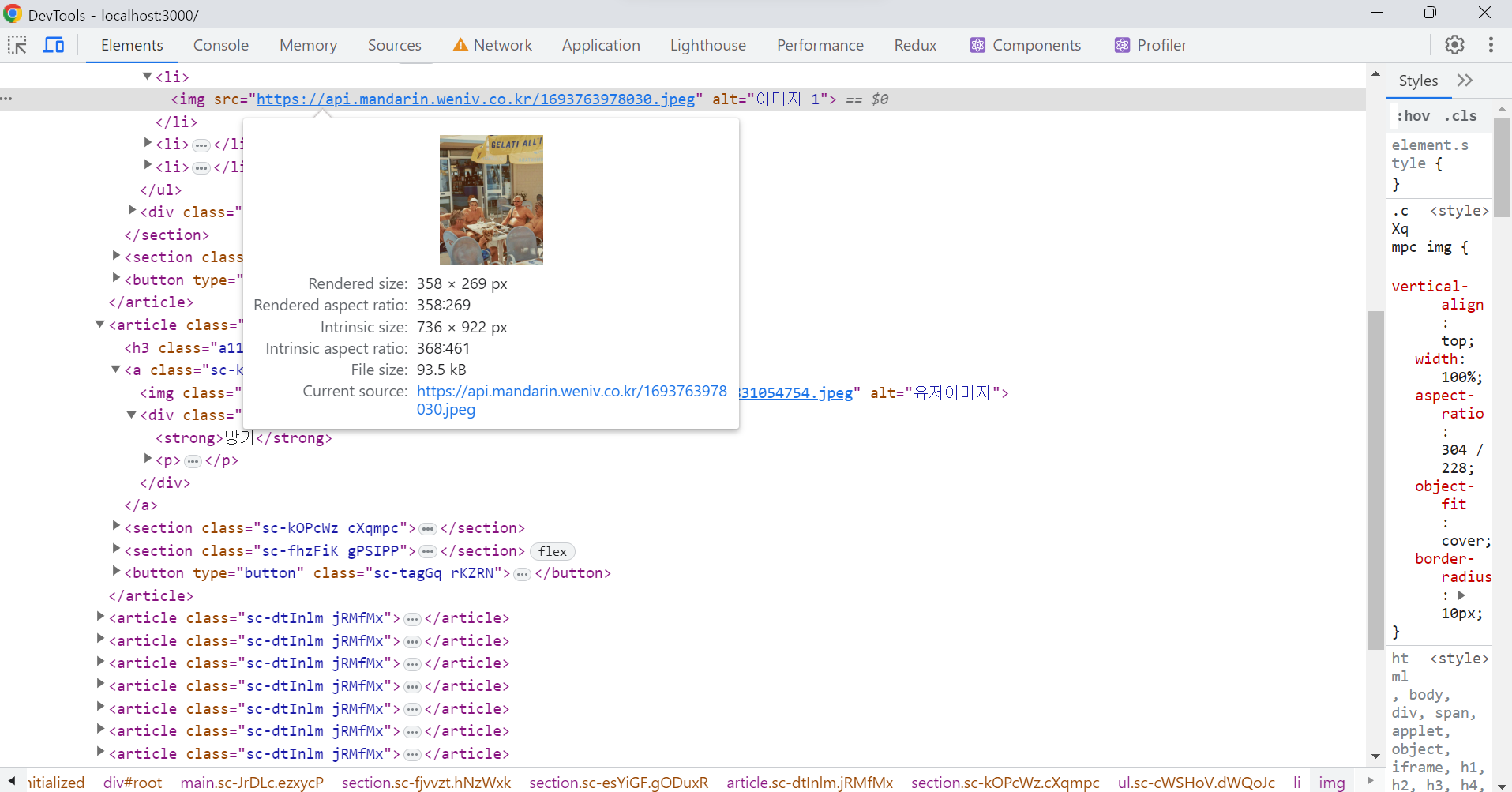
 실제 이미지 사이즈는 736 * 922px인데, 화면에 그려지는 이미지의 사이즈는 358 * 269px이다. 단순히 화면에 표시되는 사이즈인 358 * 269px로 만들어야 한다고 생각할 수 있지만 레티나 디스플레이를 고려한다면, 두 배 정도 큰 이미지를 사용하는 것이 적절하다. 따라서 720 * 540px 사이즈로 이미지 사이즈를 줄이면 최적화할 수 있다.
실제 이미지 사이즈는 736 * 922px인데, 화면에 그려지는 이미지의 사이즈는 358 * 269px이다. 단순히 화면에 표시되는 사이즈인 358 * 269px로 만들어야 한다고 생각할 수 있지만 레티나 디스플레이를 고려한다면, 두 배 정도 큰 이미지를 사용하는 것이 적절하다. 따라서 720 * 540px 사이즈로 이미지 사이즈를 줄이면 최적화할 수 있다.
화면에서 보여주는 이미지는 API를 통해 전달되고 있다. 자체적으로 가지고 잇는 정적 이미지라면 사진 편집 툴을 이용하여 직접 이미지 사이즈를 조절하면 되는데, 이렇게 API를 통해 받아오는 경우에는 Imgix나 Cloudinary같은 이미지 CDN을 사용해야한다.
3) CDN 개념
-
CDN은 물리적 거리의 한계를 극복하기 위해 소비자와 가까운 곳에 콘텐츠 서버를 두는 기술을 의미한다.
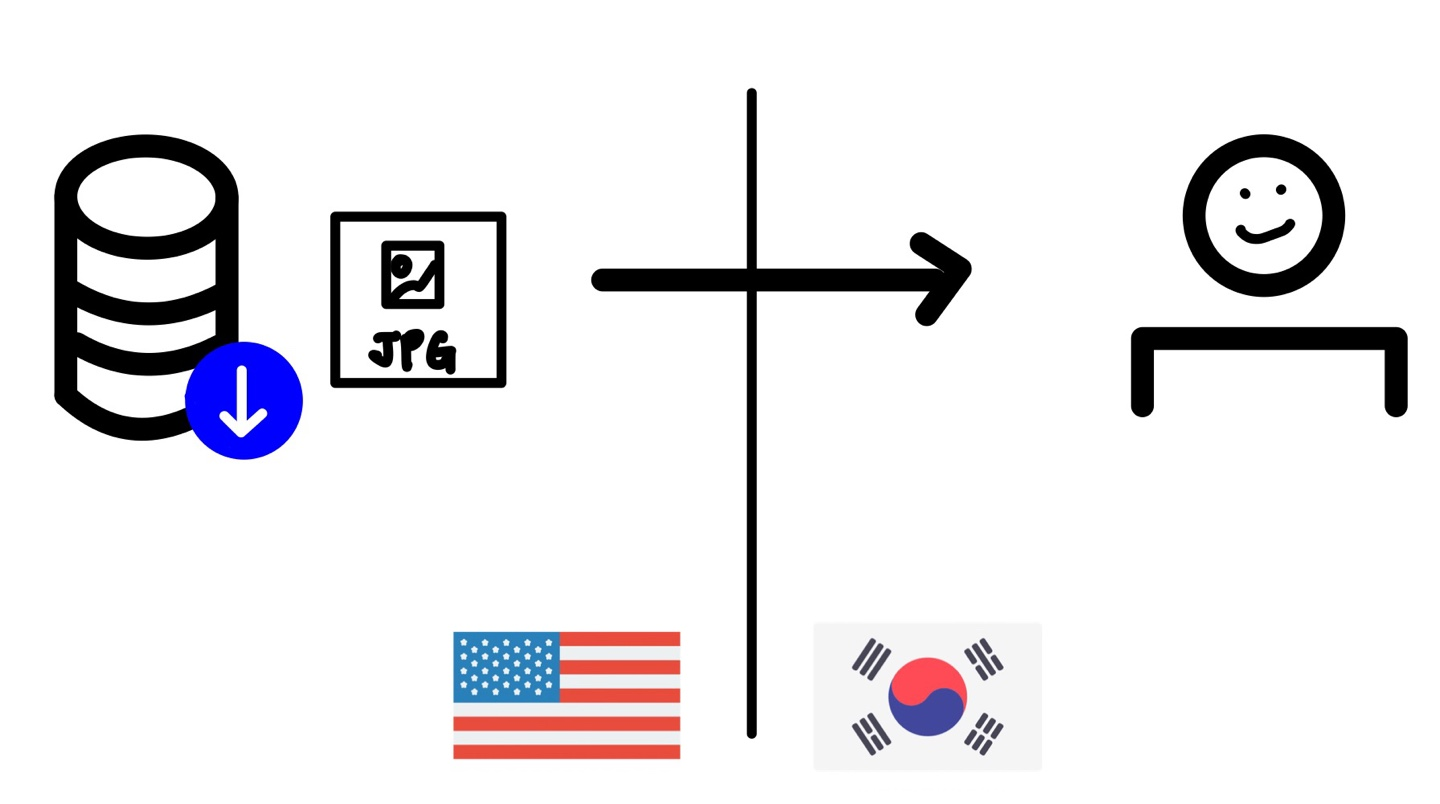
 예를 들어 한국에 있는 사용자가 미국에 있는 서버에서 이미지를 다운로드 하는 경우, 아무리 요즘 인터넷이 빨라졌다고 해도 서버와 사용자 사이에는 굉장히 큰 물리적 거리가 있기 때문에 다운로드에 시간이 오래걸릴 것이다.
예를 들어 한국에 있는 사용자가 미국에 있는 서버에서 이미지를 다운로드 하는 경우, 아무리 요즘 인터넷이 빨라졌다고 해도 서버와 사용자 사이에는 굉장히 큰 물리적 거리가 있기 때문에 다운로드에 시간이 오래걸릴 것이다.

-
이미지 CDN은 이미지에 특화된 CDN이라고 볼 수 있다. 기본적인 CDN 기능을 더불어, 이미지를 사용자에게 보내기 전에 특정 형태로 가공하여 전해주는 기능까지 있다. 예를 들어 이미지 사이즈를 줄이거나, 특정포맷으로 변경하는 등의 작업이 가능하다.
4) Imgix 이미지 CDN 써서 성능 최적화해보기
Step1. Imgix 사이트에 가입한다.
- 이메일 인증까지 모두 완료한다.
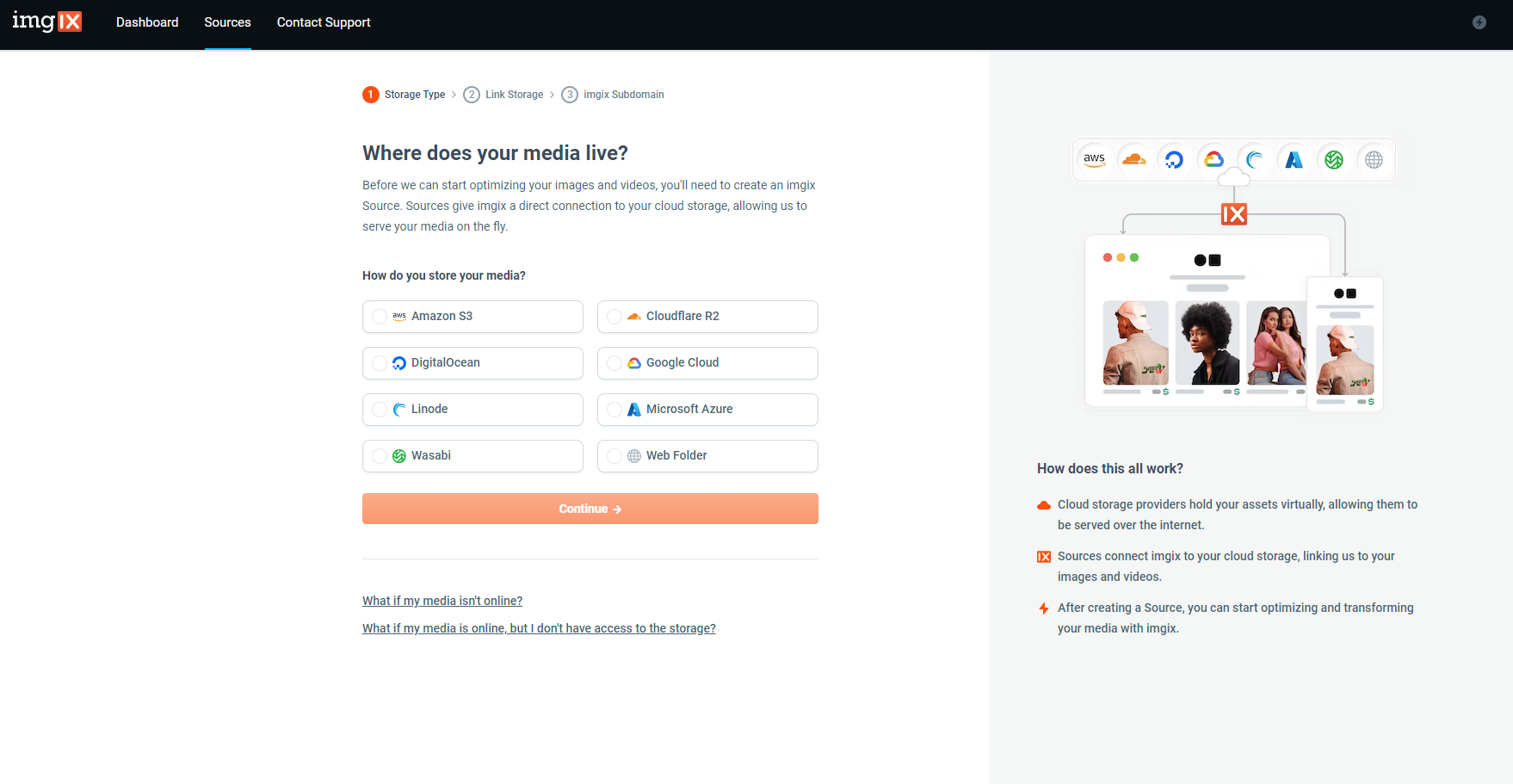
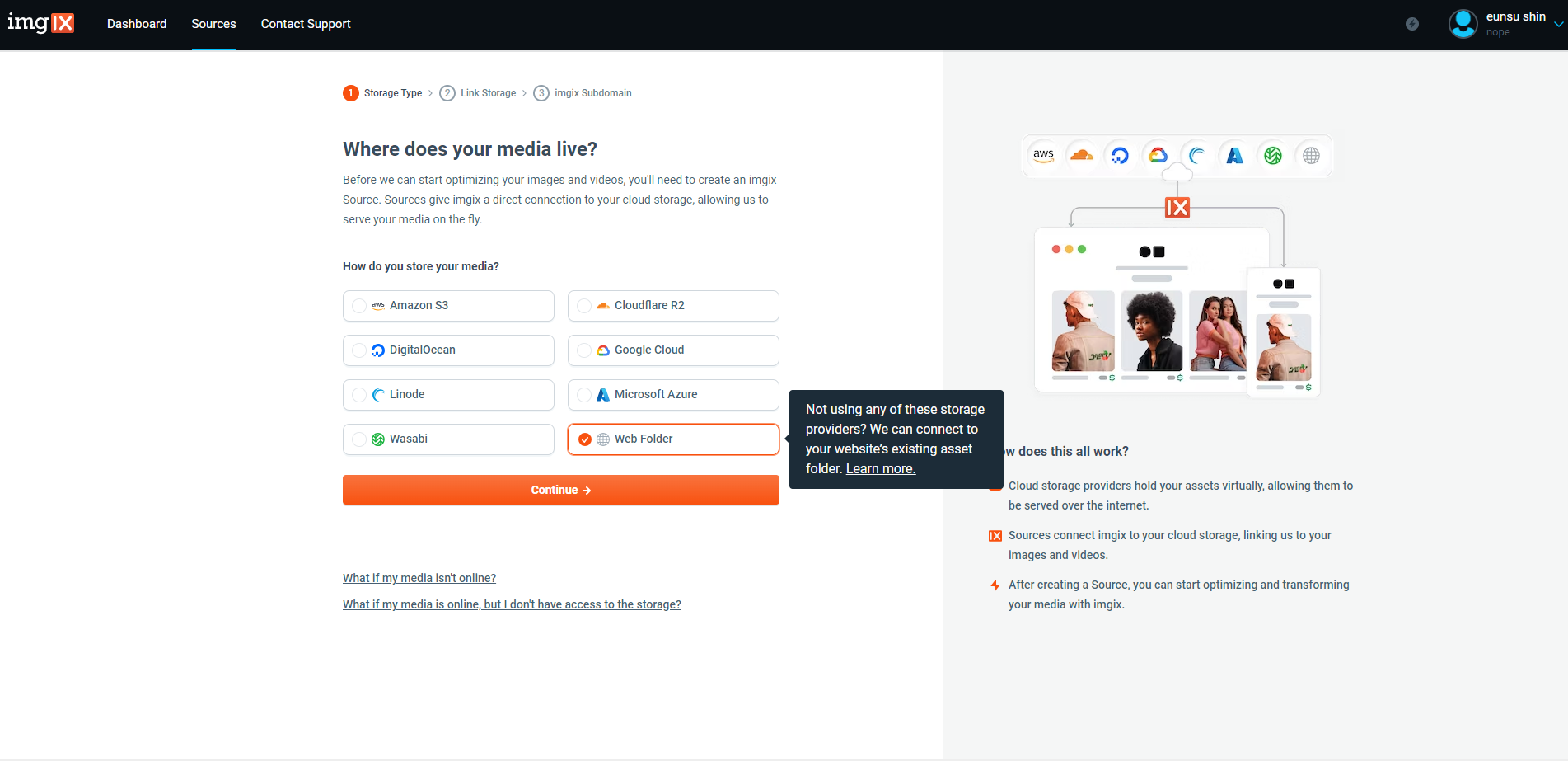
Step2. Where does your media live? 항목 체크하기
 나와 같은 경우 멋쟁이 사자처럼 프론트엔드스쿨에서 제공하는 api에서 이미지를 받아오는 것이기 때문에
나와 같은 경우 멋쟁이 사자처럼 프론트엔드스쿨에서 제공하는 api에서 이미지를 받아오는 것이기 때문에 WebFolder를 선택했다. WebFolder에 커서를 올리면 위의 화면과 같이 팝업이 뜨는데 저기서 Learn more 링크를 클릭하면 WebFolder가 어떤 것인지 나온다. 문서에 들어가면 WebFolder 뿐만 아니라 다른 선택항목(S3나 Cloudflare 등)에 대한 설명도 나와있으니 읽어보면 좋을 것 같다.
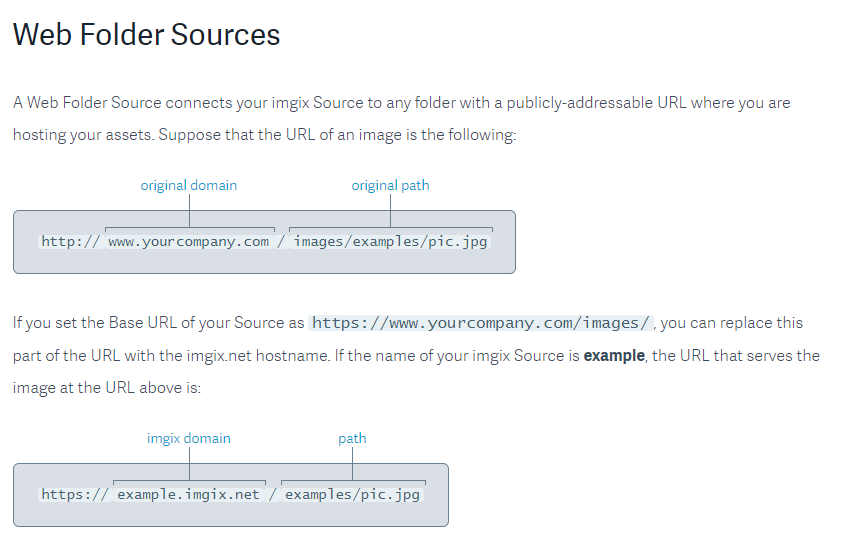
 대충 해석해보면 이미지 url이
대충 해석해보면 이미지 url이 https://www.yourcompany.com/images/examples/pic.jpg 형태이면, base url을 https://www.yourcompany.com/images로 set해주고 https://imigix-domain/examples/pic.jpg 이런 형태로 url을 바꿔주면 된다는 것으로 보인다.
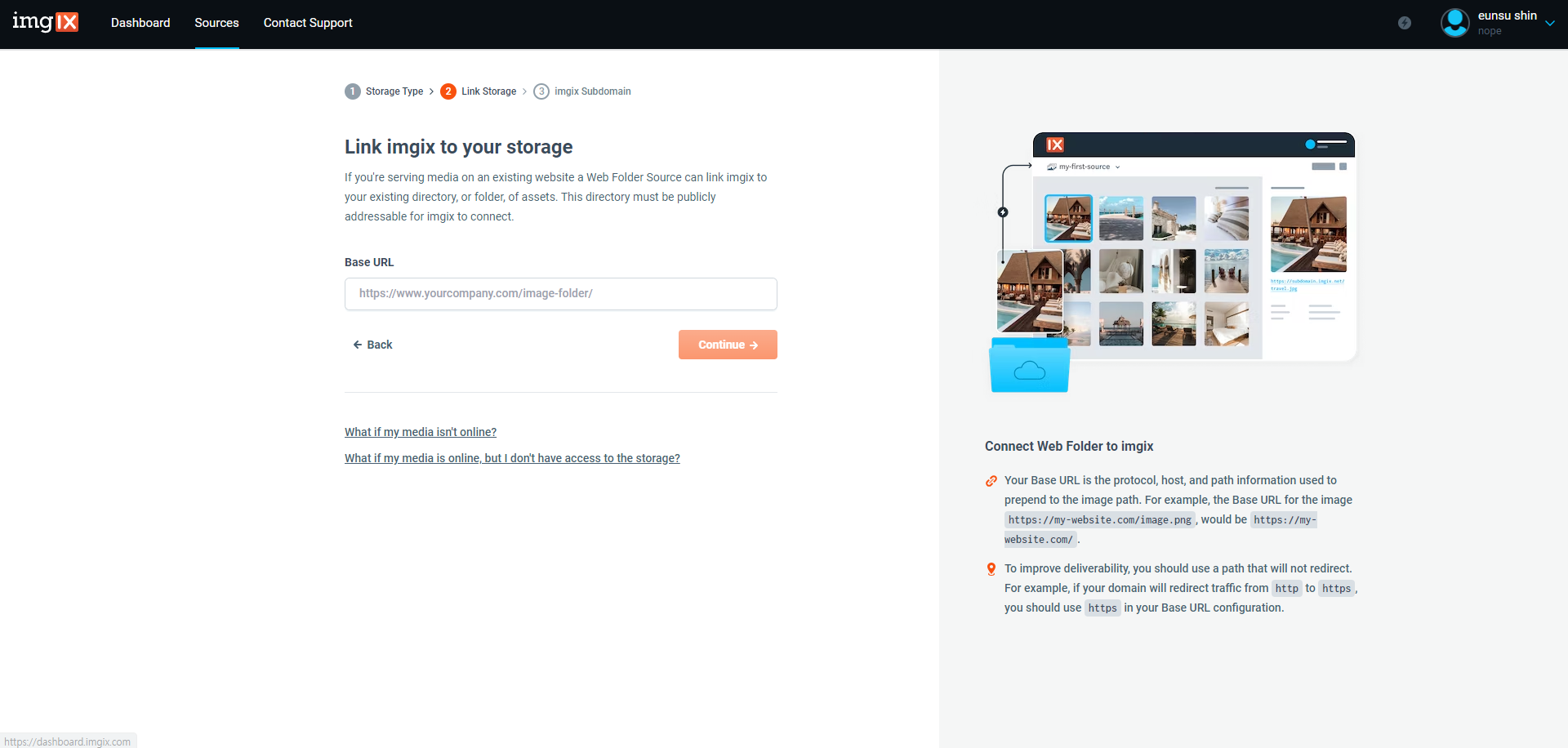
Step3. Link imgix to your storage 항목 입력하기
 Step2에서 설명한 것과 같이 이 step에서 base url을 set해주면 된다. 나의 경우 이미지 주소가
Step2에서 설명한 것과 같이 이 step에서 base url을 set해주면 된다. 나의 경우 이미지 주소가 https://api.abc.co.kr/~.png 의 형태였기 때문에 base url을 https://api.abc.co.kr/로 set해주었다.
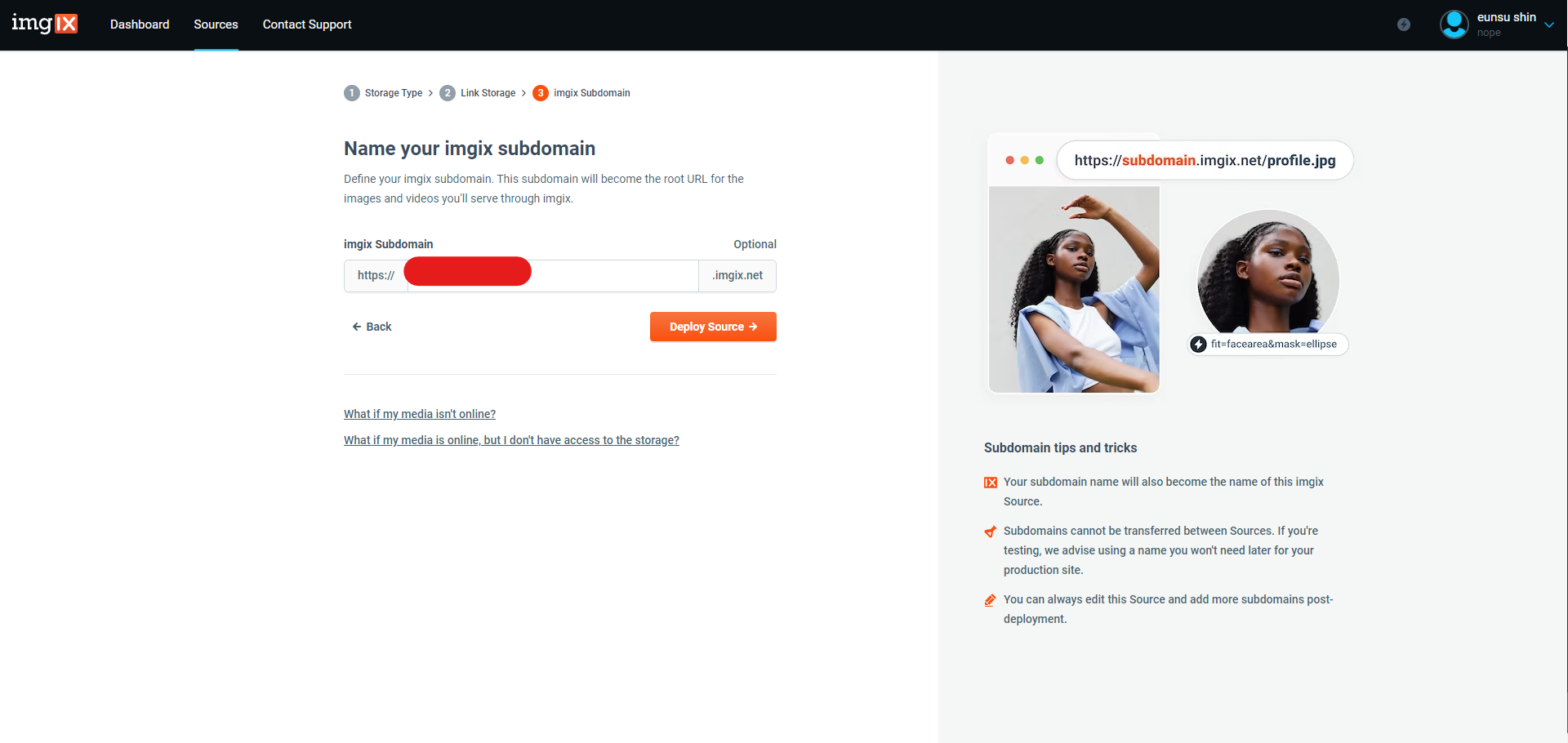
Step4. Name your imgix subdomain 입력하기
 해당 칸을 입력하고
해당 칸을 입력하고 deploy source 버튼을 누르면 완성! 아래 사진과 같이 cdn 주소가 생성된 것을 볼 수 있다. 빨간색으로 blur 처리한 것이 생성된 cdn 주소이고 해당 주소를 사용하여 이미지 최적화를 하면 된다!

이제 실제로 코드만 바꾸면 된다.
Step5. 코드변경
- 나와 같은 경우 env파일에 생성된 이미지 cdn 주소를 넣고, 해당 변수를 사용하여 img src 값을 변경하였다.
REACT_APP_IMAGE_CDN_URL = http://~.imgix.net/return ( <li key={id + index}> <img src={`${process.env.REACT_APP_IMAGE_CDN_URL}${ image.split('/')[3] }?w=720&h=540&auto=format,enhance&q=60`} alt={`이미지 ${index + 1}`} /> </li> ); - parameter
적용할 수 있는 parameter에는 이미지 너비, 높이 외에도 여러가지가 있는데 위의 링크를 따라가면 여러가지 parameter에 대한 설명을 볼 수 있다.
이미지주소?w=720&h=540&fit=crop&crop=entropy&auto=format,enhance&q=60
나는 fit과 crop은 parameter는 쓰지않고이미지주소?w=720&h=540&auto=format,enhance&q=60형태로 적었다.
-auto=format항목은 브라우저가 허락한다면, 이미지를 WebP로 converts해라 라는 뜻이라고 한다. 덕분에Serve images in next-gen formats항목도 사라졌다.
4) 결과

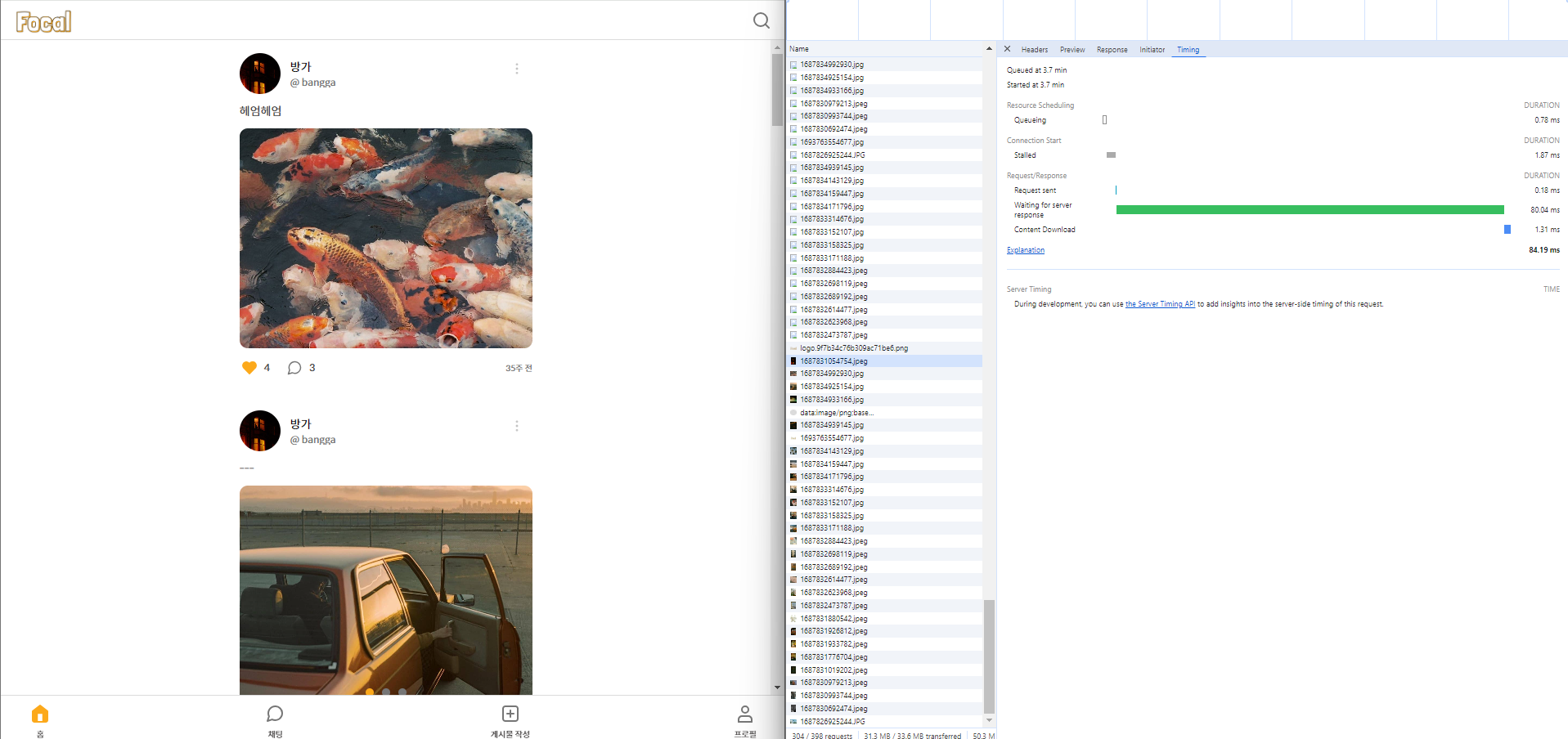
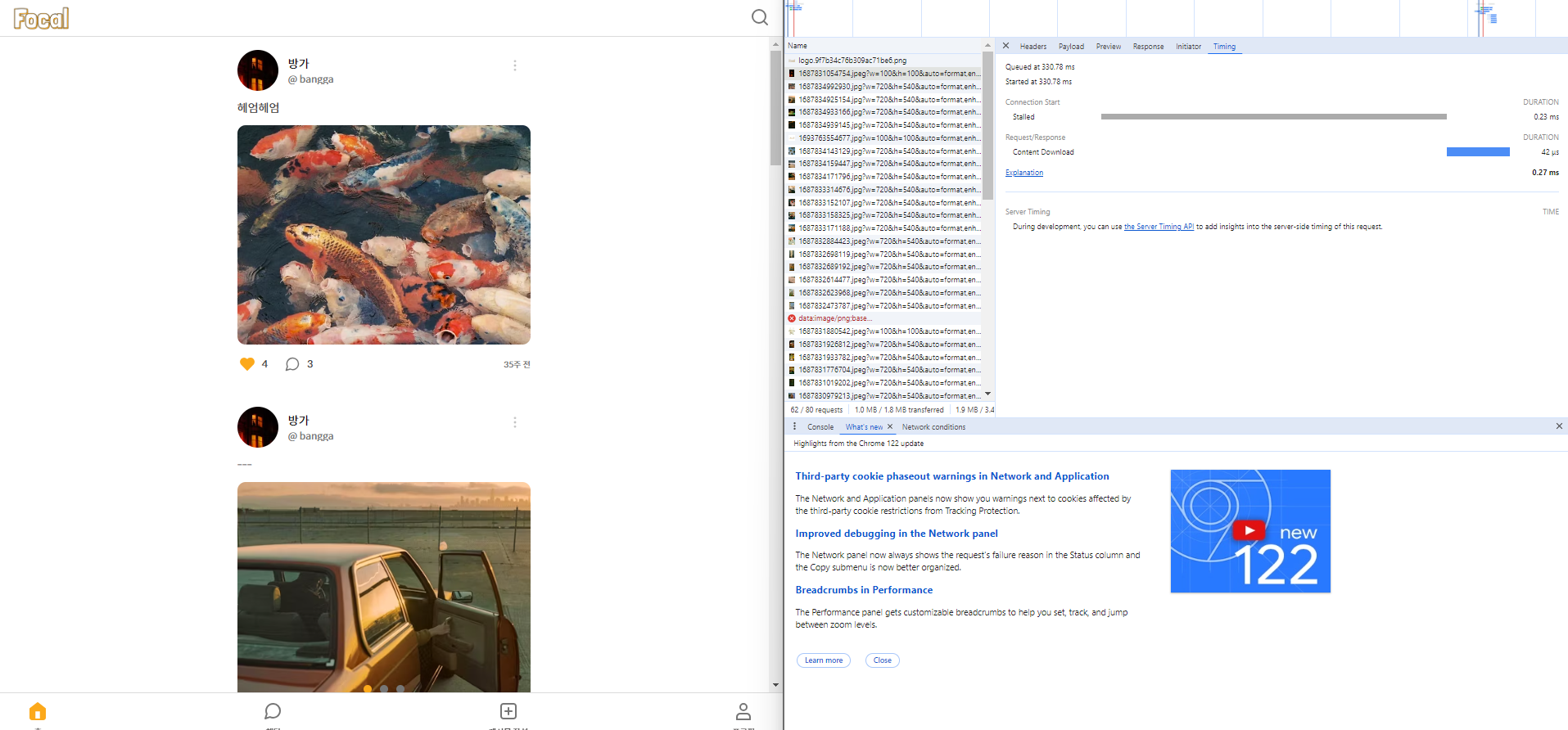
2697Kib에서 24Kib로 줄어든 것을 확인할 수 있다. 실제 이미지 하나당 로드 속도도
84ms에서 0.27ms로 줄어든 것을 확인할 수 있다!
- before

- after

 아 더불어 1000장까지는 공짜고 그 이상부터는 돈을 내야하는 것 같다. 1000장이 넘어가면 자동으로 돈이 빠져나가는건지는 잘모르겠다.
아 더불어 1000장까지는 공짜고 그 이상부터는 돈을 내야하는 것 같다. 1000장이 넘어가면 자동으로 돈이 빠져나가는건지는 잘모르겠다.
프로젝트 리팩토링을 하며 생각보다 성능최적화 분야가 공부할 게 많구나라는 것을 알게 되었다. 어렵다 어려워,,, 나의 성능최적화 일기는 계속된다~

글 너무 잘 읽었습니다!
관련 주제로 포스팅 중인데 혹시 참고자료로 인용해도 될까요?