1. 여러가지 VSC 단축키 알아보기
- 모든 단축키 보기:
Ctrl + K + S - Command Pallete:
Ctrl + Shift+ P
(명령어 일부를 입력하면 관련 명령어를 보여주므로 단축키를 외울 필요가 없음) - 파일 Quick Open:
Ctrl + P - Settings:
Ctrl + , - Terminal:
Ctrl + Shift+ ` - SideBar 열고 닫기:
Ctrl + B - 파일새로만들기:
Ctrl + N - 동시 선택
Ctrl + D - 동시 수정:
Ctrl + Alt + 방향키(상, 하),Alt + Click - 한줄 복사:
Shift + Alt + 방향키(위,아래) - 한줄 삭제:
Shift + Del - 들여쓰기, 내어쓰기: 드래그 후
Ctrl + [,Ctrl + ] - 한줄의 처음, 끝:
Home,End
2. 코드 스니펫
코드 스니펫은 프로그래밍에서 재사용 가능한 코드 조각을 말한다.
쉽게 말해서 자동완성 기능
VSC에서는 JavaScript ES6 / ES7 React / Redux / GraphQL / React-Native snippets 등 다양한 코드 스니펫 확장 프로그램을 제공한다. 또는 user가 직접 code snippet을 설정할 수 있다.
-
File > Preferences > User Snippets
또는VSC 왼쪽 하단의 톱니바퀴모양 클릭 > User Snippets -
모든 영역에서 사용하도록 하는 방식과 현재 프로젝트에서 사용할 파일을 생성할 수 있도록 선택권이 주어짐
또는 html.json, css.json 등을 클릭하여 해당 확장자의 파일에서 코드스니펫을 사용할 수 있도록 할 수도 있음 -
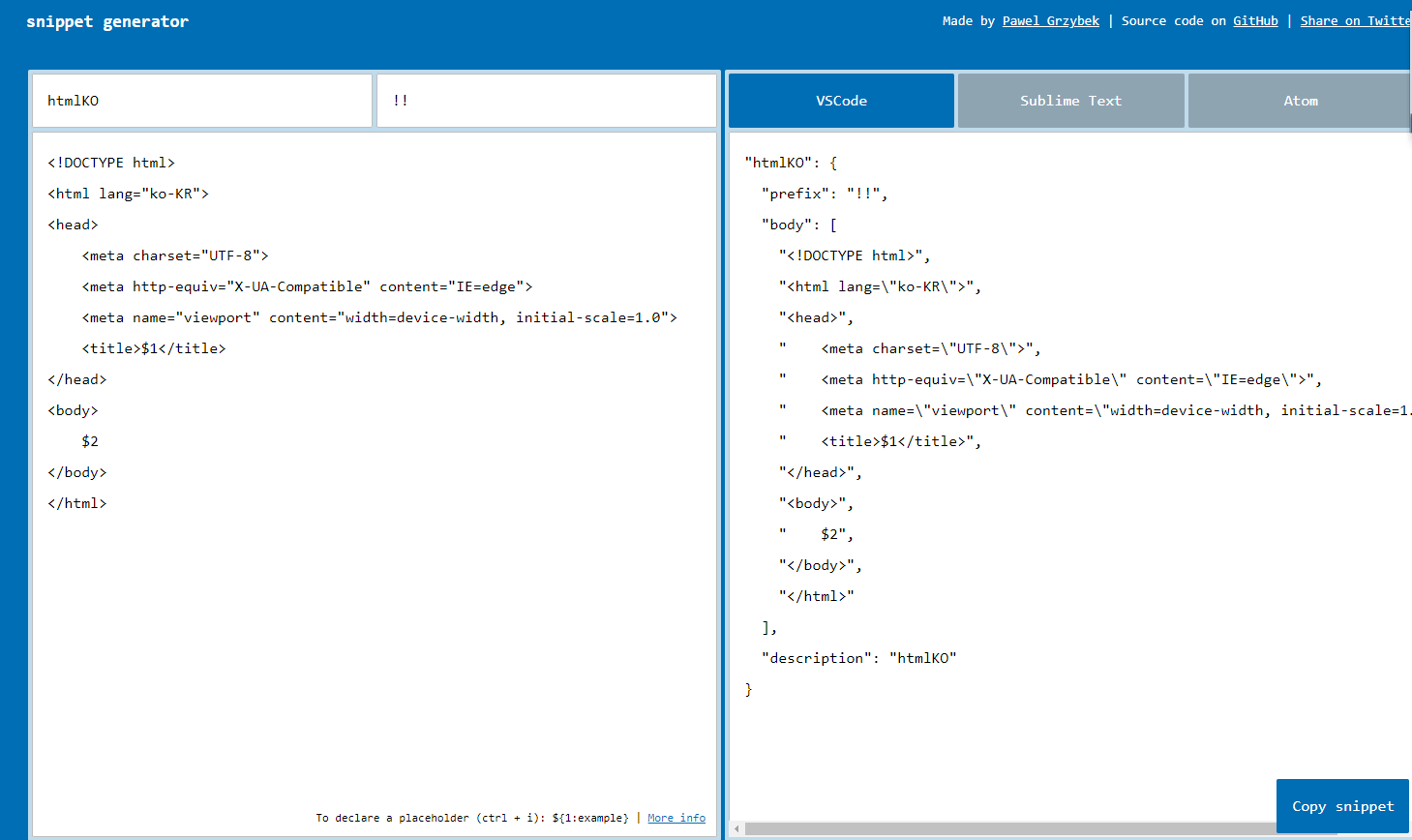
snippet generator를 사용하여 snippet을 만듦
스니펫에 대한 설명과어떤 키를 누르면 자동완성될지 적은 후 오른쪽 하단의Copy snippet버튼 클릭
-
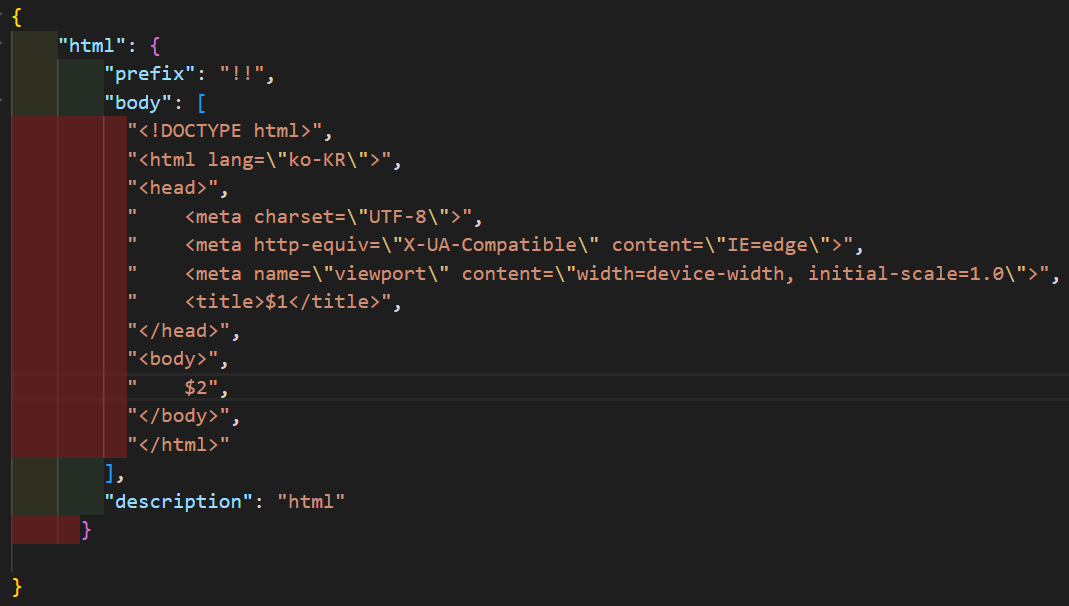
json 파일에 붙여넣으면 끝

3. emmet
emmet은 코드 편집기를 위한 플러그인으로 HTML과 CSS코드를 단축된 문법으로 빠르게 입력할 수 있다
얼핏 보면 emmet과 code snippet 둘 다 빠르게 코드를 완성시켜줄 수 있다는 점에서 비슷해 보이지만, emmet의 경우 이미 정해진 문법 내에서만 사용 가능하다면, code snippet은 자신이 직접 원하는 코드의 단축어를 작성할 수 있다는 부분이 차이가 있다. 더불어 emmet은 다른 에디터에서도 사용이 가능하지만,
코드 스니펫은 VSC 고유의 기능이다.
단축키 + tab 눌러서 코드완성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
!
h1
h1{hello world}
h1+p
h$*6
p#hello
p.hello
p#hello1.hello2
p.one.two.three
table>(tr>td*6)*4
ul>li.item$*5
ul>li*5
lorem
<!-- 5개 단어 -->
lorem5
<!-- 3개 문장 -->
lorem*3
.one
#one
a[href='https://www.naver.com']
p[a='one' b='two' c='three']
</body>
</html>