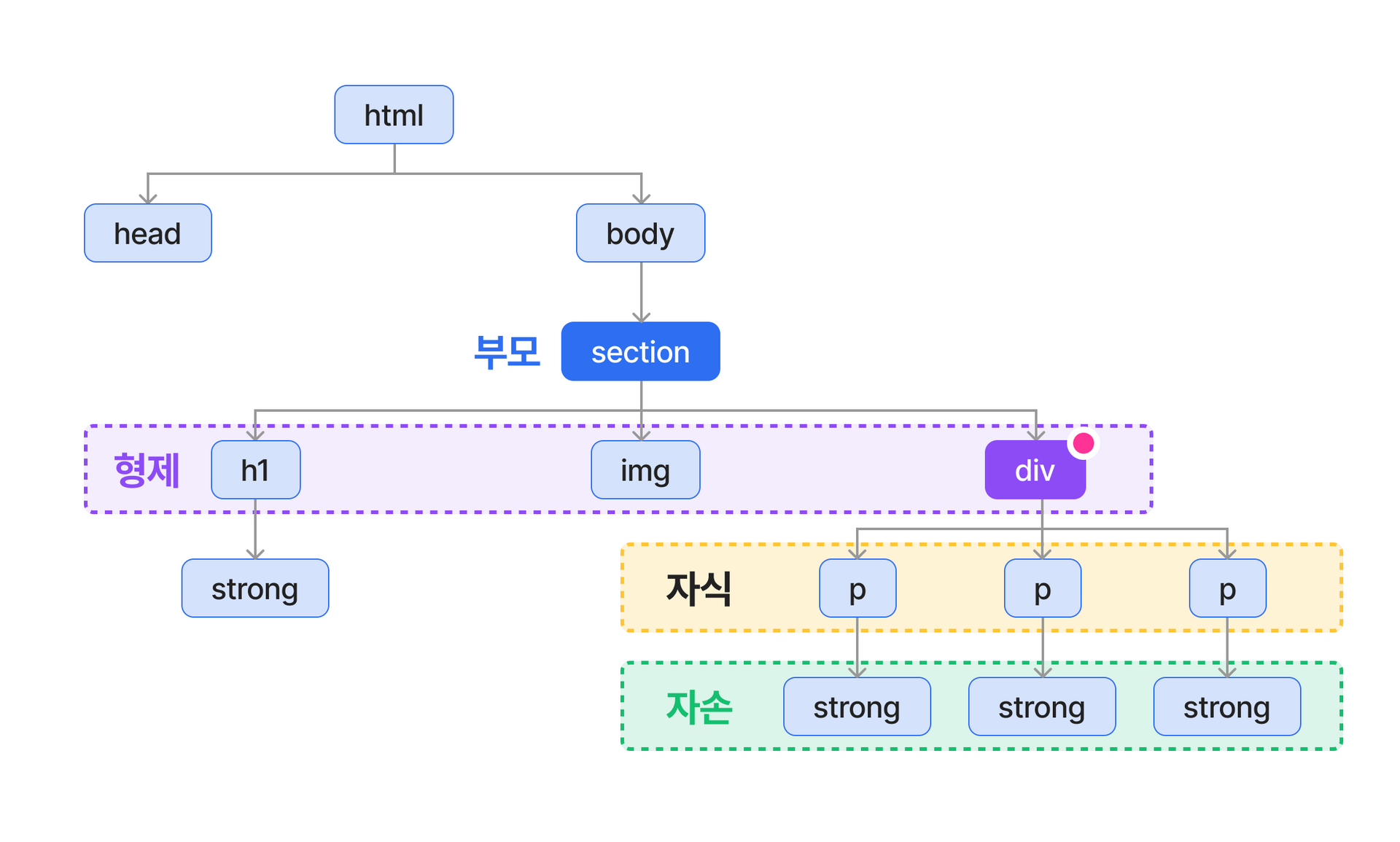
들어 가기 앞서 부모,형제,자식,자손이 뭔지 알아야하므로 쉽게 이해할 수 있는 그림하나를 첨부한다.

(출처: 위니브)
1. CSS 선택자(기본)
-
전체 선택자(*)
-
타입(유형)선택자 (태그 선택자, 요소선택자)
-
아이디 선택자(#)
-
클래스 선택자(.)
-
그룹 선택자(,)
-
특성 선택자([ ])
-
복합 선택자
1) 자손 선택자( ) : 자식, 자손 모두를 선택할 수 있다.
2) 자식 선택자(>) : 자식만 선택할 수 있다.
3) 일반 형제 선택자(~)
4) 인접 형제 선택자(+)
2. CSS 선택자(가상 클래스)
:first-child:last-child:nth-child:nth-of-type
: 형제 그룹 안에서 위치를 기반으로 형제 요소 선택 -> 말이 어렵다. 예시로 이해하자:only-of-type
: 형제 요소 중 유일하게 사용된 태그:not
: 부정 선택자:root
예전에는 사용법을 제대로 몰랐어서 내가 의도한 대로 작동하지 않은 적이 많았다.
나중에 가상 클래스를 사용하며 또 의도한 대로 작동하지 않는다면,
내가 기록한 내용을 보며 공부해야겠다는 생각이 들었다.3. CSS 선택자(가상 요소)
선택한 요소 전체에 스타일을 적용하는 것이 아니라, 요소의 일부에만 스타일을 적용
-
::after,::before- 선택한 요소에 자식을 생성함
- 보통 content 속성과 짝을 지어 요소에 장식용 콘텐츠를 추가할 때 사용
-
::placeholder- 코드 예시)
::placeholder { color: blue; font-size: 1.5em; } .name-input::placeholder{ color: blue; font-size: 1.5em; } ``
- 코드 예시)
