
중학생 때 닷홈, 티스토리를 운영하면서 조금씩 html/css를 다루곤 했었는데, 오랜만에 티스토리를 다시 이용해볼까 해서 스킨을 수정하고 있다. 개인 홈페이지를 조금 더 귀엽고(?) 감성있게(?) 만들기 위해 적용한 html/css 팁들을 기록해두려고 한다.
1. 드래그 색상
개인 홈페이지 뿐만 아니라 많은 웹사이트에서도 적용되고 있는 것 같다.
기본적으로 화면의 텍스트 등을 드래그 하면 드래그 색상은 파란색, 텍스트 색상은 하얀색이 되는데, 이 색상을 바꾸고자 한다.
::selection {
background-color: black;
color: white;
}css 파일에 이런 식으로 작성하면 된다.
이제 드래그를 하면 드래그 색상은 검정색, 텍스트는 흰색이 될 것이다.
끝!
2. 마우스 커서
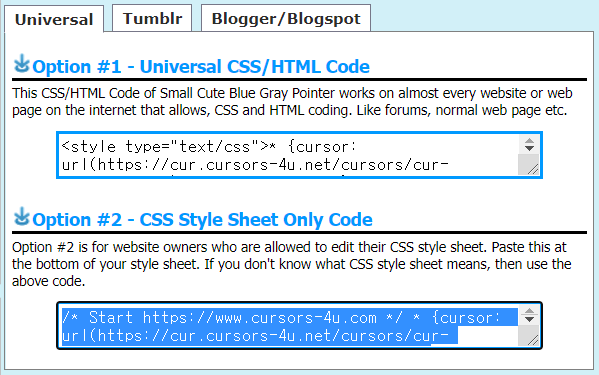
https://www.cursors-4u.com/
커서 스킨을 모아둔 사이트에 접속해서 원하는 커서를 선택한다.

Option #2의 CSS 코드를 복붙한다.
끝!