
이번엔 gsap 기반의 스크롤 애니메이션을 구현해보겠습니다!
ScrollTrigger 플러그인을 사용해서 손쉽게 구현할 수 있어요 🤓
📌 ScrollTrigger란?
ScrollTrigger는 최소한의 코드로 놀라운 스크롤 기반 애니메이션을 만듭니다. 또한 애니메이션과 무관하더라도 스크롤과 관련된 모든 것을 트리거합니다.
ScrollTrigger | GSAP | Docs & Learning
📍 세팅
사용법은 gsap와 같이 공식사이트 혹은 CDN, npm 등 편한 방법으로 가져오면 됩니다! ➡️ https://gsap.com/docs/v3/Installation
저는 cdn으로 가져올게요 😎

ScrollTrigger는 gsap에서 제공하는 플러그인이여서 gsap.js 도 필수입니다!
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.4/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.4/ScrollTrigger.min.js"></script>📍 사용법
세팅이 완료됐으면 아래와 같이 스크롤 트리거를 등록해줘야해요.
gsap.registerPlugin(ScrollTrigger);스크롤 트리거뿐만 아니라 다른 gsap 플러그인을 사용할땐 플러그인 안정화를 위해 gsap.registerPlugin() 괄호 안에 사용할 플러그인을 등록해주면 됩니다!
gsap.registerPlugin() | GSAP | 문서 및 학습
script
gsap.to(".box", {
scrollTrigger: {
trigger: ".box", // 요소가 뷰포트에 드러나는 순간부터 애니메이션이 작동
start: "top top", // 애니메이션 시작시점
end:"bottom bottom", // 애니메이션 종료시점
scrub: 2,
markers: true // 트리거 마커의 표시(boolean)
},
x: 500
});스크롤 트리거 사용법은 기존 gsap 애니메이션 사용법과 같이 사용하면 돼요.

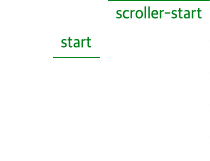
start 는 애니메이션의 시작시점을 의미하는데,
첫 번째 인자는 trigger 에서 정한 엘리먼트의 트리거 위치를,
두 번째 인자는 뷰포트의 트리거 위치를 설정해요.
위와 같이 start: "top top" 은 trigger의 top부분이 뷰포트의 top에 닿으면 애니메이션을 시작하라는 의미를 가집니다.

예를 들어 start: "20px top" 일 경우엔 ⤴️
트리거는 해당 엘리먼트에서 20px 떨어진곳부터 시작이 되는거에요!
end 는 애니메이션의 종료시점을 의미하고 start랑 동일해요!
(사실 end는 아직 갓벽히 이해하지 못했다..🥲)
scrub 를 주면 자연스러운 액션이 가능해요! true 또는 숫자로 줄 수 있어요!
예제
공식사이트에 더 다양한 옵션들이 있으니 한번쯤 참고해보세요 🤓
다음에는 실무에도 적용할 수 있는 예제들로 한번 배워볼게요!
오늘은 여기까지 🫠
📄 참고자료
ScrollTrigger | GSAP | Docs & Learning
[GSAP ScrollTrigger] Tutorial
