StatefulWidget
상태에 따라 변하게 될 위젯. 데이터가 변경될 때 UI에 실시간으로 반영되게 하기 위해서 사용한다.
- 상태가 없는 위젯 그 자체
- 상태가 있는 위젯
위젯에 들어갈 데이터와 UI를 넣는 곳
데이터가 변경되면 해당 위젯의 UI도 변경된다.
VS
StatelessWidget
just show some UI
- setState
State 클래스에게 데이터가 변경됐다고 알려주는 메서드. Flutter에게 새로운 데이터가 있다고 알려주고, 이는 Flutter가 새로운 데이터와 함께 build 메서드를 한번 더 호출하게 만든다. (re-render)
void onClicked() {
setState(() {
counter = counter + 1;
});
}
// 그러나 이렇게도 동작한다.
void onClicked() {
counter = counter + 1;
setState(() {
});
}Basic Idea of BuildContext
- theme은 앱의 모든 스타일을 한 곳에서 지정할 수 있는 기능을 제공한다.
MaterialApp의 theme 요소에 TextTheme을 설정해두고, 하위 Widget에서 TextTheme의 color를 가져오고 싶다면?

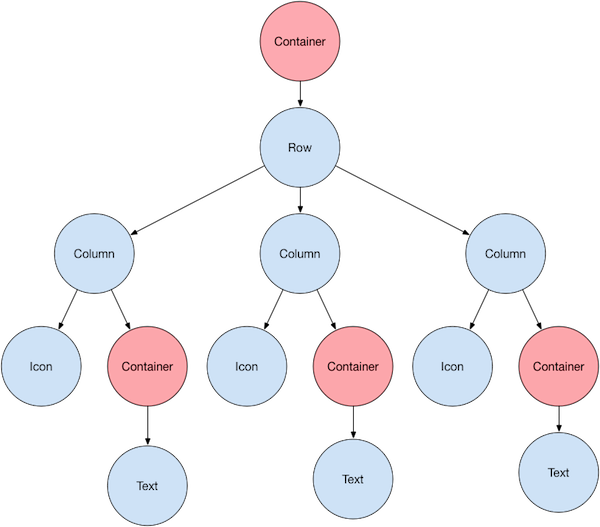
- Flutter가 어떻게 애플리케이션을 렌더링하는지 보여줌.
부모 요소에 접근하기 위해서는 context를 사용해야한다. 더불어 지금 내가 어떤 위젯인지도 알고 있음.
context는 모든 상위 요소(위젯 트리)들에 대한 정보를 담고 있다.
Widget LifeCycle
initState는 오직 단 한번만 호출되고 build 메서드보다 먼저 호출된다.
dispose는 위젯이 스크린에서 제거될 때 호출되는 메서드이다. (무언가를 취소하고 싶을 때)
- api 업데이트나 이벤트 리스너로부터 구독을 취소하거나 form의 리스너로부터 벗어나고 싶을 때 사용할 수 있다.
