발표를 듣고 작성한 글이기 때문에 자세한 발표자료와 영상은 아래 링크에서 확인할 수 있다.
발표 정리
데이터 기반 설계
서버가 클라이언트에게 화면을 구성할 때 필요한 데이터를 전달하고, 클라이언트는 그 데이터를 기반으로 화면을 구성하는 방법.

하지만 데이터 기반 설계에는 다음과 같은 문제가 있었다.
1. 홈 화면에 기능을 배포할 때마다 사용자는 최신 버전으로 앱을 업데이트해야하고, 클라이언트에서 버그가 발생한다면 또 앱을 업데이트해야한다는 문제가 발생한다.
2. 클라이언트가 여러 서버로부터 데이터를 받아 취합해서 화면을 표시하기에 디버깅에 어려움이 있다.
3. 웹으로 만들기에는 웹의 성능이 약간 아쉬움. (토스에서는 네이티브로 제공)
Home DST (Home Design Syntax Tree)
서버에서 클라이언트에게 화면에 이렇게 표시해달라고 전달하고, 클라이언트는 단순히 해당 내용을 화면에 표시하기만 하는 스펙을 의미한다.

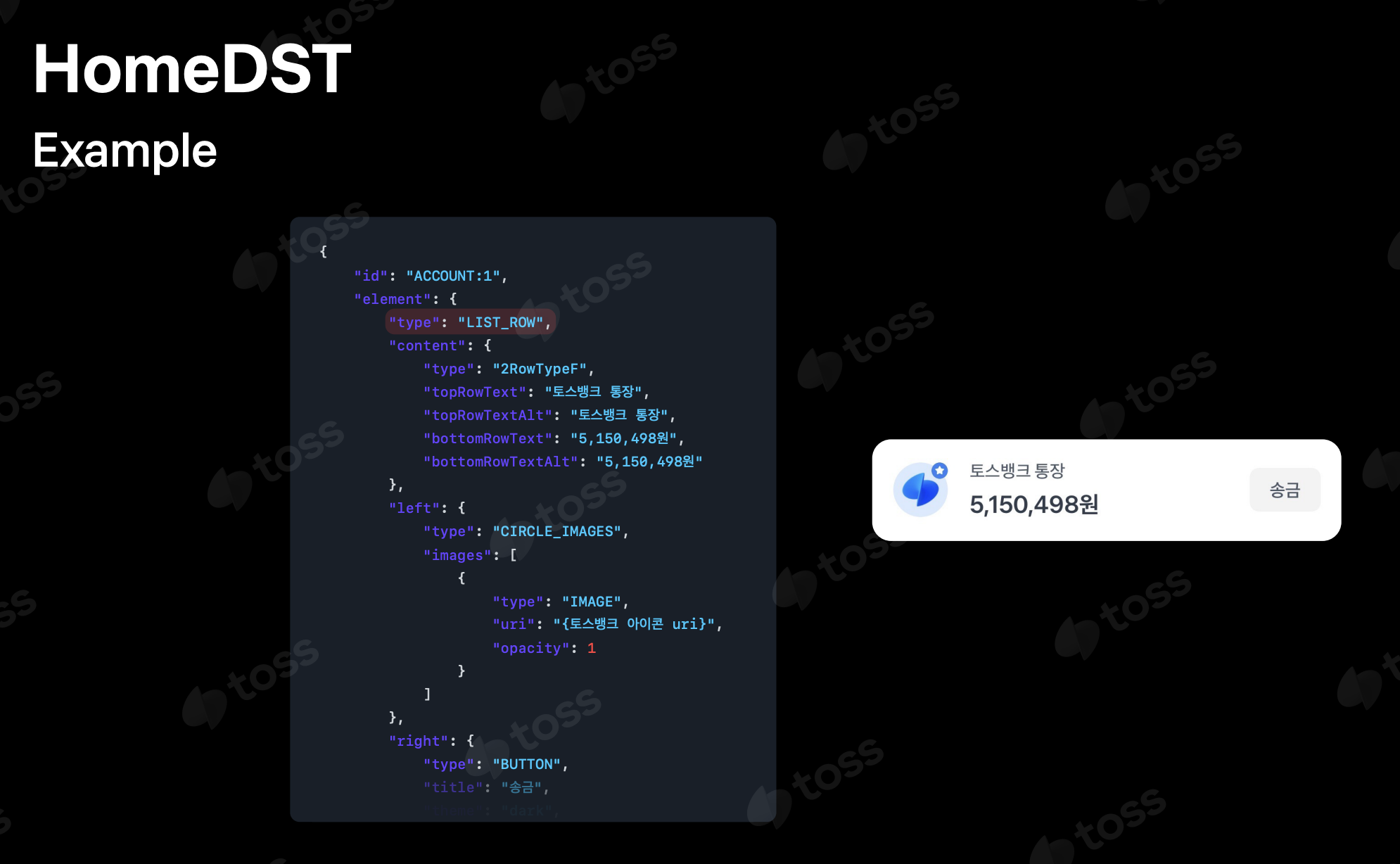
UI
여기서 UI의 타입인 LIST_ROW를 알려주고, 그 안의 topRow에는 통장명을 표시해달라고 정의되어있다. left와 right도 마찬가지이다. 즉, HomeDST에서는 클라이언트가 데이터를 해석하는 것이 아닌 서버가 데이터를 직접 해석해서 뷰를 구성해서 전달하면, 클라이언트는 단순히 그 정보를 표시하기만 하는 것이다.
UI에 대한 정의가 모두 서버에 되어있는 것! (충격적)
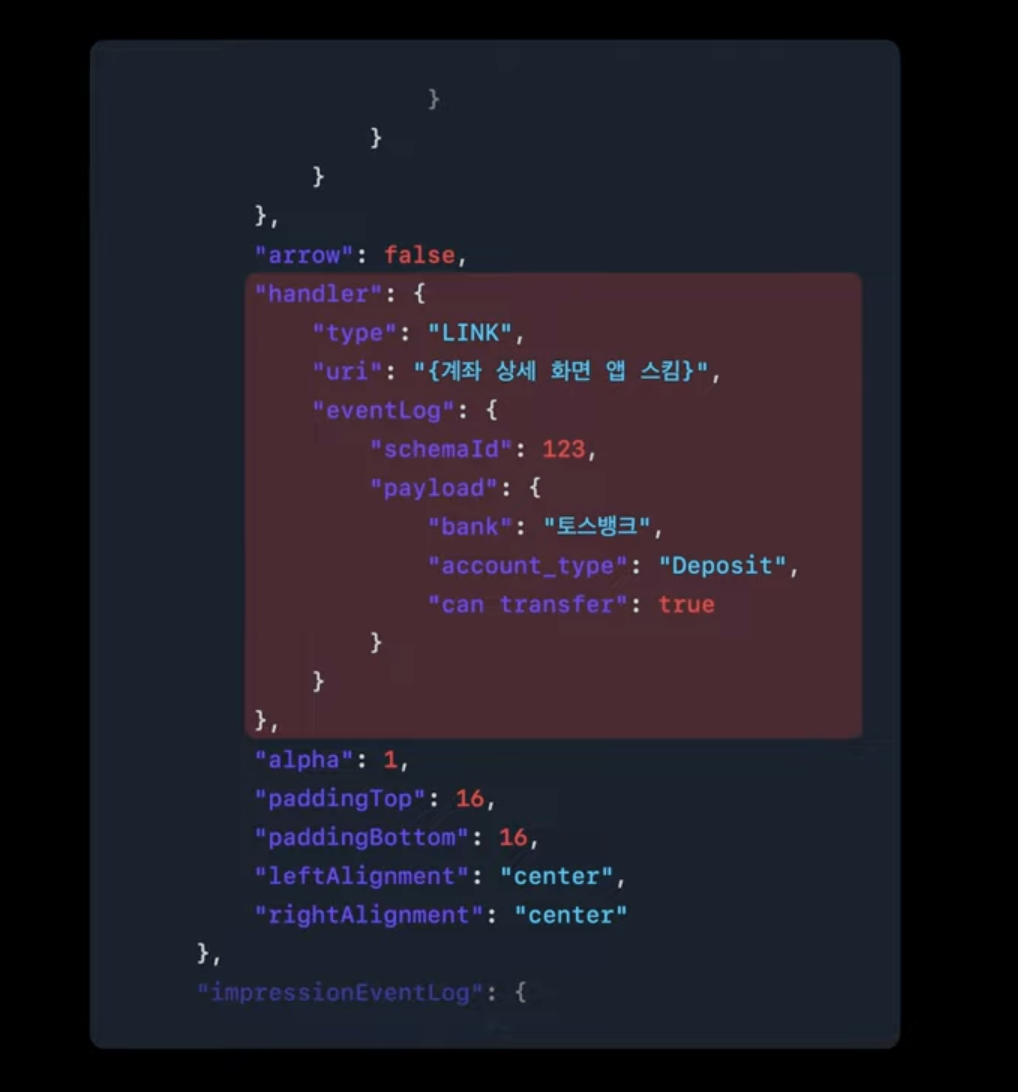
Handler

아까 봤던 LIST_ROW는 클릭하면 계좌 상세 화면으로 이동해야하는 스펙을 갖고 있다. 이 행동에 대한 스펙은 handler에 정의해서 내린다.

즉, handler에는 동작을 정의하는 것이다. 스킴으로 페이지를 이동하는 것외에도 alert 등 13개의 나머지 행위들도 서버에 정의된다.
EventLog
json 내부에 eventLog도 함께 포함되어있어 eventLog도 남겨라는 것을 서버에서 내려준다. 이렇게 되면 서버 배포만으로도 누락된 이벤트를 바로 남길 수 있다.
Review
전반적으로 서버의 리소스가 굉장히 많이 필요로 할 것으로 느껴졌다.. 클라이언트와 서버의 책임을 구분하는게 어려울 것 같다는 생각이 들었다. 만약 서버에서 LIST_ROW가 아닌 다른 타입으로 잘못 내렸다면, 당연히 클라이언트 단에서는 내려주는 데이터 기반으로 그리기 때문에 잘못된 UI를 그릴텐데, 이러한 UI에 대한 책임이 서버로 내려오는 것이 어색하게 느껴지기도 한다.
그리고 우리 팀의 경우에는 웹뷰로 구성되어있어서 배포가 자유로운 편이라, 오히려 클라이언트에서 이런 것들을 대응하는 것이 좀 더 낫지 않을까?라는 생각이 들기도 한다.
다만 이벤트 로그와 같은 것들은 로그의 주체를 서버로 옮긴다는 점에서 서버에서 내려서 남기도록 하는 것이 좀 더 직관적인 것 같기도 하다. 굉장히 신선한 발표였다!
