2023.01.14 study
프로그래머스 스쿨에서 코딩테스트 입문 4문제 매일 풀기
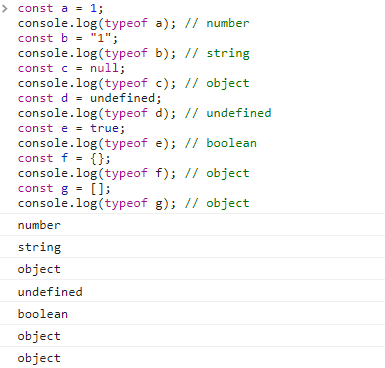
javascript type (number, string, undefined, boolean, object)
- javascript type을 알아보기 위해서
console.log(typeof ()) - type check : isNaN(s) 변환하려는 값이 변환가능한 형이 아닐때, NaN의 타입체크
- 배열과 관련되어 확인할 때 console.log(Array.isArray())
1. Javascript type :
- 함수와 연산자에 전달되는 값은 대부분 적절한 자료형으로 자동 변환하는데 이것을 형 변환(type conversion)이라고 한다.
- 전달받은 값을 의도를 갖고 원하는 타입으로 변환(명시적 변환)해 주는 경우도 형 변환이라고 할 수 있다.

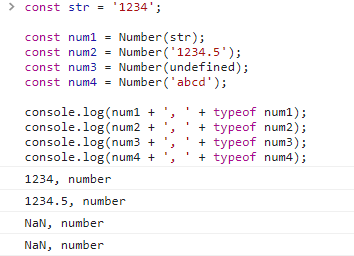
1. number(숫자형 변환) :
1. Number()로 문자열을 숫자로 변환 ex)들어온 숫자를 그대로 형만 변환

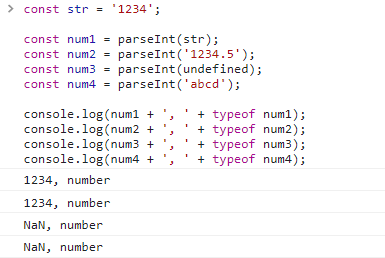
2. parseInt()로 문자열을 숫자로 변환 ex)진법계산

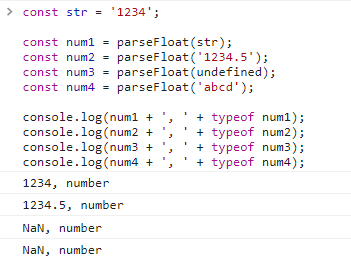
3. parseFloat()로 문자열을 숫자로 변환

4. Math로 문자열을 숫자로 변환
- Math의 ceil(올림), round(반올림), floor(버림) 메소드들은 인자로 문자열을 받으며 숫자로 변환
//구분을 잘해야한다!!!

2. string (문자(글자)형 변형)
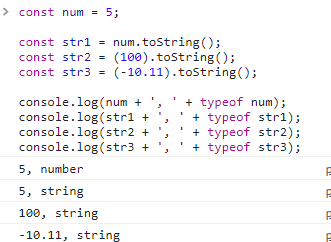
1. toString()으로 숫자를 문자열로 변환

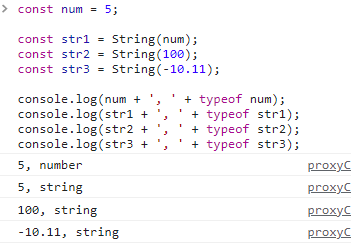
2. String()으로 숫자를 문자열로 변환

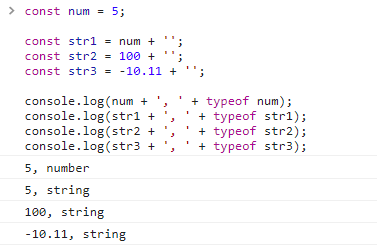
3. 빈 문자열을 붙여서 숫자를 문자열로 변환

4. Template String으로 숫자를 문자열로 변환

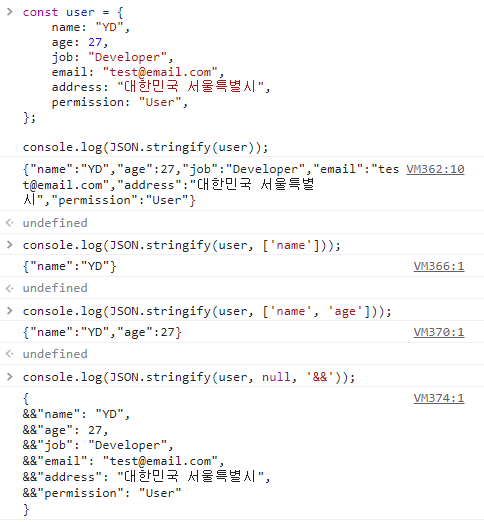
5. JSON.stringfy()배열의 String변환

3. 배열 확인 (isArray())

정리하면서...
문자열을 찾고, 숫자를 찾고, 배열을 찾고, 에러가 난 곳에 무엇이 문제인지 찾기 위해서는 기본적인 consloe.log 친해져야했다. 그리고 type에 대한 기본적인 몇가지는 꼭 알고 있어야 했다. 지금은 보안되고 es6문법에도 조금씩 알고 가야 하기 때문에 업로드는 계속 해야할 것 같다.
