CORS 정책
CORS
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
CORS 정책이 필요한 이유
브라우저에서 기본적으로 API를 요청 할 때에, 브라우저의 현재 주소와 API 의 주소의 도메인이 일치해야만 데이터를 접근 할 수 있게 되어 있음. 만약 다른 도메인에서 API를 요청해서 사용 할 수 있게 해주려면 CORS 설정이 필요함
출처
웹 콘텐츠의 출처(origin)
접근할 때 사용하는 URL의 스킴(프로토콜), 호스트(도메인), 포트로 정의됨. 두 객체의 스킴, 호스트, 포트가 모두 일치하는 경우 같은 출처를 가졌다고 말함.
일부 작업은 동일 출처 콘텐츠로 제한되나, CORS를 통해 제한을 해제할 수 있음.
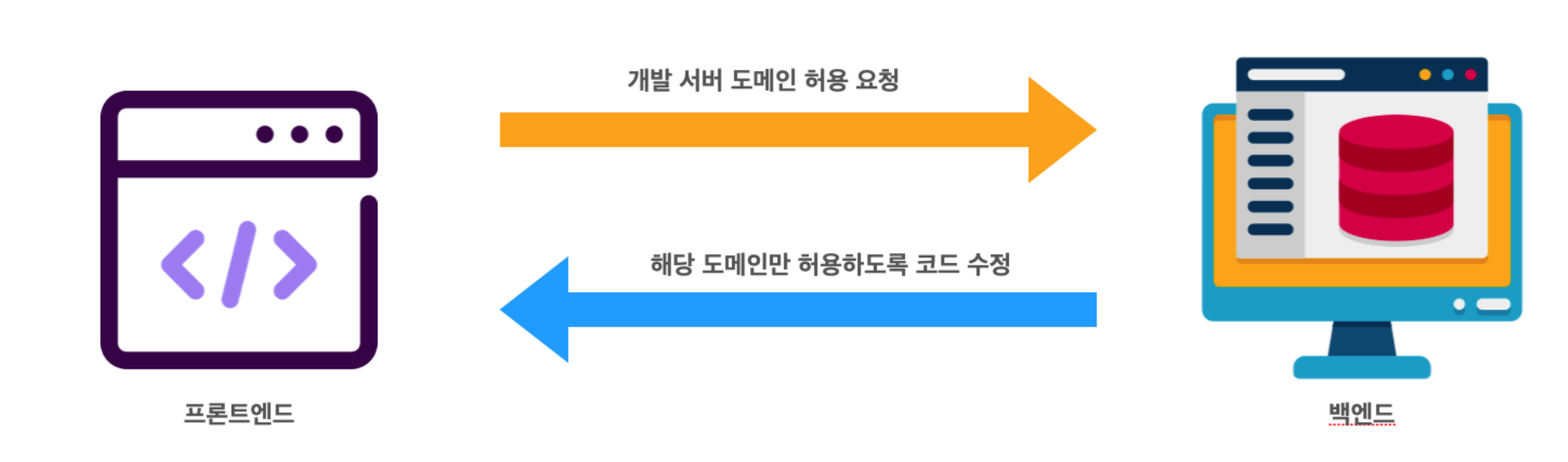
 모든 도메인을 허용해서는 안 되고, 특정 도메인을 허용하도록 구현해야 함. 프론트엔드 개발자가 백엔드 개발자에게 프론트엔드 개발 서버 도메인을 허용해달라고 요청을 해야하고, 백엔드 개발자는 응답 헤더에 필요한 값들을 담아서 전달을 해줘야 함. 서버에서 적절한 응답 헤더를 받지 못하면 브라우저에서 에러가 발생하기 때문!
모든 도메인을 허용해서는 안 되고, 특정 도메인을 허용하도록 구현해야 함. 프론트엔드 개발자가 백엔드 개발자에게 프론트엔드 개발 서버 도메인을 허용해달라고 요청을 해야하고, 백엔드 개발자는 응답 헤더에 필요한 값들을 담아서 전달을 해줘야 함. 서버에서 적절한 응답 헤더를 받지 못하면 브라우저에서 에러가 발생하기 때문!
Proxy
cors 에러를 해결하는 방법
그러나 위의 정석적인 과정 없이 React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있음.

-별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달함
- 여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반한지 모르게 됨 -> 브라우저를 proxy 기능을 통해 속이는 것임!!
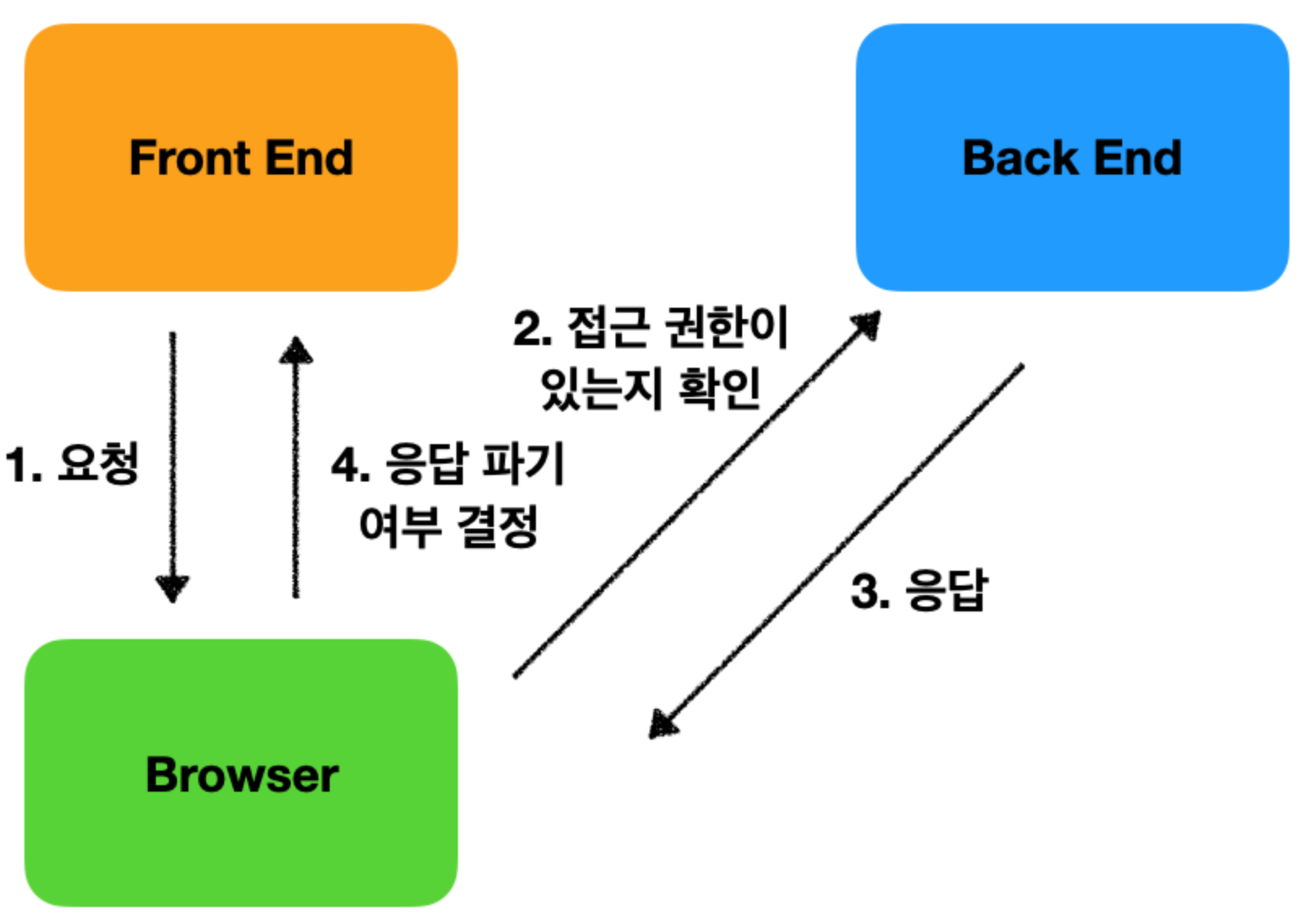
proxy 적용 전

프론트엔드가 개발한 React 앱에서 브라우저 쪽으로 요청을 보냄. 그러면 브라우저는 백엔드, 즉 서버 쪽으로 리소스를 요청하게 됨.
이때 접근 권한이 있는지, 즉 출처가 같은지 확인하고 백엔드 서버는 정상적으로 200 OK 응답 을 브라우저에게 보냄.
마지막으로 브라우저는 받은 리소스 및 응답과 함께 출처가 같은지 아닌지 확인하게 되는데, 이때 출처가 다르다면 응답을 파기(CORS Error) 하고, 출처가 같다면 응답을 파기하지 않고 다시 프론트엔드 쪽으로 응답을 보내주는 것임.
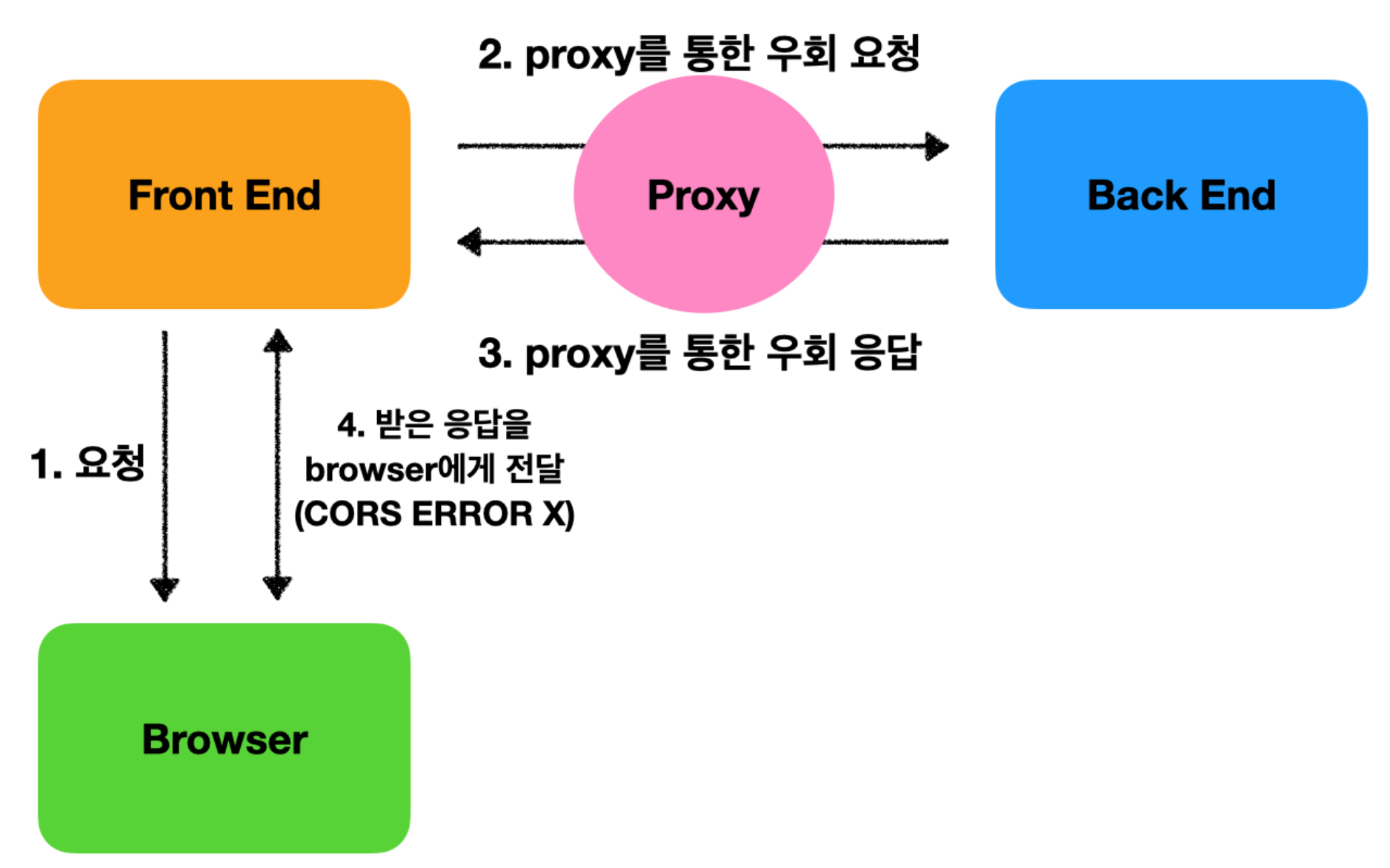
proxy 적용 후

React 앱에서 브라우저를 통해 API를 요청할 때, proxy를 통해 백엔드 서버로 요청을 우회하여 보내게 됨.
그러면 백엔드 서버는 응답을 React 앱으로 보내고, React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달함.
이렇게 되면 출처가 같아지기 때문에 브라우저는 이 사실을 눈치 채지 못하고 허용하게 됨.
Proxy 사용법
webpack dev server proxy
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA 를 통해 만든 리액트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용할 수 있도록 구성
package.json에서 "proxy" 값을 설정
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}
- 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}React Proxy 사용법
- http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save- React App의 src 파일 안에서
setupProxy.js파일을 생성하고, 안에서 설치한 라이브러리 파일을 불러온 다음, 아래와 같이 작성
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter를 입력합니다.
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다.
})
);
};- 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}기존의 컴포넌트를 분리 후 재사용

api를 통해서 My Books fetch
api2를 통해서 My Todos fetch