
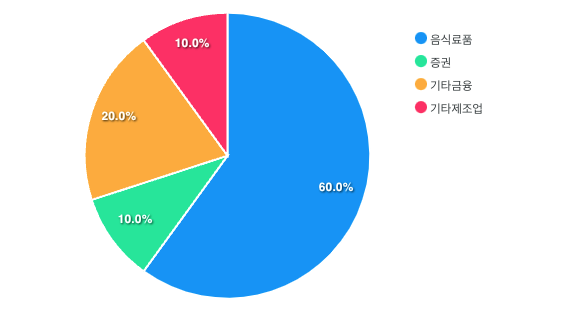
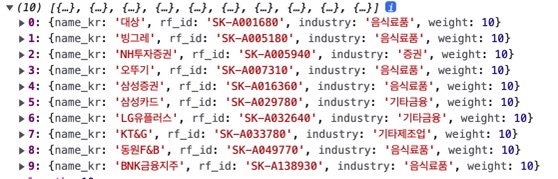
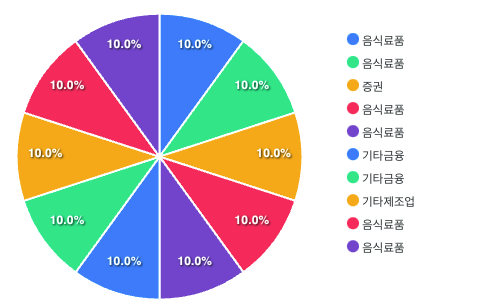
위와 같은 데이터를 사용하여 industry비중을 나타내는 pie Chart를 구현하는 중에 series를 weight(비중)으로, 또 labels를 industry로 사용하니 
위와 같이 중복되는 label들도 따로 표현되는 문제가 생기게 되었다. 그래서 내가 위 데이터에서 추출해야될 값은 중복값을 지운 industry값과 weight(비중)들의 합을 구해야 되었다. 이중 반복문, filter 등을 이용하여 해결을 시도하다가 결국, 빈 객체를 만들고, key값을 industry로 선언 후, 비율을 중첩하여 더해주는 방식으로 해결하였다.
forEach
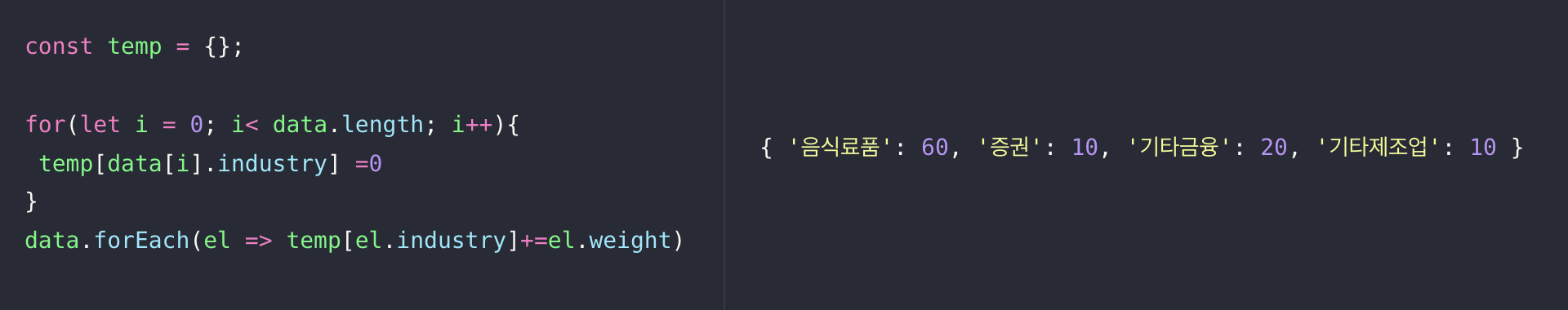
let temp = {}; //빈 객체 선언
for (let i = 0; i < data.length; i++) {
temp[data[i].industry] = 0; // 빈 객체에 industry를 key값으로 설정 후, 0을 value로 넣어줌
}
data.forEach(el => (temp[el.industry] += el.weight)); // industry가 key값으로 선언된 객체에다가 비율을 중첩하여 업데이트
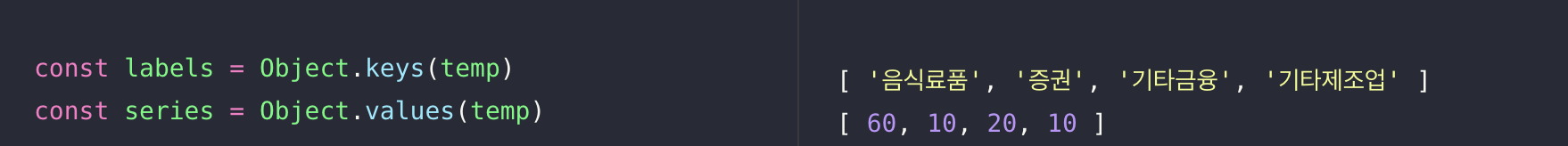
Object.keys(), Object.values()
위와 같은 객체를 만든 후에 key값과 value를 각각 배열의 형태로 추출해야되는데, 주어진 객체의 속성 이름들을 일반적인 반복문과 동일한 순서로 순회되는 열거할 수 있는 배열로 반환시키는 메서드인 Object.keys()와 Object.values()를 사용하여 값을 얻을 수 있었다.