#1.Project(프로젝트 소개, 회고)

프로젝트 소개
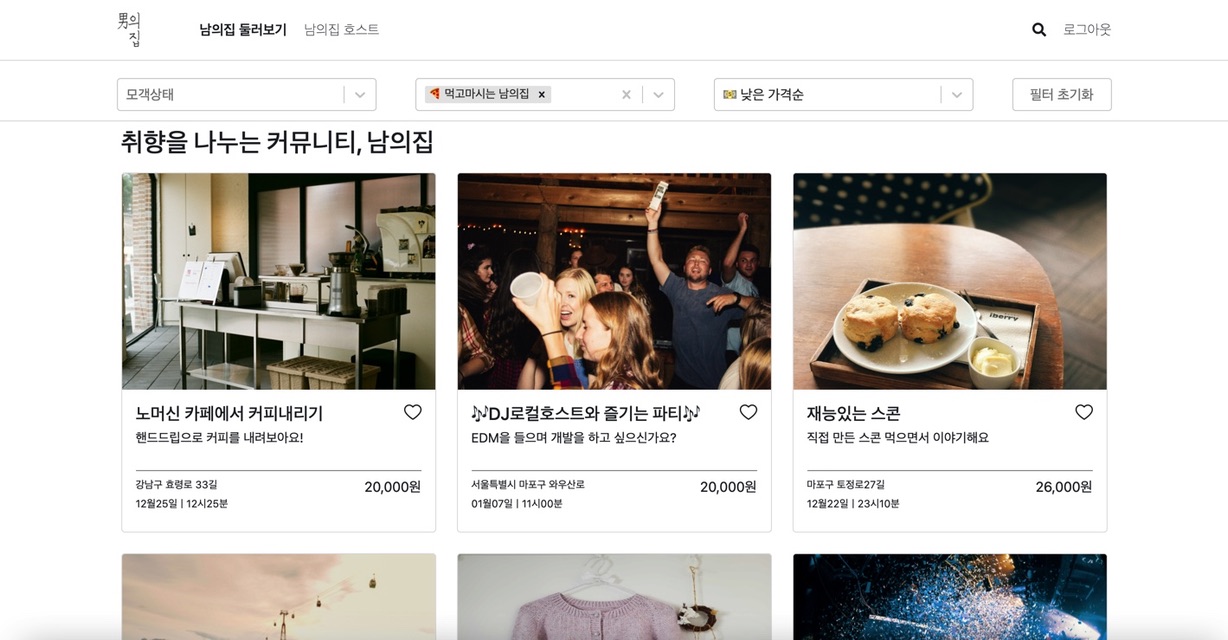
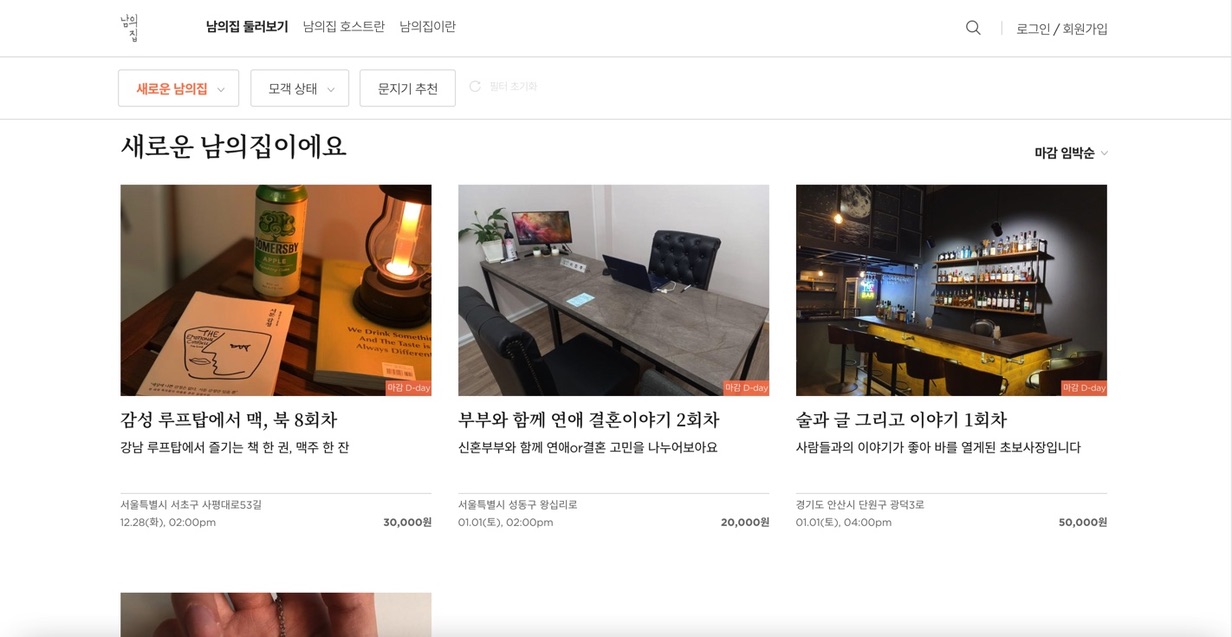
프로젝트 모티브 사이트: 남의집(취향기반 오프라인 만남 커뮤니티)

취향을 기반으로 개인공간에서 오프라인 커뮤니티를 주최 및 참가를 할 수 있는 사이트이다. 이 사이트에 대한 아이디어는 내가 내었다. 그 이유는 반응형 웹사이트와 SPA로 이루어져있으며, 전체적으로 UI가 정말 깔끔하다고 생각되었기 때문이다.
프로젝트 기간
- 2021.12.13(월) ~ 2021.12.23(목) (11일간)
프로젝트 레포
프로젝트 구현 영상
프로젝트팀 구성원
- 프론트 3명, 백엔드 3명
프로젝트에서 맡은 역할
-
메인 및 리스트페이지
(반응형 페이지 구현)
(dropBox 선택값 QueryString으로 GET요청)
(toggle 찜하기버튼 구현)
(Slider 구현) -
상세페이지
(반응형 페이지 구현)
(카카오톡, 페이스북, 링크복사 공유하기 구현)
(스크롤값에 따른 애니메이션 Nav구현)
기술 스택
프론트엔드 : JavaScript(ES6), React.js, Styled Component, HTML/CSS
백엔드 : Django, Python, MySQL, jwt, bcrypt, AWS(EC2, RDS), Docker, Schdule
협업 및 소통
- Git, Github
버전관리 및 초기세팅 후 branch단위 협업
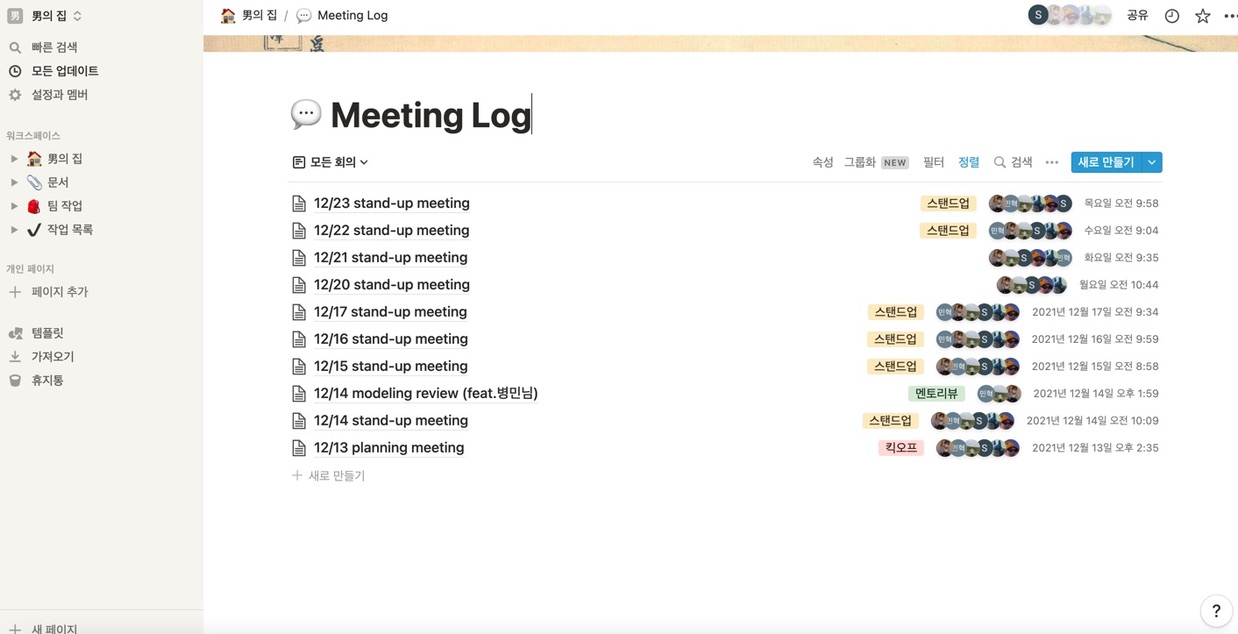
- Standup meeting
아침마다 약 10분~15분간 어제 작업한 내용, 오늘 작업할 내용, Blocker요소 등을 말하고 목표 달성까지 남은 작업량을 확인하고, 팀원들의 작업상황도 공유한다.
개인적으로 가장 도움이 되었던 소통방식이었던것 같다. 아무래도 비대면으로 상황을 공유하다보면 팀원들이 겪고 있는 문제나 내가 힘들어 하고 있는 부분을 자세하게 알기 어려운데 아침마다 각자의 Blocker를 파악하고 같이 해결하기 위해 노력하였다.
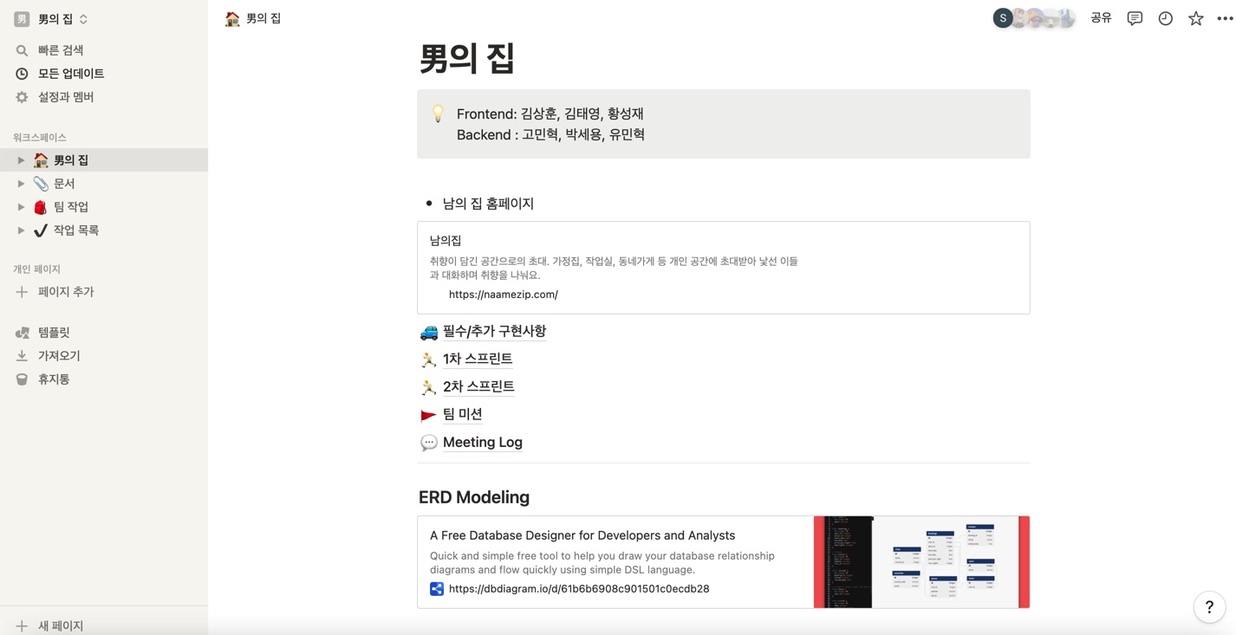
- Notion
Standup meeting에서 공유한 내용을 토대로 매일 회의록을 작성하고, 각자 작업에 필요한 내용들을 공유하였다.


-Trello

이번 프로젝트때에는 궁금하거나 각자의 상황들을 직접 대면으로 소통하는 경우가 많아 Trello는 사용하기는 하였지만, 저번 1차 프로젝트때만큼은 사용하지 않았다. 어떤 방식이 더 좋은지는 모르겠지만,
소통은 많으면 많을수록 좋다
1차 프로젝트때의 느낀점은 소통의 중요성이다. 이에 대한 생각은 현재도 똑같다. 소통은 많으면 많을수록 좋은것 같다고 생각이 든다. 특히 프론트엔드와 백엔드와의 소통이 중요하다고 생각이 드는데, 구현중인 페이지의 레이아웃도 공유하고, Key 값과 Value값의 형식도 끊임없이 질문하고 답하며 미리 타협점을 찾아야 한다고 생각이 들었다. 이에 대한 예로는 내가 메인페이지에서 dropBox를 구현하고 선택한 값을 QueryParameter로 전달하는 과정에서 나는 '전체'에 대한 값은 Value에 빈값을 보내면 된다고 생각했는데 백엔드에서는 전체값 같은 경우에는 Key 와 Value를 둘 다 보내면 안된다고 하여서 급히 수정했던 기억이 있다.
